-
npm login报错:Unexpected token < in JSON at position 0 while parsing near ‘<!DOCTYPE HTML PUBLI…’。 -
登录
npm$ npm login Username: dengzemiao Password: Email: (this IS public) [email protected] npm notice Please check your email for a one-time password (OTP) Enter one-time password from your authenticator app: 29006106 Logged in as dengzemiao on https://registry.npmjs.org/. -
检查线上是否存在将要提交的包名,如果有就换个,如果有就会出来信息,如果没有就会报错,说明包名可以用。
$ npm view 包名 -
初始配置文件
$ npm init 或 $ npm init -y -
新建一个
index.js文件,可以本地安装到项目中测试使用。附:npm 包本地调试(详细流程:包本地路径、npm link 、yalc)// 测试属性 export const dzmName = 'dzm' export const dzmAge = 18 // 测试方法 export function dzmFunc (name, age) { return `名字:${name},年龄:${age}` } -
在新建一个
index.d.ts,也可以通过第三方插件dts-gen自动生成。JS库必须要提供类型声明文件,才能在TS环境使用。类型声明文件的主文件名与JS库文件的主文件名相同,后缀为
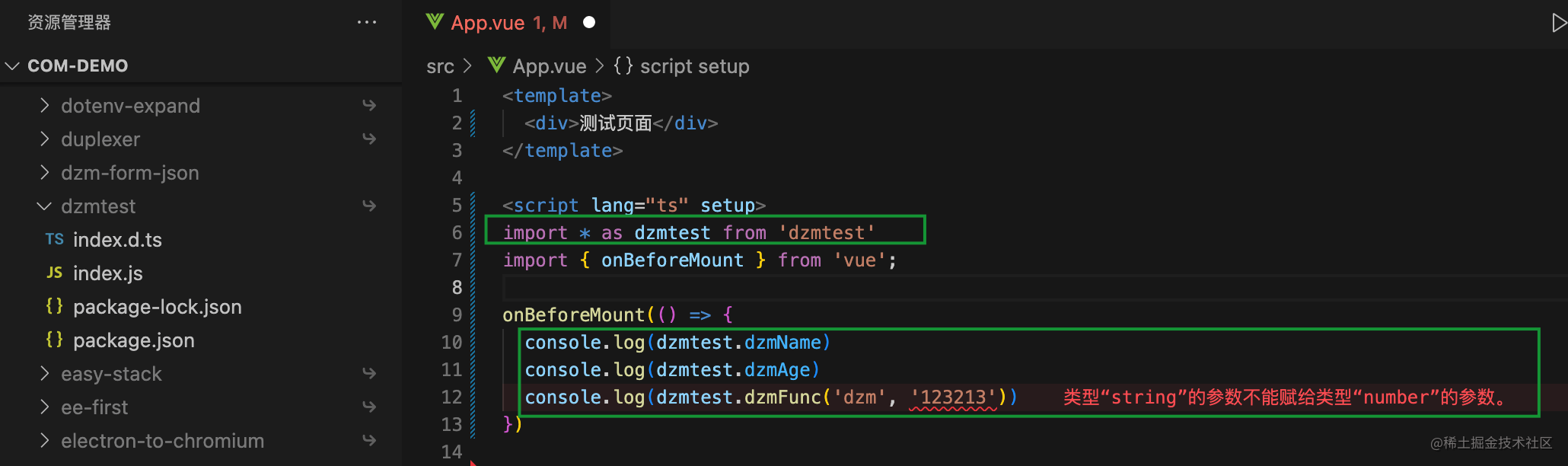
d.ts。比如库的文件名为index.js,则类型声明文件名为index.d.ts// 声明测试属性 export const dzmName: string; export const dzmAge: number; // 声明测试方法 export function dzmFunc (name: string, age: number): string;这样在
ts文件中就会提示警告了,这里使用的npm link本地调试的。
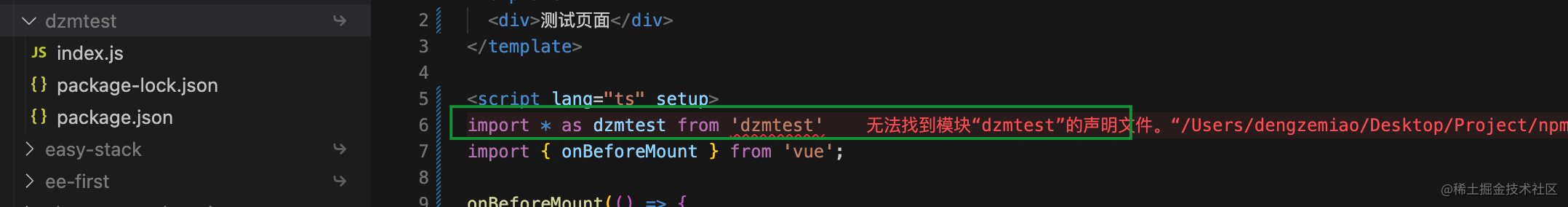
且如果没有
d.ts声明文件,会报错找不到声明文件
-
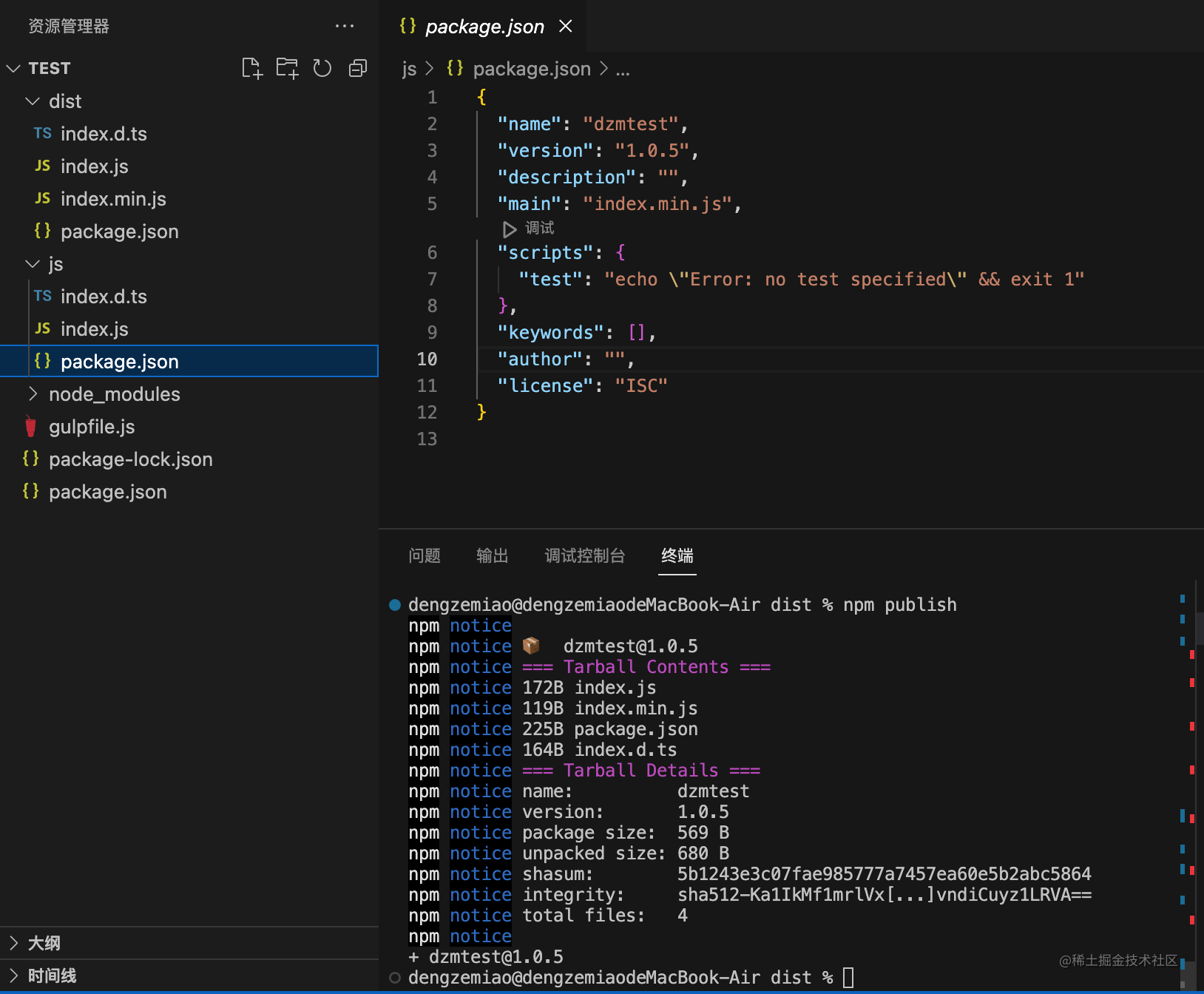
然后通过 Gulp 打包压缩 js 文件到指定目录详细流程(修改文件名与后缀),打包压缩后,进入到
dist文件夹中去发布$ npm publish
-
后面就是正常的安装包使用,注意安装包时如果使用的是非官方镜像,可能会存在延迟,所以推荐官方镜像安装。
# 查看包最新信息 $ npm view dzmtest
NPM 发包 js 文件并支持 ts 使用(包含 gulp 打包压缩)
猜你喜欢
转载自blog.csdn.net/zz00008888/article/details/130291022
今日推荐
周排行