环境
webpack:4.10.2
typescript:2.9.1
ts-loader:4.3.0
ts-node:6.1.0
加载js文件情况这些
- ts 加载commonjs 模块
- ts 加载umd 库
- ts 加载全局库
- ts 加载ES6 模块
参考文章 webpack中文网提供的文档
当然文档不细看也整不对,先说对应的解决办法
【1】ts 加载commonjs 模块
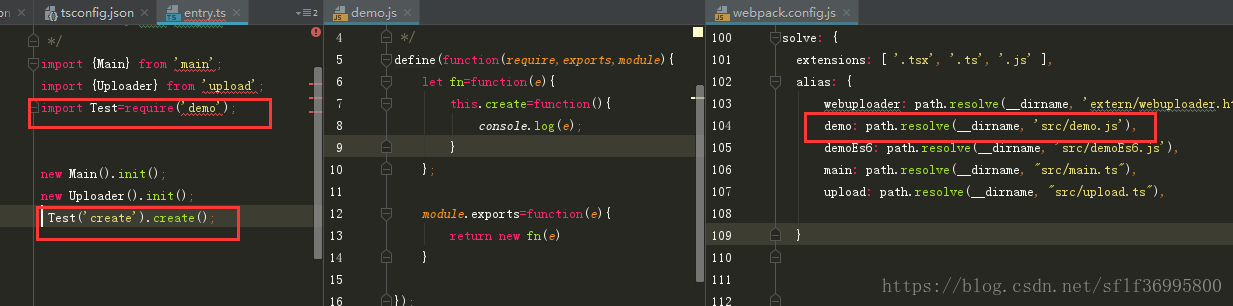
加载方式,按typescript 文档 给出的方式,必须使用TypeScript提供的特定语法import module = require("module")。
如下图所示:
当然 这些都不是关键,关键在tsconfig.json
module 为commonjs
allowJs 为 true !!!!!!!!!!!!!!这个很重要
【2】加载UMD模块库
关于库的识别请参考 typescript 文档
加载这样的模块比较简单,比如npm 安装的 jquery 包可以这样加载,
前提是必须安装对应的types声明文件
npm install @types/[email protected]
【3】加载全局库
拿webuploader 来举例 目录结构如下
加载这样的全局库 使用
import WU =require('webuploader');
其次就是声明文件的编写,库类型的识别及声明文件的编写,详见 typescript 声明模板
需要注意的是,声明文件的命名是 moduleName.d.ts 而不是文件名,和模块放在同一目录就可以
比较坑的一点是,尽量慎重操作不要给声明文件在webstrom 里重命名,就算改回来也会报错,原因待查
【4】 加载ES6 载块,
待续。。。。