1. 安装
安装时注意文件版本,安装3.x版本,该版本支持[email protected]。
yarn add vue-router
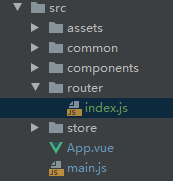
2. 目录结构

3. router/index.js
import Vue from 'vue';
import VueRouter from 'vue-router';
import Home from '../components/Home'
import Login from '../components/Login';
Vue.use(VueRouter);
const routes = [
{
path: '/home', component: Home},
{
path: '/login', component: Login},
{
path: '/', redirect: '/home'}
]
const router = new VueRouter({
mode: 'history',
routes
})
export default router;
4. main.js
import Vue from 'vue';
import App from './App.vue';
import store from './store';
import router from './router';
import ajax from './common/ajax';
Vue.prototype.$ajax = ajax;
new Vue({
store,
router,
render: h => h(App),
}).$mount('#app')