vue3.0之Router的使用
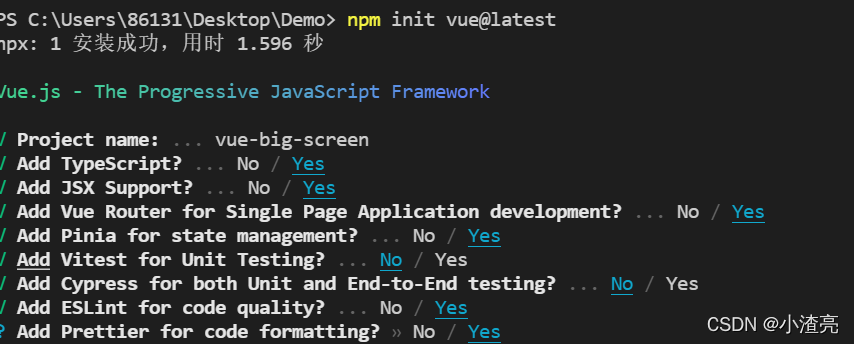
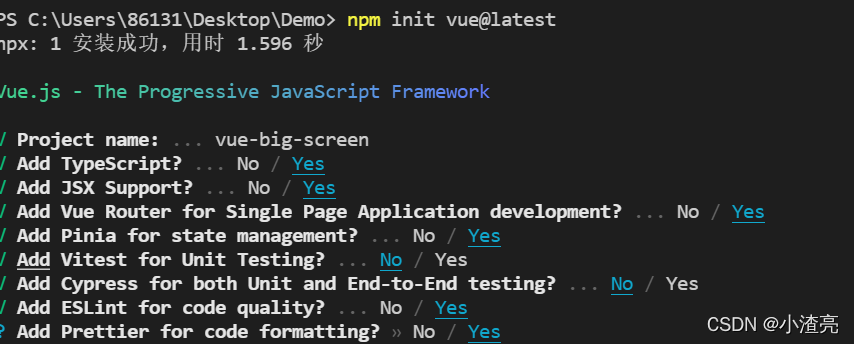
- 先创建一个 vue项目

命名式 路由
命名式 路由
- 就是给路由添加 name属性
import {
createRouter, createWebHistory } from 'vue-router'
import Home from '../views/home/Home.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'Login',
component: () => import('../views/login/Login.vue'),
},
{
path: '/reg',
name: 'Reg',
component: () => import('../views/reg/Reg.vue'),
},
],
})
export default router
使用 RouterLink
<script setup lang="ts">
import {
RouterLink, RouterView } from 'vue-router'
</script>
<template>
<div>
<RouterView />
<RouterLink :to="{ name: 'Login' }">login</RouterLink>
<RouterLink style="margin-left: 10px" :to="{ name: 'Reg' }">reg</RouterLink>
</div>
</template>
<style>
@import '@/assets/base.css';
#app {
max-width: 1280px;
margin: 0 auto;
padding: 2rem;
font-weight: normal;
}
</style>
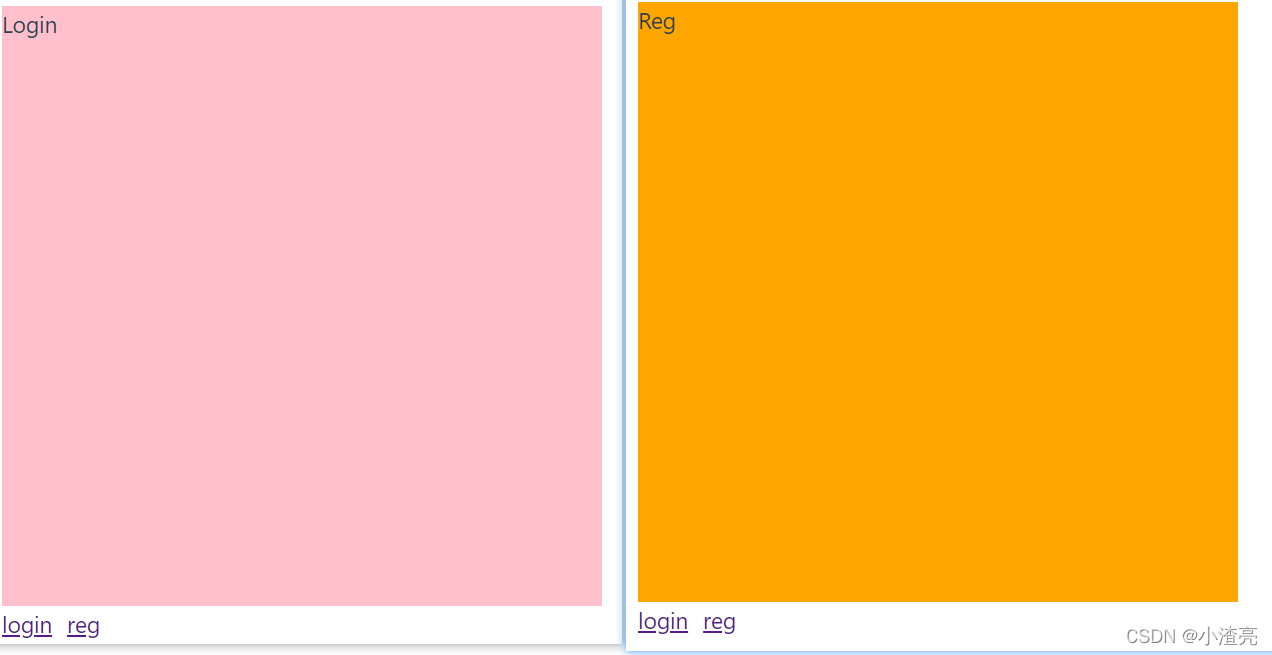
- 效果

编程式导航
router / index.ts
import {
createRouter, createWebHistory } from 'vue-router'
import Home from '../views/home/Home.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'Login',
component: () => import('../views/login/Login.vue'),
},
{
path: '/login',
name: 'Login',
component: () => import('../views/login/Login.vue'),
},
{
path: '/reg',
name: 'Reg',
component: () => import('../views/reg/Reg.vue'),
},
],
})
export default router
App.vue 跳转到路由
router.push(’/login’) 跳转字符串
<template>
<div>
<button @click="loginClick">登录</button>
<button @click="regClick">注册</button>
<RouterView />
</div>
</template>
<script setup lang="ts">
import {
RouterLink, RouterView, useRouter } from 'vue-router'
const router = useRouter()
const loginClick = () => {
router.push('/login')
}
const regClick = () => {
router.push('/reg')
