由于vue是单页面程序,当router模式设置为 history 时,直接打包上传宝塔,在页面刷新的时候会报404的错!所以我们直接访问网站刷新会出现页面404。
解决方法:
1.打开宝塔。
2.左侧菜单找到网站。
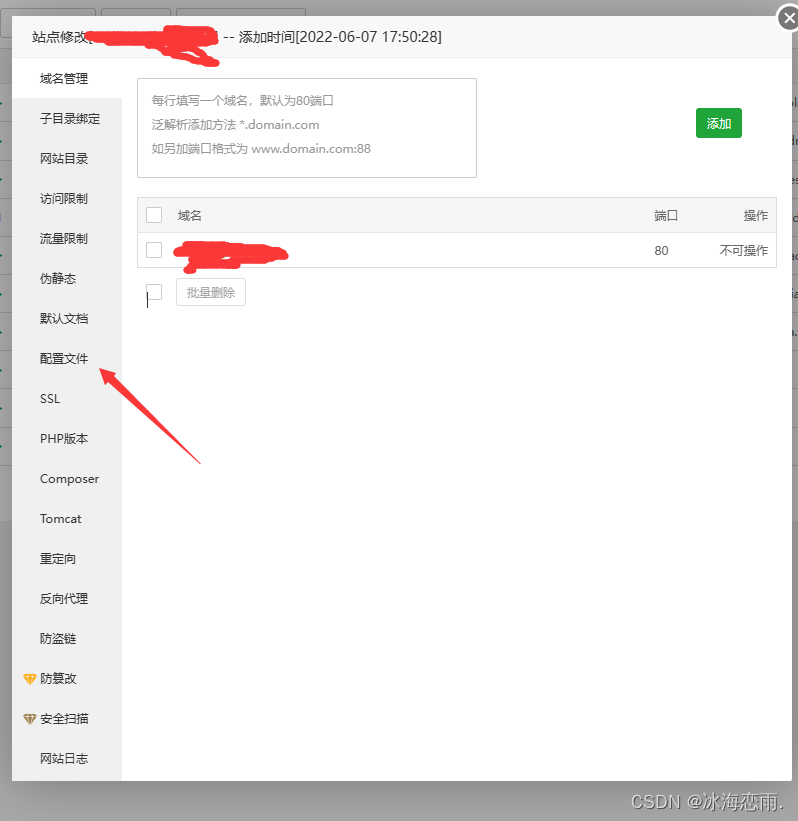
3.打开我们的网站。
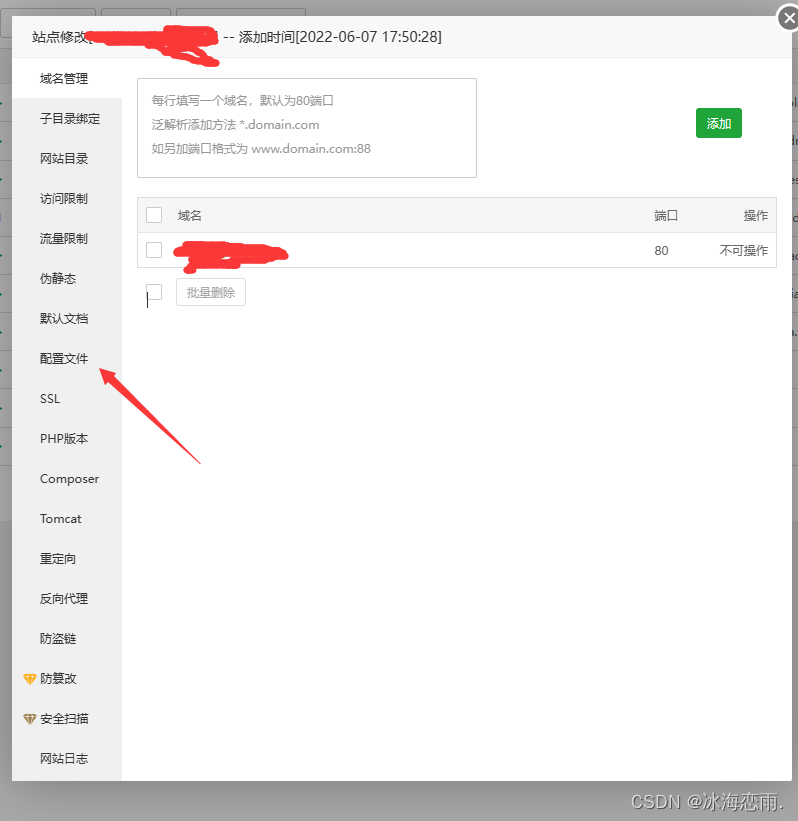
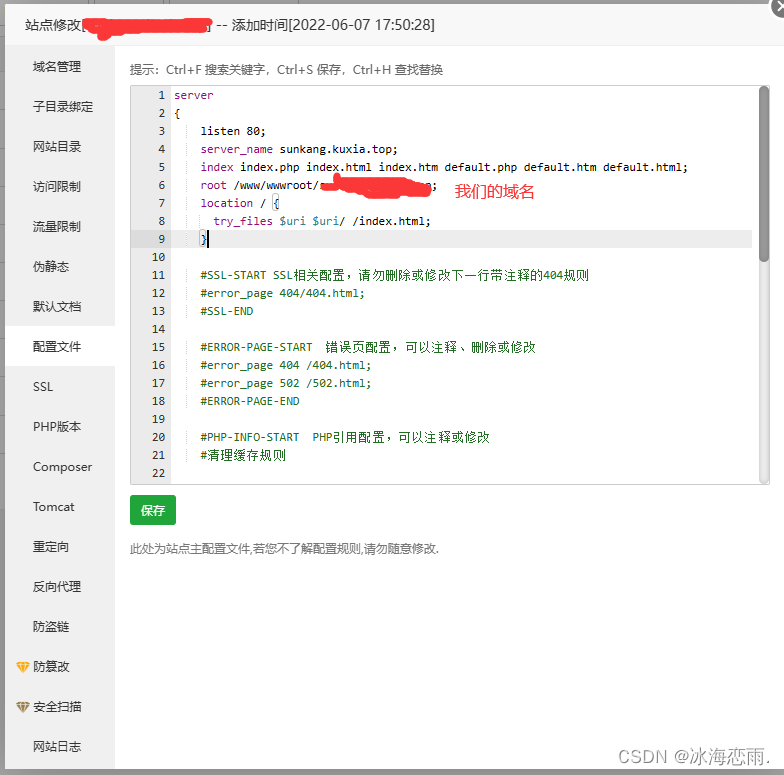
4.打开配置文件

