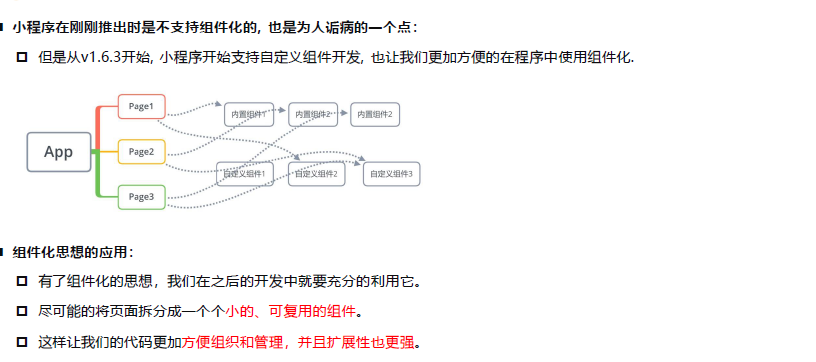
一. 小程序组件化思想

二. 自定义组件的过程
- 首先需要在 json 文件中进行自定义组件声明(将 component 字段设为true 可这一组文件设为自定义组件):
- 在 wxml 中编写属于我们组件自己的模板
- 在 wxss 中编写属于我们组件自己的相关样式
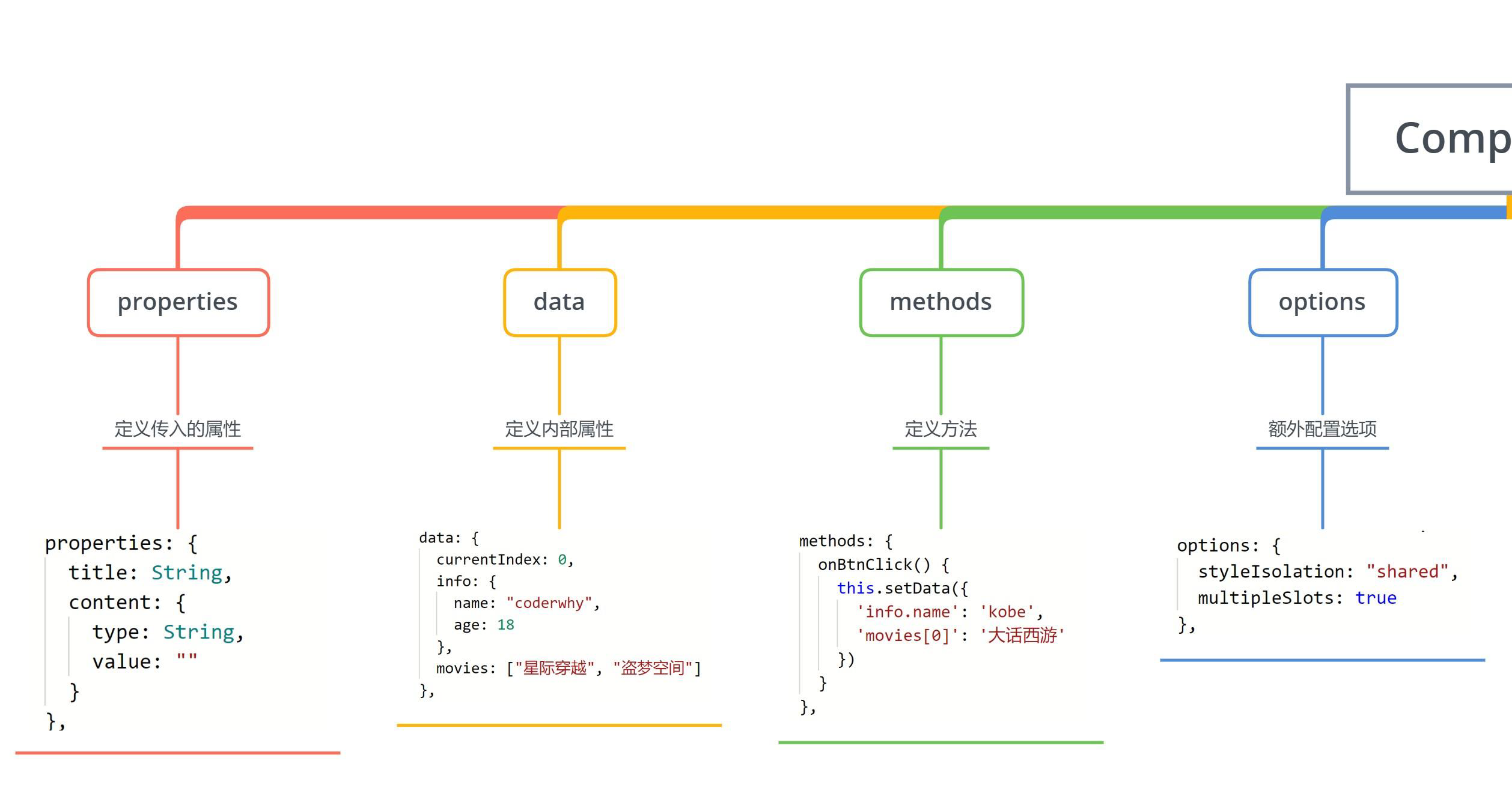