}
</script>
<style>
@import '@/assets/base.css';
#app {
max-width: 1280px;
margin: 0 auto;
padding: 2rem;
font-weight: normal;
}
</style>
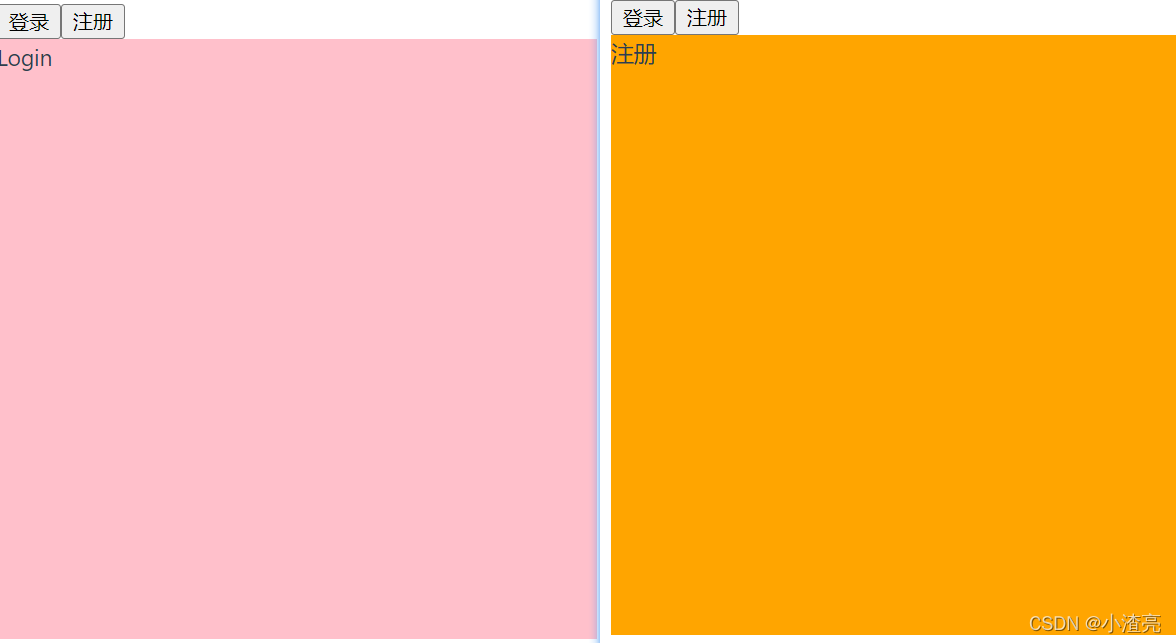
- 效果

router.push({ path: url }) 对象的形式
<template>
<div>
<button @click="toPage('/login', 'Login')">登录</button>
<button @click="toPage('/reg', 'Reg')">注册</button>
<RouterView />
</div>
</template>
<script setup lang="ts">
import {
RouterLink, RouterView, useRouter } from 'vue-router'
const router = useRouter()
const toPage = (url: string, name: string) => {
router.push({
path: url,
})
}
</script>
命名式路由模式 router.push({ name: name })
<template>
<div>
<button @click="toPage('/login', 'Login')">登录</button>
<button @click="toPage('/reg', 'Reg')">注册</button>
<RouterView />
</div>
</template>
<script setup lang="ts">
import {
RouterLink, RouterView, useRouter } from 'vue-router'
const router = useRouter()
const toPage = (url: string, name: string) => {
router.push({
name: name,
})
}
</script>
历史记录
- replace的使用
- 采用replace进行页面的跳转会同样也会创建渲染新的Vue组件,但是在history中其不会重复保存记录,而是替换原有的vue组件
RouterLink 跳转路由
<template>
<div>
<RouterLink replace :to="{ name: 'Login' }">login</RouterLink>
<RouterLink replace style="margin-left: 10px" :to="{ name: 'Reg' }">reg</RouterLink>
<RouterView />
</div>
</template>
<script setup lang="ts">
import {
RouterLink, RouterView, useRouter } from 'vue-router'
const router = useRouter()
</script>
- 效果

编程式导航
<template>
<div>
<button @click="toPage('/login', 'Login')">登录</button>
<button @click="toPage('/reg', 'Reg')">注册</button>
<RouterView />
</div>
</template>
<script setup lang="ts">
import {
RouterLink, RouterView, useRouter } from 'vue-router'
const router = useRouter()
const toPage = (url: string, name: string) => {
router.replace(url)
