AJAX GET请求
需求
点击发送按钮将服务端返回的响应体结果在紫色的div框内显示出来

前端页面准备
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#result{
width: 200px;
height: 100px;
border: solid 1px #90b;
}
</style>
</head>
<body>
<button>点击发送请求</button>
<div id="result"></div>
</body>
</html>
服务端准备
// 引入express
const express=require('express');
// 创建应用对象
const app=express();
// 创建路由规则
// request 是对请求报文的封装
// response 是对响应报文的封装
app.get('/server',(request,response)=>{
// 设置响应
// 设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
// 响应体
response.send('HELLO AJAX');
});
// 监听端口启动服务
app.listen(8000,()=>{
console.log("服务已经启动...");
})
启动服务
node server.js
服务已经启动...<script>
// 获取元素
const btn=document.getElementsByTagName('button')[0];
// 绑定事件
btn.onclick=function(){
// 利用ajax来进行需求操作
// 创建对象
const xhr=new XMLHttpRequest();
// 初始化 设置请求方法和url
xhr.open('GET','http://127.0.0.1:8000/server');
// 发送
xhr.send();
// 事件绑定 处理服务端返回的结果
xhr.onreadystatechange=function(){
// 针对 onreadystatechange 事件进行解析
// on 当
// readystate 是 xhr 对象中的属性 表示状态 其状态分别有五个值
// 0 未初始化
// 1 open方法调用完毕
// 2 send方法调用完毕
// 3 表示服务端返回的部分结果
// 4 表示服务端返回的所有结果
// 以上状态一共能够返回四次 即 0-1 1-2 2-3 3-4
// change 改变的时候触发 改一次触发一次
// 判断 表明服务端返回了所有的的结果
if(xhr.readyState===4){
// 判断 相应的状态码 200 404 403 401 500
// 提醒:响应状态码为 2xx 只要是 2 开头的都是成功的
if(xhr.status>=200 && xhr.status<=300){
// 处理结果 四部分 行 头 空行 体
// 行 三部分 (协议版本,状态码,状态响应字符串)
console.log(xhr.status);//状态码
console.log(xhr.statusText);//响应状态字符串
console.log(xhr.getAllResponseHeaders());//所有响应头
console.log(xhr.response);//响应体
// 设置result文本
result.innerHTML=xhr.response;
}else{
}
}
}
}
</script>
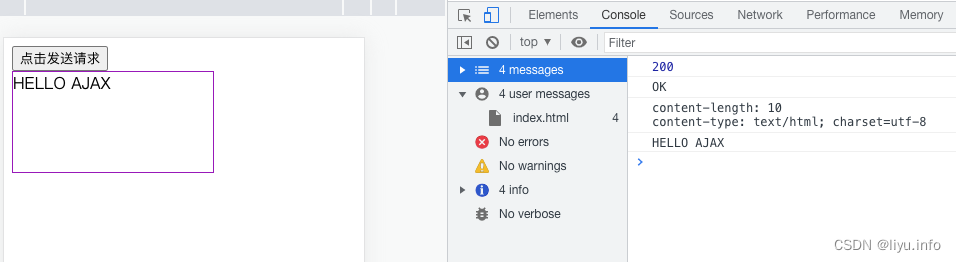
运行 点击按钮后