前言:
之前把angular-phonecat项目搭建完毕,但是那只是学习angular语言需要的。你会发现,angular运行环境依旧是web网页端。如果你本来就是web端的开发,感觉只是在学习一门语言而已(其实本来就是这样子,但是我相信你懂得意思~~⁄(⁄ ⁄•⁄ω⁄•⁄ ⁄)⁄~~)。
移动端的H5开发,基本在用混合式开发,现阶段比较流行的组合就是:angularJS+Ionic。那么问题来了,您还得去搭建Ionic的环境。所以今天就对Ionic搭建做下笔记,以后会再补充。
ios创建环境运行:
1.安装Node.js
在学习angularJs的时候,nodejs已经安装过了,如果没有安装的话,地址如右:http://nodejs.org/download/
需要nodejs的版本号是v0.10.27+。所以最好在终端确认下你的nodejs的版本号是多少:
2.安转Cordova
Cordova是什么?有问题找度娘啊~~
简单来说,Cordova提供个一套原生装备的API,这些原生装备是移动端系统自己本身的摄像头,麦克风这类功能的API,允许JS去访问调用,是不是很吊!!
如果想详细了解其的运行机制以及优劣,可以参考下这个博客:http://express.ruanko.com/ruanko-express_74/technologyexchange6.html
在终端安装方式如下:
- npm install -g cordova 或者 sudo npm install -g Cordova
3.安装Ionic
- npm install -g ionic 或者 sudo hpm install -g ionic
4.安装Xcode
这个在appStore上直接安装就成。
5.创建运行项目
一切完毕,开始执行以下命令:
- ionic start myProject
- cd myProject
- ionic platform add iOS
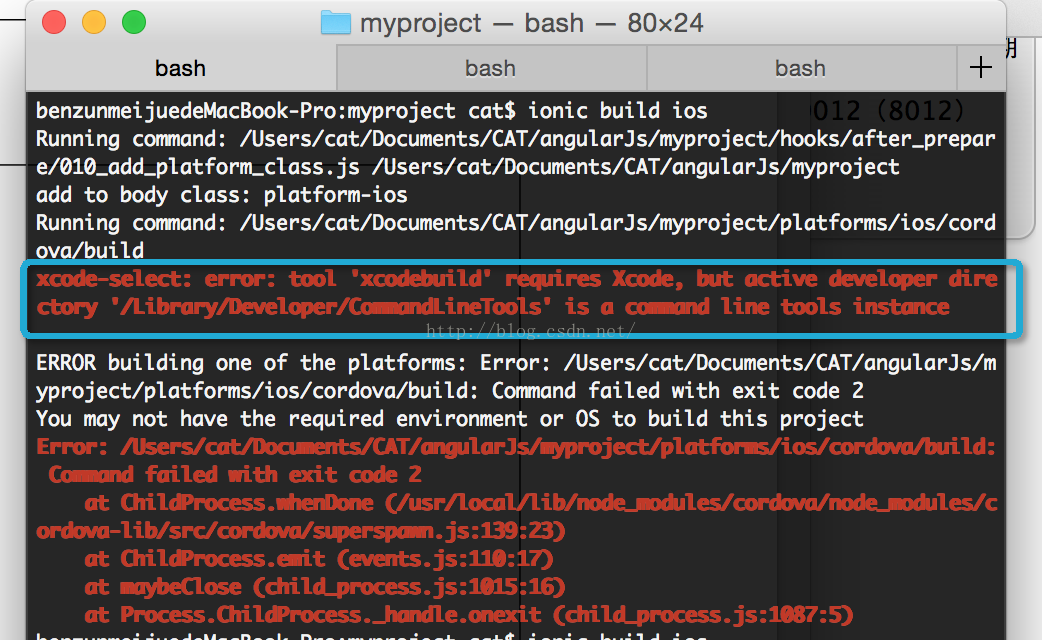
- ionic build ios
这个命令执行后,你可能看到这样的反馈:
*需要你打开Xcode,然后点击agree。再执行buid命令,就OK了~~
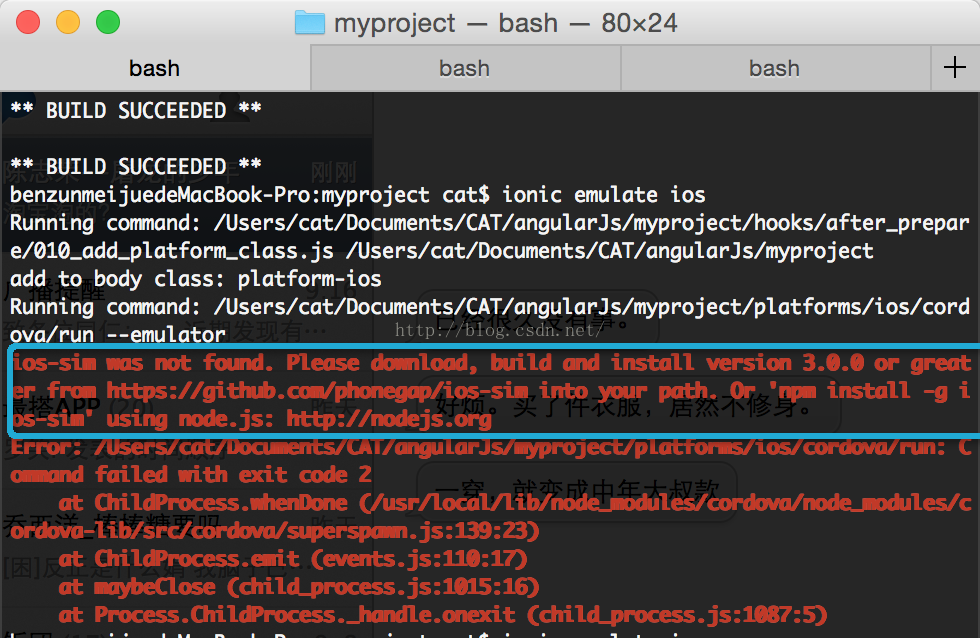
- ionic emulate ios
你会发现,终端给你显示的是这个:
ios-sim没有找到,亲!别急,接着往下看,人家终端很人性化的给你了解决方案,最简单的就是最后一种
- npm install -g ios-sim