}
</script>
非历史 记录的导航 还可以使用 方法
- 使用 router.push的方式,是存在历史记录的
- 因此可以使用 router.go的方法
- router.go(1) 前进一个路由
- router.go(-1) 后退一个路由
<template>
<div>
<button @click="toPage('/login', 'Login')">登录</button>
<button @click="toPage('/reg', 'Reg')">注册</button>
<button @click="nextClick">next</button>
<button @click="prerClick">prer</button>
<RouterView />
</div>
</template>
<script setup lang="ts">
import {
RouterLink, RouterView, useRouter } from 'vue-router'
const router = useRouter()
const toPage = (url: string, name: string) => {
router.push(url)
}
const prerClick = () => {
router.go(-1)
}
const nextClick = () => {
router.go(1)
}
</script>
路由传参
query 方式传参(拼接在url上)
- 注意点:就是使用路由的跳转,是使用 router这个对象
import { useRouter } from 'vue-router'const router = useRouter()router.push( { name: "Reg" , query : Obj })
- 注意点2:使用路由的获取参数,是使用 route这个对象,去获取url参数的数据(也就是路由传递的参数数据)
import { useRoute } from 'vue-router'const route = useRoute()route.query.XXX数据
商品页
<template>
<div class="login">
<div>Login</div>
<div v-for="item in data" :key="item.id">{
{
item.name }} -- {
{
item.price }} <button @click="view(item)">详情</button></div>
</div>
</template>
<script setup lang="ts">
import {
reactive } from 'vue'
import {
useRouter } from 'vue-router'
import {
data } from './List.json'
const router = useRouter()
type List = {
name: string
price: number
id: number
}
const view = (List: List) => {
router.push({
name: 'Reg',
query: List,
})
}
</script>
<script lang="ts">
export default {
name: 'Login',
}
</script>
<style lang="scss" scoped>
.login {
width: 400px;
height: 400px;
background: pink;
}
</style>
List.json
{
"data": [{
"name": "菜鸡",
"price": 111,
"id": 1
}, {
"name": "菜狗",
"price": 222,
"id": 2
}, {
"name": "菜鸟",
"price": 333,
"id": 3
}]
}