- 在 js 文件中 , 可以定义数据或组件内部的相关逻辑
- 自定义组件也是可以引用自定义组件的,引用方法类似于页面引用自定义组件的方式(使用 usingComponents 字段)。
- 自定义组件和页面所在项目根目录名不能以“ wx-”为前缀 ,否则会报错。
- 如果在 app.json 的 usingComponents 声明某个组件 ,那么 所有页面和组件可以直接使用该组件
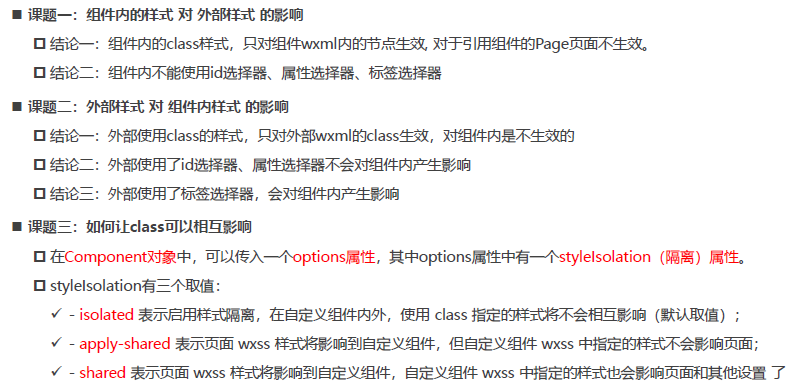
三. 组件样式实现细节

