echart tooltip左边的小圆点怎么设置?
情况说明
-
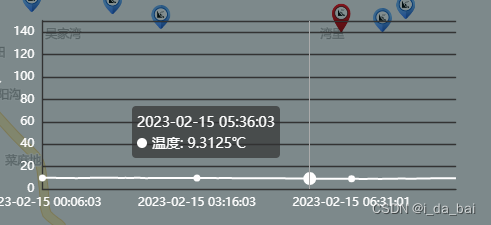
默认的显示,会自带小圆点,如图:

-
但在使用echart图表时,时常会自定义tooltip,来达到自己想要显示的提示内容,比如这里我就想给温度带上单位。
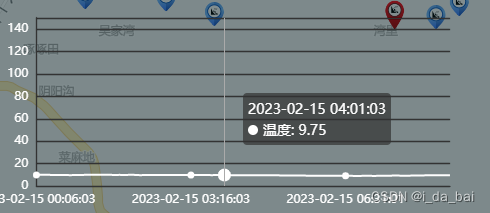
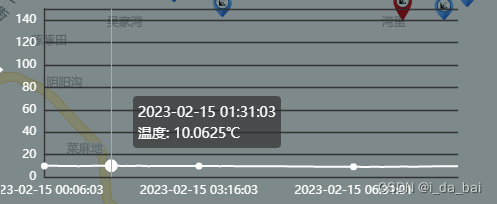
在自定义后,会发现tooltip里默认左边带的小圆点消失了,如图:

解决方法
配置 tooltip 的 formatter
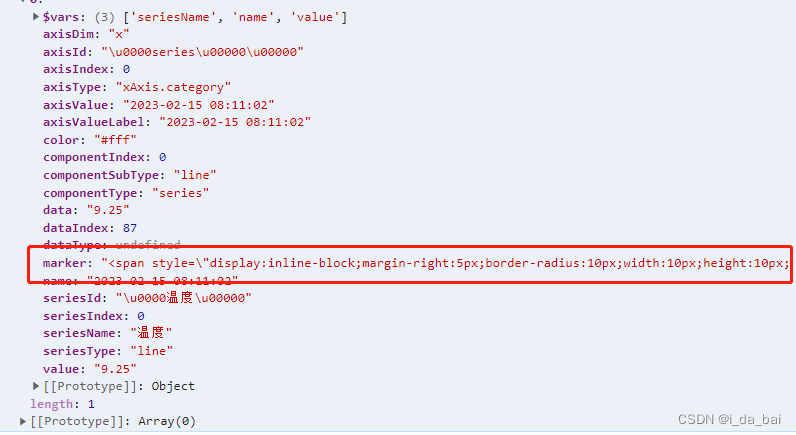
这是打印的值
这里有一个字段marker,他其实就是一个span标签,也就是之前默认的小圆点。
这里我们把它加在前面即可(同理,也可以自己自定义一个span标签加进去)
tooltip: {
trigger: "axis",
formatter: (arr) => {
if(arr && arr.length > 0) {
const val = arr[0];
let str = val.name + '<br/>'
str += `${
val.marker}${
val.seriesName}: ${
val.value}℃`
return str;
}
return ''
}
},