Vue是一个单页面应用(SPA),有时候需求可能是要实现在我们的Vue项目页面中通过点击打开新页面,但路由可能是主页路由的子路由,通过正常的this.$router.push跳转并不会打开一个新页面,而是在规定子路由相同的地方打开页面,如页面中的详情按钮功能。
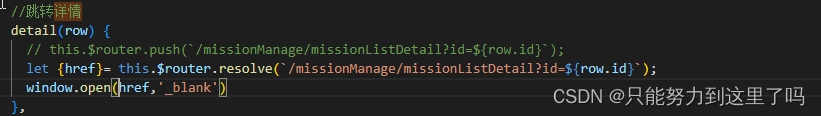
方法:

或者通过其他方法跳转传参也行,思路相同,比如this.$router.push(path:'路径',query:"),或者通过路由的name配合params跳转等等。
Vue是一个单页面应用(SPA),有时候需求可能是要实现在我们的Vue项目页面中通过点击打开新页面,但路由可能是主页路由的子路由,通过正常的this.$router.push跳转并不会打开一个新页面,而是在规定子路由相同的地方打开页面,如页面中的详情按钮功能。
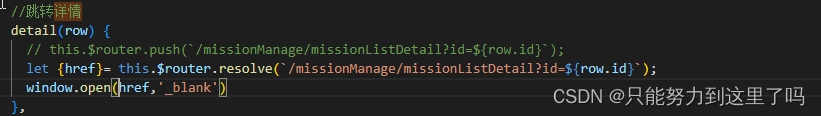
方法:

或者通过其他方法跳转传参也行,思路相同,比如this.$router.push(path:'路径',query:"),或者通过路由的name配合params跳转等等。