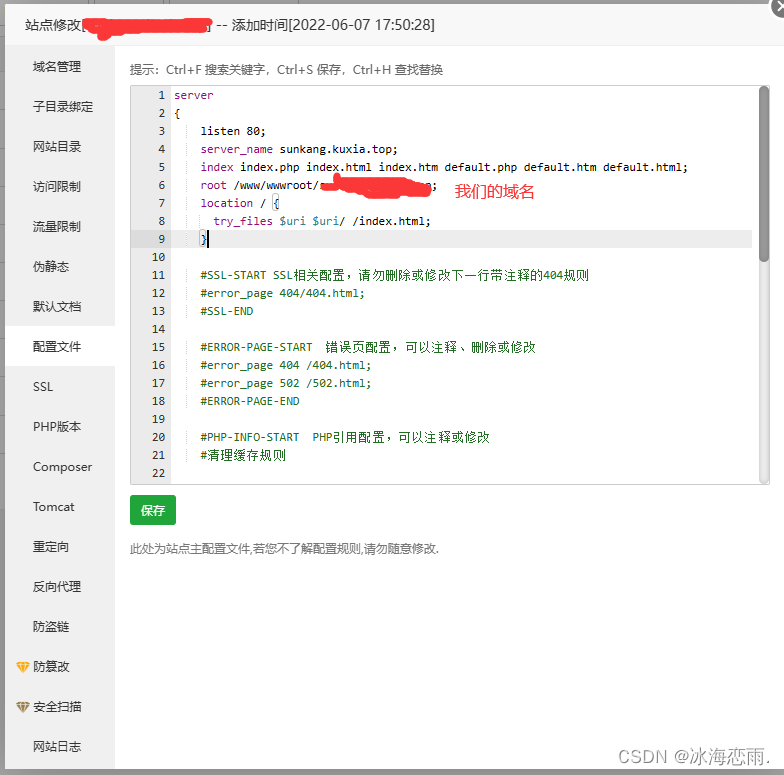
5.在我们的域名下面添加:
location / {
try_files $uri $uri/ /index.html;
}
切记内容不需要修改。
会报类似的错误:

解决方案:
还是打开我们的域名:
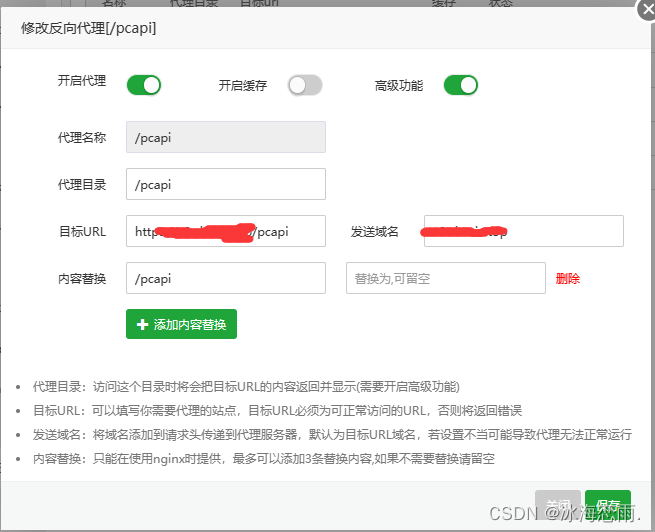
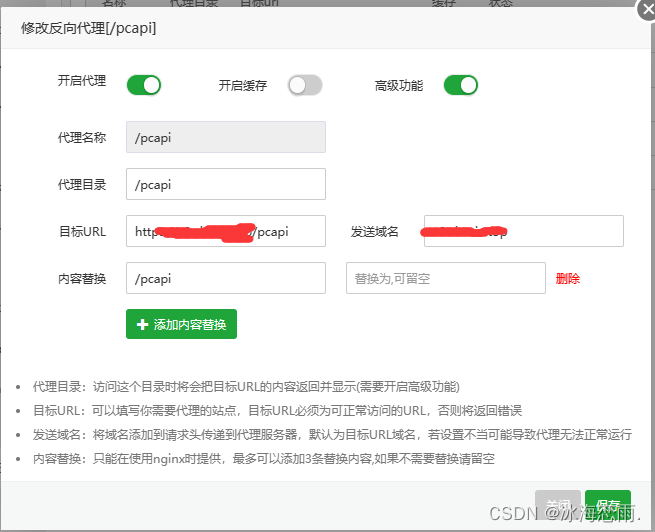
点击反向代理:

由于vue是单页面程序,当router模式设置为 history 时,直接打包上传宝塔,在页面刷新的时候会报404的错!所以我们直接访问网站刷新会出现页面404。
解决方法:
1.打开宝塔。
2.左侧菜单找到网站。
3.打开我们的网站。
4.打开配置文件

5.在我们的域名下面添加:
location / {
try_files $uri $uri/ /index.html;
}
切记内容不需要修改。
会报类似的错误:

解决方案:
还是打开我们的域名:
点击反向代理: