html 页面
<html>
<body>
<button>press</button>
<div id="content" style="width: 300px;height:200px;border:1px solid;"></div>
</body>
<script>
const btn = document.getElementsByTagName('button')[0];
const content = document.getElementById('content');
btn.onclick = function(){
const xhr = new XMLHttpRequest();
xhr.open('GET', 'http://127.0.0.1:8000/server?a=1000&b=2000');
xhr.send();
xhr.onreadystatechange = function(){
if(xhr.readyState === 4){
if(xhr.status >= 200 && xhr.status < 300){
console.log(xhr.status);
console.log(xhr.statusText);
console.log(xhr.getAllResponseHeaders());
console.log(xhr.response);
content.innerHTML = xhr.response;
}
}
}
}
</script>
</html>
express.js 文件
const express = require('express');
const app = express()
app.get('/server', (Request, Response)=>{
Response.setHeader('Access-Control-Allow-Origin', '*')
Response.send('Hello Ajax')
})
app.listen(8000, ()=>{
console.log('8000 running meproject express')
})
启动 node
npm init
npm i express
node express.js
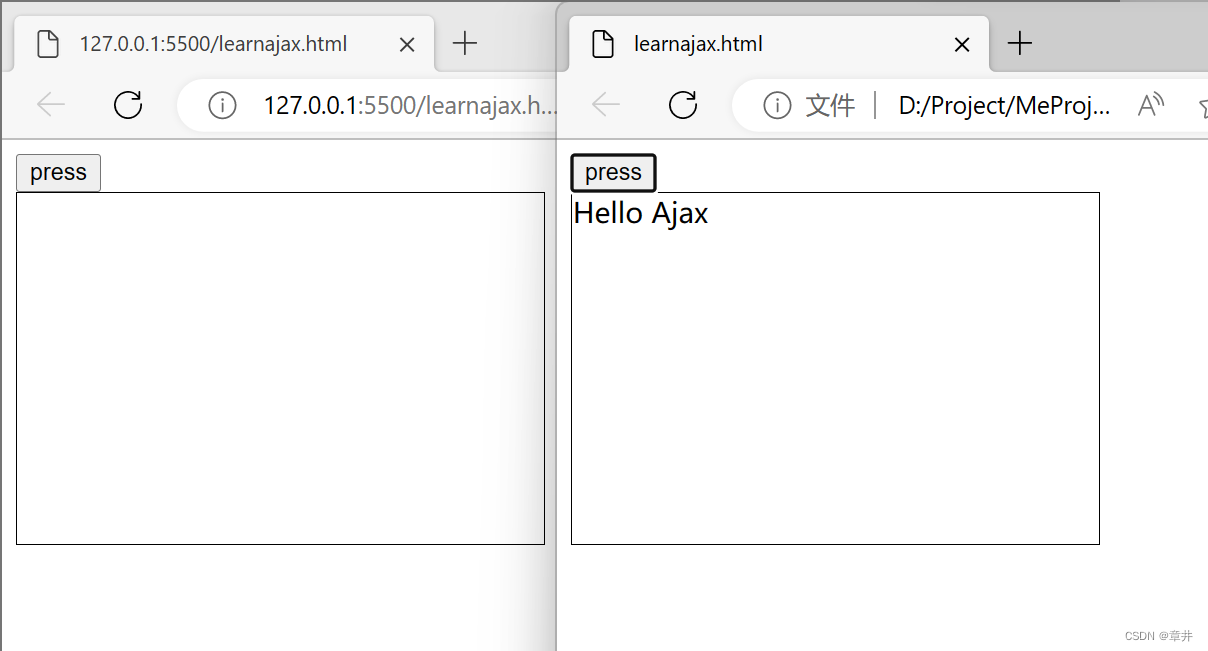
实现效果
点击按钮后不刷新页面 div 内显示更新的内容

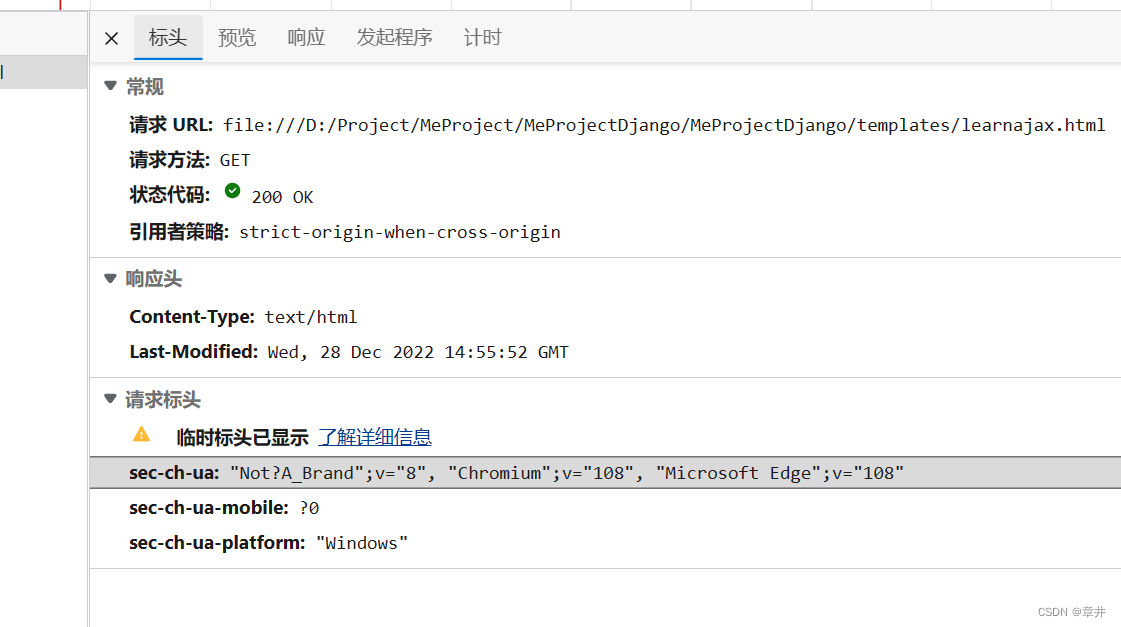
检查 > 网络 显示项