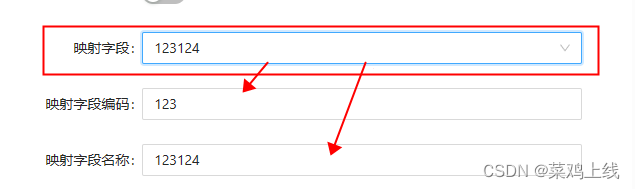
效果:

选择第一个下拉框,后两个内容固定。不允许改变。
<a-form-item label="映射字段">
<a-select @change="handleChange" v-model:value="selectMapping">
<a-select-option v-for="(item, index) in mappingList" :key="index" :value="index" :infos="item">{
{
item.name
}}</a-select-option>
</a-select>
</a-form-item>
<a-form-item label="映射字段编码">
<a-input v-model:value="formState.mapFieldCode" readOnly>{
{ mapFieldCode }}</a-input>
</a-form-item>
<a-form-item label="映射字段名称">
<a-input v-model:value="formState.mapFieldName" readOnly>{
{ mapFieldName }}</a-input>
</a-form-item> function handleChange (val, option){
formState.value.mapFieldName = option.infos.name
formState.value.mapFieldCode = option.infos.code
mapFieldCode.value = option.infos.code
mapFieldName.value = option.infos.name
}变量和初始值自己写。初始加载的时候,就调用第一个选择框的接口。