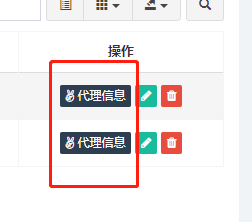
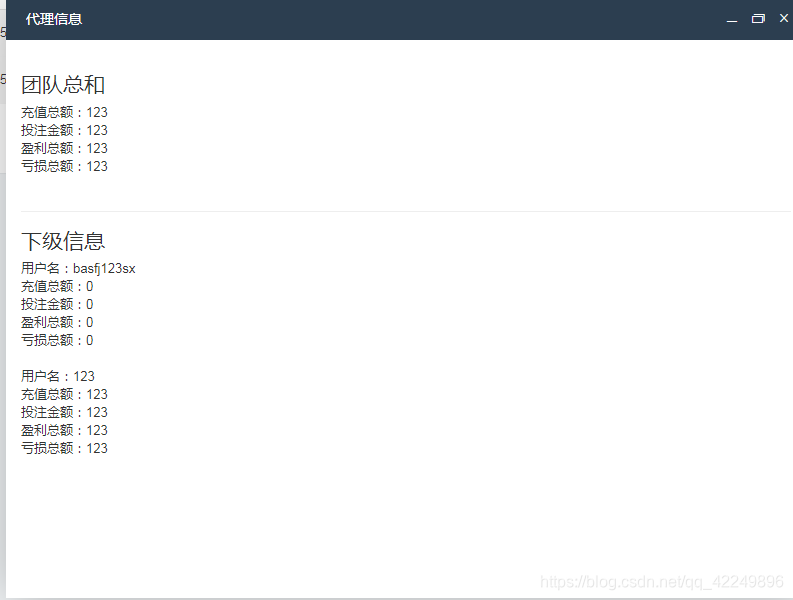
实现效果


温馨提示
以下例子随意写了一个最简单的仅供参考,与上图实现效果有些许差异!
实现流程
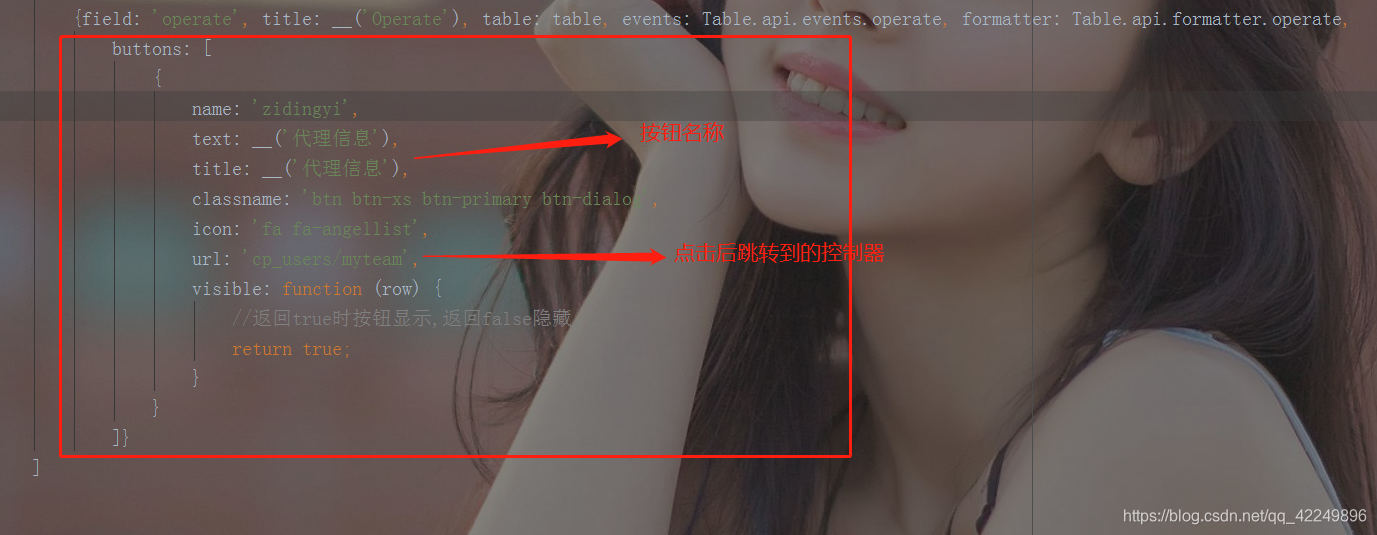
一、js文件中定义button按钮

buttons: [
{
name: 'zidingyi',
text: __('代理信息'),
title: __('代理信息'),
classname: 'btn btn-xs btn-primary btn-dialog',
icon: 'fa fa-angellist',
url: 'cp_users/myteam',
visible: function (row) {
//返回true时按钮显示,返回false隐藏
return true;
}
}
]
二、对应控制器中添加自定义方法
CpUsers.php:
public function myteam(){
$data[0]['name'] = 123;
$data[1]['name'] = 321;
$this->assign("data",$data);
return $this->view->fetch();
}
三、添加对应视图文件

myteam.html:
<html>
<meta charset="utf-8">
<head>
</head>
<body>
{foreach $data as $v}
<div>
用户名:{$v['name']}<br>
</div><br>
{/foreach}
</body>
</html>