详情页
<!--
描述:
作者:xzl
时间:03月25日201225
-->
<template>
<div class="reg">
<div>我是详情页面 -- <button @click="router.back()">返回</button></div>
<div>
<div>唯一值:{
{
route.query.id }}</div>
<div>名称:{
{
route.query.name }}</div>
<div>价格:{
{
route.query.price }}</div>
</div>
</div>
</template>
<script setup lang="ts">
import {
} from 'vue'
import {
useRoute, useRouter } from 'vue-router'
const route = useRoute()
const router = useRouter()
console.log('route', route.query)
</script>
<script lang="ts">
export default {
name: 'Reg',
}
</script>
<style lang="scss" scoped>
.reg {
width: 400px;
height: 400px;
background: orange;
}
</style>
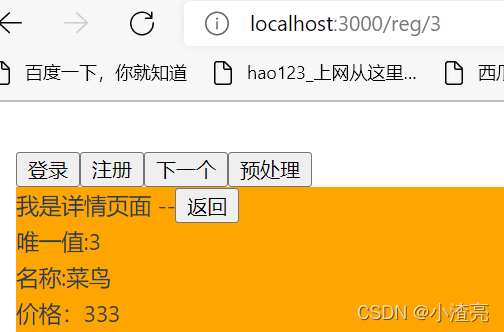
效果

params传递参数 (不会显示在url上,但是一刷新会丢失数据)
商品页
<!--
描述:
作者:xzl
时间:03月25日201105
-->
<template>
<div class="login">
<div>Login</div>
<div v-for="item in data" :key="item.id">{
{
item.name }} -- {
{
item.price }} <button @click="view(item)">详情</button></div>
</div>
</template>
<script setup lang="ts">
import {
reactive } from 'vue'
import {
useRouter } from 'vue-router'
import {
data } from './List.json'
const router = useRouter()
type List = {
name: string
price: number
id: number
}
const view = (List: List) => {
router.push({
name: 'Reg',
params: List,
})
}
</script>
<script lang="ts">
export default {
name: 'Login',
}
</script>
<style lang="scss" scoped>
.login {
width: 400px;
height: 400px;
background: pink;
}
</style>
详情页
<!--
描述:
作者:xzl
时间:03月25日201225
-->
<template>
<div class="reg">
<div>我是详情页面 -- <button @click="router.back()">返回</button></div>
<div>
<div>唯一值:{
{
route.params.id }}</div>
<div>名称:{
{
route.params.name }}</div>
<div>价格:{
{
route.params.price }}</div>
</div>
</div>
</template>
<script setup lang="ts">
import {
} from 'vue'
import {
