首先创建一个scss文件

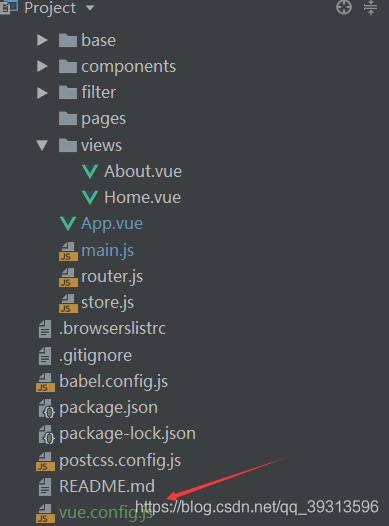
接着在项目根目录下创建 vue.config.js

vue.config.js内容
注意这段代码
css: {
loaderOptions: {
// 给 sass-loader 传递选项
sass: {
// @/ 是 src/ 的别名
// 所以这里假设你有 `src/assets/css/varuables.scss` 这个文件
data: `@import "@/assets/css/varuables.scss";`
}
}
},
module.exports = {
// 项目部署的基础路径
// 我们默认假设你的应用将会部署在域名的根部,
// 比如 https://www.my-app.com/
// 如果你的应用时部署在一个子路径下,那么你需要在这里
// 指定子路径。比如,如果你的应用部署在
// https://www.foobar.com/my-app/
// 那么将这个值改为 `/my-app/`
baseUrl: '/',
// 将构建好的文件输出到哪里
outputDir: 'dist',
// 是否在保存的时候使用 `eslint-loader` 进行检查。
// 有效的值:`ture` | `false` | `"error"`
// 当设置为 `"error"` 时,检查出的错误会触发编译失败。
lintOnSave: true,
// 使用带有浏览器内编译器的完整构建版本
// 查阅 https://cn.vuejs.org/v2/guide/installation.html#运行时-编译器-vs-只包含运行时
// compiler: false,
runtimeCompiler: true, //关键点在这
// 调整内部的 webpack 配置。
// 查阅 https://github.com/vuejs/vue-doc-zh-cn/vue-cli/webpack.md
chainWebpack: () => {},
configureWebpack: () => {},
// vue-loader 选项
// 查阅 https://vue-loader.vuejs.org/zh-cn/options.html
// vueLoader: {},
// 是否为生产环境构建生成 source map?
productionSourceMap: true,
// CSS 相关选项
css: {
// 将组件内的 CSS 提取到一个单独的 CSS 文件 (只用在生产环境中)
extract: true,
// 是否开启 CSS source map?
sourceMap: false,
// 为预处理器的 loader 传递自定义选项。比如传递给
// sass-loader 时,使用 `{ sass: { ... } }`。
loaderOptions: {},
// 为所有的 CSS 及其预处理文件开启 CSS Modules。
// 这个选项不会影响 `*.vue` 文件。
modules: false
},
// 在生产环境下为 Babel 和 TypeScript 使用 `thread-loader`
// 在多核机器下会默认开启。
parallel: require('os').cpus().length > 1,
// 是否使用 `autoDLLPlugin` 分割供应的包?
// 也可以是一个在 DLL 包中引入的依赖的显性的数组。
// 查阅 https://github.com/vuejs/vue-doc-zh-cn/vue-cli/cli-service.md#dll-模式
// dll: false,
// PWA 插件的选项。
// 查阅 https://github.com/vuejs/vue-doc-zh-cn/vue-cli-plugin-pwa/README.md
pwa: {},
// 配置 webpack-dev-server 行为。
devServer: {
open: process.platform === 'darwin',
host: '0.0.0.0',
port: 8081,
https: false,
hotOnly: false,
// 查阅 https://github.com/vuejs/vue-doc-zh-cn/vue-cli/cli-service.md#配置代理
proxy: null, // string | Object
before: app => {
// `app` 是一个 express 实例
}
},
css: {
loaderOptions: {
// 给 sass-loader 传递选项
sass: {
// @/ 是 src/ 的别名
// 所以这里假设你有 `src/assets/css/varuables.scss` 这个文件
data: `@import "@/assets/css/varuables.scss";`
}
}
},
// 三方插件的选项
pluginOptions: {
// ...
}
}这样直接可以在任何地方使用scss了