四. 组件使用过程通信
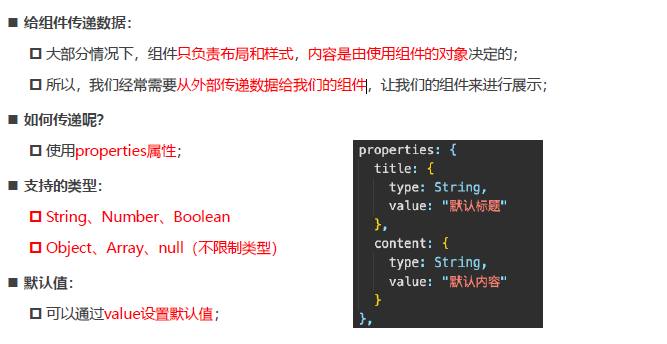
4.1 向组件传递数据 properties

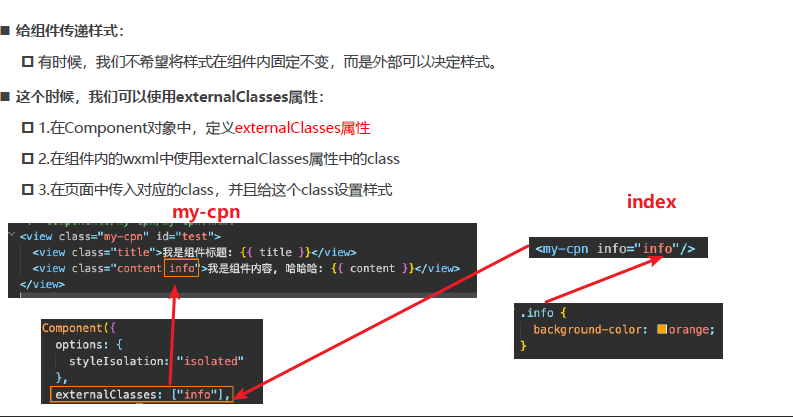
4.2 向组件传递样式 externalClasses

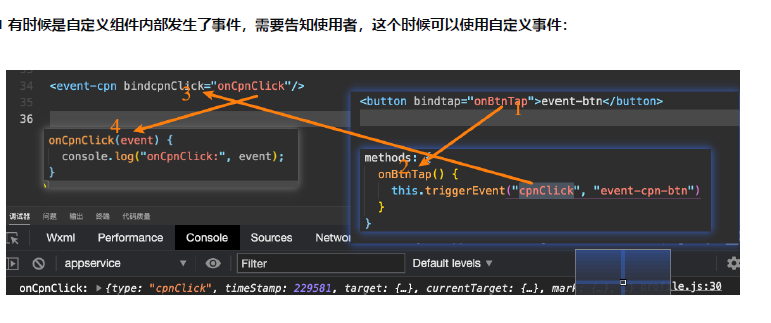
4.3 组件向外传递事件 自定义事件
通过 this.triggerEvent(“eventName”,payload)
自定义事件的参数传递在 event.detail 中

案例

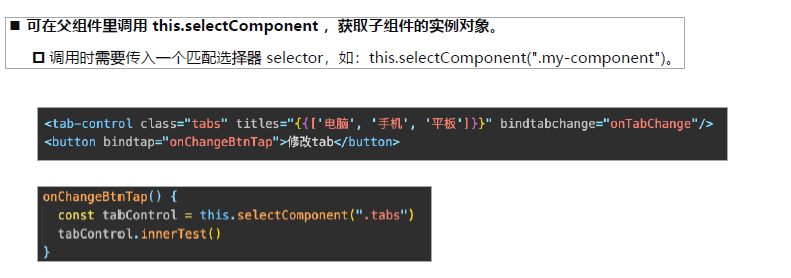
4.4 页面直接调用组件 this.selectComponent

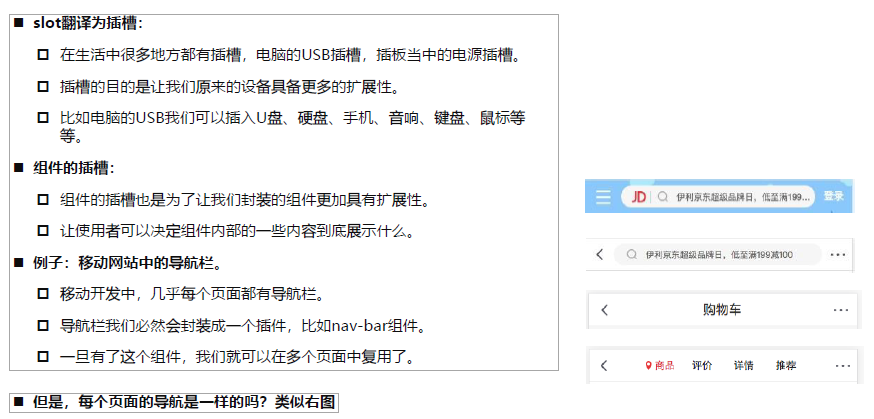
五. 组件插槽定义使用

- 单个插槽的使用(小程序插槽不支持默认值,通过样式的显示隐藏实现)

- 多个插槽的使用 【具名插槽】

六. Behaviros 组件的混入
Behavior(Object object) | 微信开放文档
behaviors | 微信开放文档

七. 组件的生命周期 组件生命周期 | 微信开放文档


- 组件实例刚刚被创建好时,
created生命周期被触发。此时,组件数据this.data就是在Component构造器中定义的数据data。 此时还不能调用setData。 通常情况下,这个生命周期只应该用于给组件this添加一些自定义属性字段。 - 在组件完全初始化完毕、进入页面节点树后,
attached生命周期被触发。此时this.data已被初始化为组件的当前值。这个生命周期很有用,绝大多数初始化工作可以在这个时机进行。 - 在组件离开页面节点树后,
detached生命周期被触发。退出一个页面时,如果组件还在页面节点树中,则detached会被触发。
在 behaviors 中也可以编写生命周期方法,同时不会与其他 behaviors 中的同名生命周期相互覆盖。但要注意,如果一个组件多次直接或间接引用同一个 behavior ,这个 behavior 中的生命周期函数在一个执行时机内只会执行一次。
组件所在页面的生命周期
还有一些特殊的生命周期,它们并非与组件有很强的关联,但有时组件需要获知,以便组件内部处理。这样的生命周期称为“组件所在页面的生命周期”,在 pageLifetimes 定义段中定义。其中可用的生命周期包括:
七. Component构造器