useRoute, useRouter } from 'vue-router'
const route = useRoute()
const router = useRouter()
console.log('route', route.query)
</script>
<script lang="ts">
export default {
name: 'Reg',
}
</script>
<style lang="scss" scoped>
.reg {
width: 400px;
height: 400px;
background: orange;
}
</style>
动态路由的 传参(需要在路由的path添加一个动态参数,浏览器刷新后,数据不会丢失)
- 注意点:就是在路由之中,对path路径添加一个动态的路由参数
- 在商品页之中,使用router.push的方式去跳转,里面用params的形式去接受那个动态参数
- 在详情页之中,使用route对象的形式去拿到数据,
route.params.id
路由
import {
createRouter, createWebHistory } from 'vue-router'
import Home from '../views/home/Home.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'Login',
component: () => import('../views/login/Login.vue'),
},
{
path: '/login',
name: 'Login', component: () => import('../views/login/Login.vue'),
},
{
path: '/reg/:id',
name: 'Reg',
component: () => import('../views/reg/Reg.vue'),
},
],
})
export default router
商品页
<template>
<div class="login">
<div>Login</div>
<div v-for="item in data" :key="item.id">{
{
item.name }} -- {
{
item.price }} <button @click="view(item)">详情</button></div>
</div>
</template>
<script setup lang="ts">
import {
reactive } from 'vue'
import {
useRouter } from 'vue-router'
import {
data } from './List.json'
const router = useRouter()
type List = {
name: string
price: number
id: number
}
const view = (List: List) => {
router.push({
name: 'Reg',
params: {
id: List.id,
},
})
}
</script>
<script lang="ts">
export default {
name: 'Login',
}
</script>
<style lang="scss" scoped>
.login {
width: 400px;
height: 400px;
background: pink;
}
</style>
详情页
<template>
<div class="reg">
<div>我是详情页面 -- <button @click="router.back()">返回</button></div>
<div>
<div>唯一值:{
{
item.id }}</div>
<div>名称:{
{
item.name }}</div>
<div>价格:{
{
item.price }}</div>
</div>
</div>
</template>
