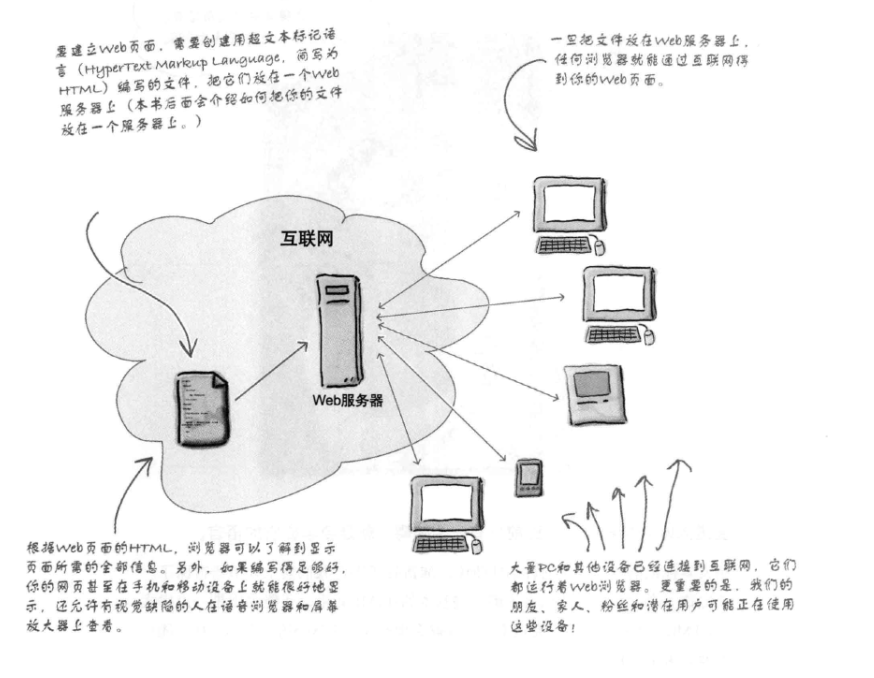
第一个聊天室文件
<!DOCTYPE html>
<html lang="en"><!-- 告诉浏览器HTML从这里开始 -->
<head>页面head开始
<meta charset="UTF-8">
<title>Head First Lounge</title>为页面指定一个标题
</head>head结束
<body>页面主体开始
<h1>Welcome to the Head First Lounge</h1>告诉浏览器这是一个标题
<img src="../images/drinks.gif">在这里插入一个图片
<p>开始一个段落
Join us any evening for refreshing elixirs,
conversation and maybe a game or
two of <em>Dance Dance Revolution</em>.强调这句话
Wireless access is always provided;
BYOWS (bring your own Web server).
</p>段落结束
<h2>Directions</h2>告诉浏览器这是一个子标题
<p>开始另一个段落
You'll find us right in the center of
downtown Webville. Come join us!
</p>段落结束
</body>页面主体结束
</html>告诉浏览器HTML在这里结束
效果图:
浏览器会忽略掉HTML文档中的空白符,制表符,回车和大部分空格。实际上浏览器会根据你标记来确定在哪里换行或分段。
浏览器通常显示的标题一共有6级。<h1>-<h6>,字体由大到小。一般不会用到<h3>以后的标题。
HTML用<!-- -->来增加注释,将要注释的语句放在它们之间。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>StarBUzz</title>
</head>
<body>
<h1>StarBuzz Coffee Beverages</h1>
<h2>House Blend, $1.4</h2>
<p>A smooth, mild blend of coffees from Mexico, Bolivia
and Guatemala.</p>
<h2>Mocha Cafe Latte, $2.35</h2>
<p>Espresso, steamed milk and chocolate syrup</p>
<h2>Cappuccino, $1.89</h2>
<p>A mixture of espresso, steamd milk and foam.</p>
<h2>Chai Tea, $1.85</h2>
<p>A spicy drink made with black tea, spices, milk and
honey</p>
</body>
</html>
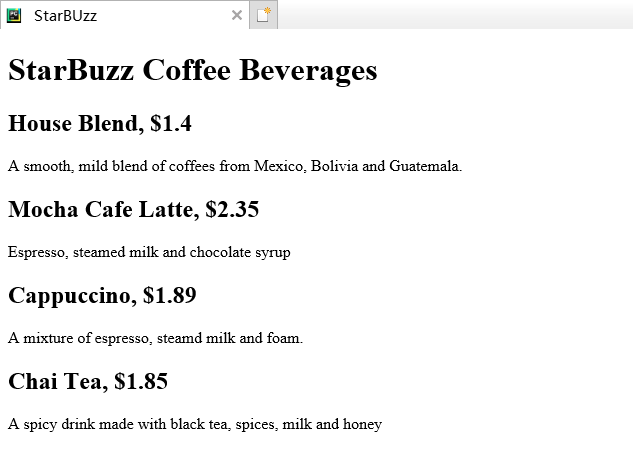
简单的StarBuzz文件。效果图:
要告诉浏览器页面的结构,需要用成对的标记包围页面内容。
元素=开始标记+内容+结束标记
匹配标记没必要在同一行上。有些元素采取一种简写记法,只有一个标记。
认识style元素
<style>元素放在HTML的首部里,与其他元素类似,<style>有一个开始标记和一个结束标记。
<style>标记还有一个可选的属性:type,告诉浏览器使用什么样类型的样式,如CSS或Javascript。
<style type="text/css">
body {
background-color: #d2b48c;设置背景色为土黄色
margin-left: 20%;设置左右外边距分别占页面的20%
margin-right: 20%;
border: 2px dotted black;定义页面主题周围的边框是虚线,颜色为黑色
padding: 10px 10px 10px 10px;在页面周围创建一些内边距
font-family: sans-serif定义文本使用的字体
}
</style>
添加的css属性。效果图:
BULLET POINTS
HTML和CSS是我们用来创建网页的语言。
Web服务器存储并提供由HTML和CSS创建的网页。浏览器获取页面,并根据HTML和CSS显示网页的内容。
HTML是超文本标记语言的缩写,用来建立网页的结构。
CSS是层叠样式表的缩写,用来控制HTML的表现。
通过HTML,我们利用标记来标识内容提供结构。把标记和内容称为元素。
元素=开始标记+内容+结束标记
开始标记可以有属性。
结束标记在左尖括号后面,标记名前有一个/。
网页的信息放在<head>元素里。
<body>元素里的内容就是你在浏览器里看到的东西。
大多数空白符都会被浏览器忽略,不过可以利用空白符使HTML更有可读性。
可以在<style>元素中写CSS规则,<style>元素总要放在<head>里。
可以使用css在HTML中指定元素的特性。