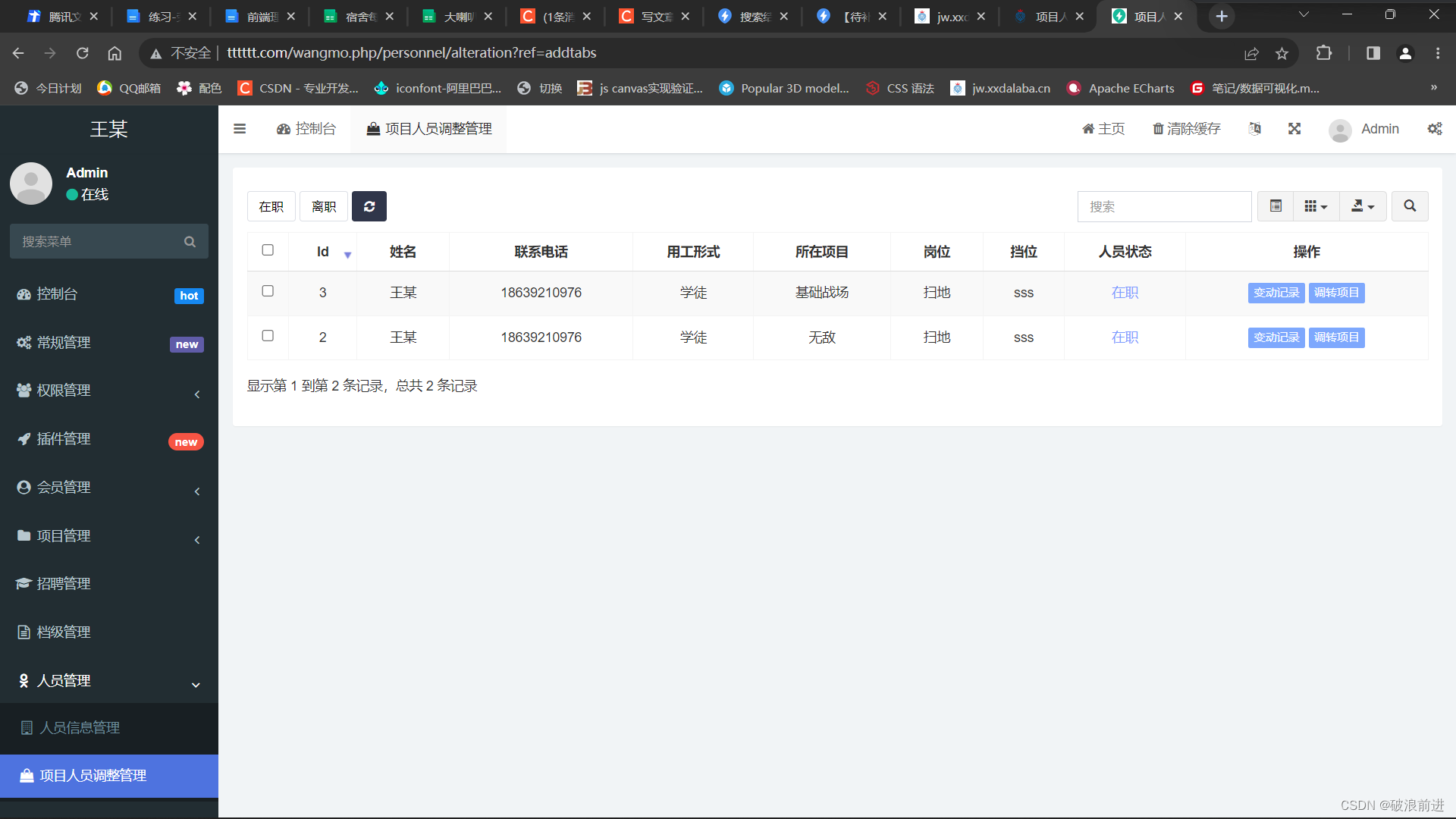
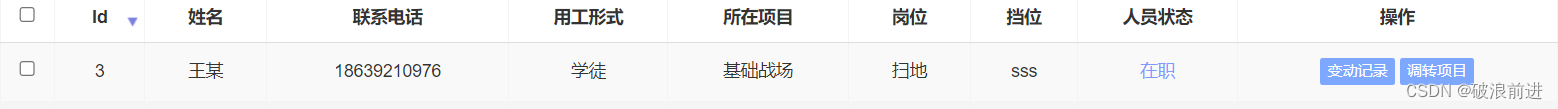
效果图:
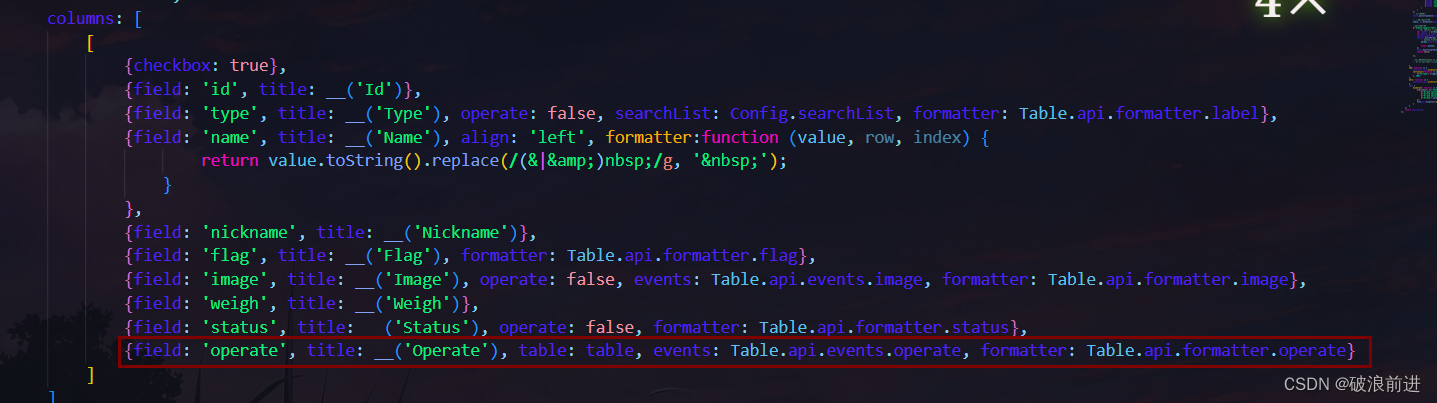
直接上代码:
打开js渲染文件---》找到渲染原生的按钮:
{
field: "operate",
title: __("Operate"),
table: table,
events: Table.api.events.operate,
buttons: [
//可多个按钮
{
name: "record", //名称
text: "变动记录",
title: "变动记录",
classname: "btn btn-xs btn-infos btn-view btn-dialog",
//icon: "fa fa-circle-o-notch", //图标 可在添加菜单规则处 搜索图标见示例图
url: "personnel/Alteration/edit", //接口地址 控制器名/方法名
//弹窗显示与否(弹出一个确认弹出框)
// refresh: true,
// confirm: "是否同意该请求?"
}
],
formatter: Table.api.formatter.operate,
},效果图: