版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_31868147/article/details/89433132
【Ionic 介绍】

ionic 是一个强大的 HTML5 应用程序开发框架(HTML5 Hybrid Mobile App Framework )。 可以帮助您使用 Web 技术,比如 HTML、CSS 和 Javascript 构建接近原生体验的移动应用程序。
ionic 主要关注外观和体验,以及和你的应用程序的 UI 交互,特别适合用于基于 Hybird 模式的 HTML5 移动应用程序开发。
ionic是一个轻量的手机UI库,具有速度快,界面现代化、美观等特点。为了解决其他一些UI库在手机上运行缓慢的问题,它直接放弃了IOS6和Android4.1以下的版本支持,来获取更好的使用体验。
环境配置-
Nodejs 安装
官网下载安装自己需要的版本(我这里使用的是8.12)
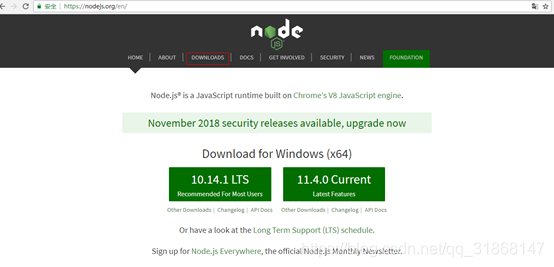
1.1 输入nodejs官方网站: https://nodejs.org/en/
1.2 .1点击Download

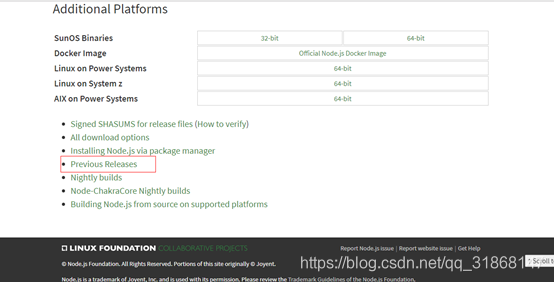
1.2.2 下拉选择Previous Release 点击查找历史版本

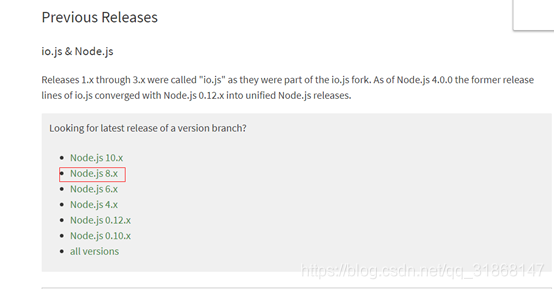
1.3 点击Node.Js 8.x

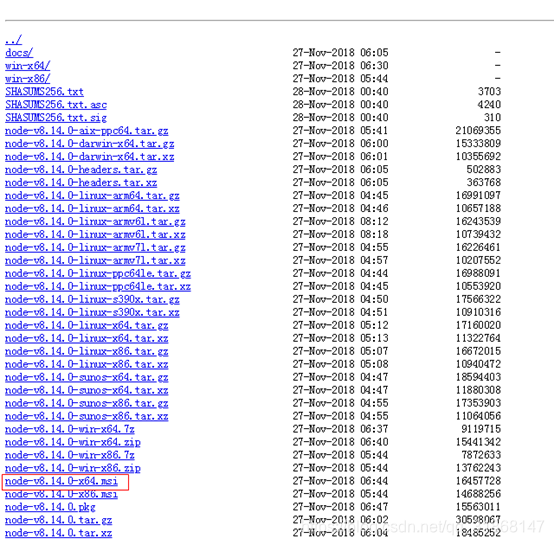
1.4 选择后缀为.msi (适合自己电脑操作系统的版本)

下载完成运行安装即可 -
安装Angular环境:https://www.angular.cn/guide/quickstart
-
Ionic 环境配置
确保以上环境配置完成后,进入Ionic环境配置
3.1 打开命令终端
npm install -g ionic
ionic -v
如下显示即为成功:
