微信小程序加载h5富文本
问题背景
客户端开发过程中,经常碰到服务器返回商品的详情是h5的富文本之类的场景,客户端等可以直接通过webview等进行加载,微信小程序是如何可以直接加载h5富文本呢?
问题分析
可以使用wxParse-微信小程序富文本解析自定义组件,支持HTML及markdown解析。
GitHub地址: https://github.com/icindy/wxParse
问题解决
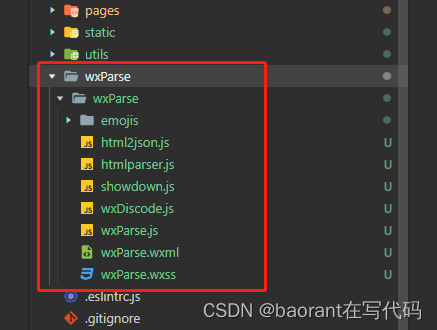
(1)下载项目,复制项目中wxParse文件夹到自己项目下

(2)在要引入的页面的js文件中,引入文件(相对路径结合自己项目路径确定)
var WxParse = require('../../wxParse/wxParse/wxParse.js');
// 进行数据绑定,detail_content和wxml中节点名称匹配,content为需要加载显示的h5富文本。
WxParse.wxParse('detail_content', 'html', content, that, 5);
(3)css文件中
@import "../../wxParse/wxParse/wxParse.wxss";
.content{
width: 100%;
height: 500rpx;
margin-top: 50rpx;
}
(4)页面wxml文件中,引入模板并绑定
<import src="../../wxParse/wxParse/wxParse" />
<view class="content">
<template is="wxParse" data="{
{wxParseData:detail_content.nodes}}" />
</view>
问题总结
本文介绍了微信小程序是可以直接加载h5富文本的,有兴趣的同学可以进一步深入研究。