前言:最近练习配置webpack,记录一下过程中遇到的哭笑不得的BUG经历
一、局部安装无法在项目文件目录下启动webpack命令
因为是做demo练习,抱着节约内存的想法,所以是局部安装的[email protected]和脚手架[email protected]。
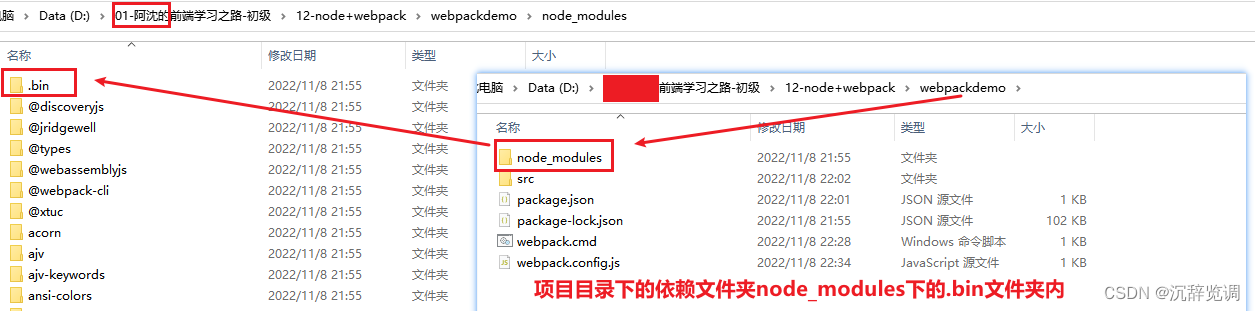
于是在项目根目录下运行dos命令时,找不到webpack!一般情况下局部安装的依赖都只能在项目根目录的\node_modules下的.bin文件夹中启动。

想直接在项目根目录下运行webpack有三种解决方案:
方法1.全局安装webpack(占用内存,此方法划掉)
方法2.在电脑-高级设置-环境变量-用户环境变量或者系统环境变量-Path中配置,webpack项目依赖下的.bin文件夹地址。

方法3.将.bin目录下的webpack.cmd文件复制一份到项目根目录下,并修改其中的endLocal & goto路径。
具体逻辑下述参考文章,很有教学意义!彻底理解并解决 'webpack' 不是内部或外部命令,也不是可运行的程序或批处理文件![]() https://blog.csdn.net/weixin_44135121/article/details/90513634
https://blog.csdn.net/weixin_44135121/article/details/90513634
我在这儿就简述了:cmd文件中,有这么一串代码:
%~dp0…\webpack\bin\webpack.js这里的”%dp0%“代表cmd文件本身,...\ 代表 回退到上级目录(即.bin文件所在的目录),后边的就是找webpack文件夹下的 bin文件夹的webpack.js文件。
正常在bin文件夹中运行webpack -v 检查webpack是否安装成功是可以查到webpack版本号的,想在项目根目录下运行,就可以复制bin目录下的webpack.cmd文件到项目根目录,并且修改其中的路径信息,,如下:
%dp0%\node_modules\webpack\bin\webpack.js修改完成后就可以在项目根目录,开启cmd,快乐地npm run build了~
二、项目命名不规范,导致的报错。
导致局部安装webpack后,配置入口出口,cmd小黑窗运行dos命令npm run build
报错提示:webpack不是内部或外部命令。原因是项目文件名中出现&/< > / \ | : * ? 这类特殊符号,Node在解析文件路径时,找不到文件。
本次报错是因为项目目录中出现了&符号

三、因为webpack.config.js中的配置项属性书写错误而导致的报错
webpack中有导入和导出配置,分别为const path =require('path'),意为导入node内置模块path用于处理文件路径。
导出为module.exports,是个对象,里边包含webpack的五大核心配置,分别是:入口、出口、加载器、插件、模式。
对应属性名:entry、output、module、plugins、mode

四、因为习惯了用yarn,切回npm时,build总是忘记加上run
正确命令:npm run build 或 yarn build

其实提示还是蛮明显的,npm run build # run the "build" packge script,即通过npm run build 来启动你的包管理脚本中的build。
build时约定俗称的打包启动关键字,一般是我们搭建webpack项目是,在npm init的包管理文件”package.json“中,修改scripts中的配置进行的。