下面是官网的文档使用方法
你可以在创建项目的时候选择预处理器 (Sass/Less/Stylus)。如果当时没有选好,内置的 webpack 仍然会被预配置为可以完成所有的处理。你也可以手动安装相应的 webpack loader:
# Sass
npm install -D sass-loader node-sass
# Less
npm install -D less-loader less
# Stylus
npm install -D stylus-loader stylus
然后你就可以导入相应的文件类型,或在 *.vue 文件中这样来使用:
<style lang="scss">
$color: red;
</style>
#自动化导入
如果你想自动化导入文件 (用于颜色、变量、mixin……),你可以使用 style-resources-loader。这里有一个关于 Stylus 的在每个单文件组件和 Stylus 文件中导入 ./src/styles/imports.styl 的例子:
// vue.config.js
const path = require('path')
module.exports = {
chainWebpack: config => {
const types = ['vue-modules', 'vue', 'normal-modules', 'normal']
types.forEach(type => addStyleResource(config.module.rule('stylus').oneOf(type)))
},
}
function addStyleResource (rule) {
rule.use('style-resource')
.loader('style-resources-loader')
.options({
patterns: [
path.resolve(__dirname, './src/styles/imports.styl'),
],
})
}
你也可以选择使用 vue-cli-plugin-style-resources-loader。
#PostCSS
Vue CLI 内部使用了 PostCSS。
你可以通过 .postcssrc 或任何 postcss-load-config 支持的配置源来配置 PostCSS。也可以通过 vue.config.js 中的 css.loaderOptions.postcss 配置 postcss-loader。
我们默认开启了 autoprefixer。如果要配置目标浏览器,可使用 package.json 的 browserslist 字段。
关于 CSS 中浏览器前缀规则的注意事项
在生产环境构建中,Vue CLI 会优化 CSS 并基于目标浏览器抛弃不必要的浏览器前缀规则。因为默认开启了 autoprefixer,你只使用无前缀的 CSS 规则即可。
#CSS Modules
你可以通过 <style module> 以开箱即用的方式在 *.vue 文件中使用 CSS Modules。
如果想在 JavaScript 中作为 CSS Modules 导入 CSS 或其它预处理文件,该文件应该以 .module.(css|less|sass|scss|styl) 结尾:
import styles from './foo.module.css'
// 所有支持的预处理器都一样工作
import sassStyles from './foo.module.scss'
如果你想去掉文件名中的 .module,可以设置 vue.config.js 中的 css.modules 为 true:
// vue.config.js
module.exports = {
css: {
modules: true
}
}
如果你希望自定义生成的 CSS Modules 模块的类名,可以通过 vue.config.js 中的 css.loaderOptions.css 选项来实现。所有的 css-loader 选项在这里都是支持的,例如 localIdentName和 camelCase:
// vue.config.js
module.exports = {
css: {
loaderOptions: {
css: {
localIdentName: '[name]-[hash]',
camelCase: 'only'
}
}
}
}
#向预处理器 Loader 传递选项
有的时候你想要向 webpack 的预处理器 loader 传递选项。你可以使用 vue.config.js 中的 css.loaderOptions 选项。比如你可以这样向所有 Sass 样式传入共享的全局变量:
// vue.config.js
module.exports = {
css: {
loaderOptions: {
// 给 sass-loader 传递选项
sass: {
// @/ 是 src/ 的别名
// 所以这里假设你有 `src/variables.scss` 这个文件
data: `@import "@/variables.scss";`
}
}
}
}