<script setup lang="ts">
import {
} from 'vue'
import {
useRoute, useRouter } from 'vue-router'
const route = useRoute()
const router = useRouter()
import {
data } from '../login/List.json'
const item = data.find((item) => item.id === Number(route.params.id))
</script>
<script lang="ts">
export default {
name: 'Reg',
}
</script>
<style lang="scss" scoped>
.reg {
width: 400px;
height: 400px;
background: orange;
}
</style>
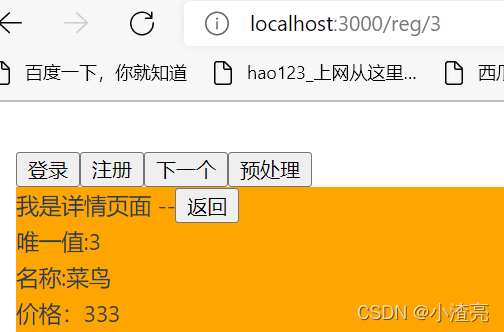
效果

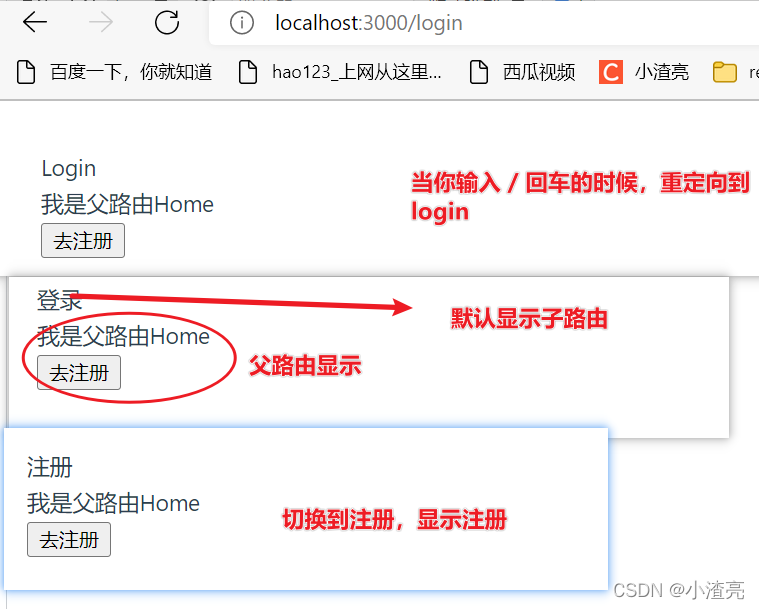
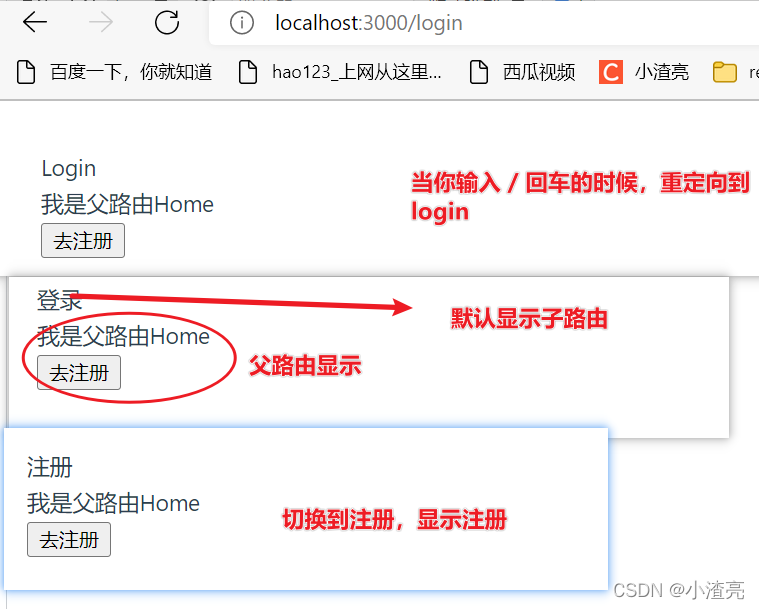
嵌套路由 与 路由重定向
路由
import {
createRouter, createWebHistory } from 'vue-router'
import Home from '../views/home/Home.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'home',
component: Home,
children: [
{
path: '',
redirect: 'login',
},
{
path: 'login',
name: 'Login',
component: () => import('../views/login/Login.vue'),
},
{
path: 'reg',
name: 'Reg',
component: () => import('../views/reg/Reg.vue'),
},
],
},
],
})
export default router
App.vue
<template>
<div>
<router-view />
</div>
</template>
<script setup lang="ts">
import {
RouterView } from 'vue-router'
</script>
<style>
@import '@/assets/base.css';
#app {
max-width: 1280px;
margin: 0 auto;
padding: 2rem;
font-weight: normal;
}
</style>
Home.vue
<template>
<div>
<router-view></router-view>
<div>我是父路由Home</div>
<button @click="router.push('/reg')">去注册</button>
</div>
</template>
<script setup lang="ts">
import {
RouterView } from 'vue-router'
import {
useRouter } from 'vue-router'
import {
} from 'vue'
const router = useRouter()
</script>
<script lang="ts">
export default {
name: 'Home',
}
</script>
<style lang="scss" scoped></style>
登录
<template>
<div>Login</div>
</template>
注册
<template>
<div>Reg</div>
</template>
效果