Element 默认的主题色是鲜艳、友好的蓝色,但是UI小姐姐在设计的时候会为了更贴合项目主旨设计出其他颜色的主题色,比如新能源项目一般选用绿色做为主题色,此时我们就需要更改Element框架的主题色。
一开始博主的想法是全局修改框架默认样式,包括按钮、表格、分页器、弹框提示等等,但是这样工作量很大且有考虑不够全面的风险。
于是便轻车熟路的打开了官网,果然不负众望,自定义主题就在最前面的指南模块,用了这么久竟然都没发现。。。。


官方文档指出可以使用编辑器和插件,也可以在项目中改变 SCSS 变量,其中改变 SCSS 变量文档步骤齐全且通俗易懂,并且博主框架中也使用了SCSS,所以博主便选择了该种方法。
设置步骤
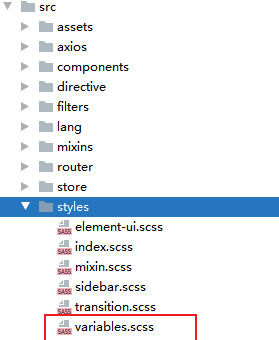
在styles中新建一个variables.scss文件

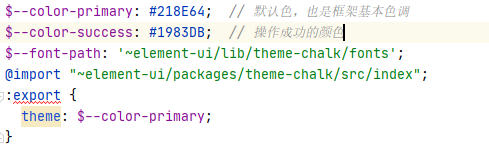
variables.scss文件内容

2.在main.js中引入import 这个文件
import '@/styles/variables.scss' // global css3.启动项目,若报错,说明项目之前没有用到主题这块,缺一些安装包,需要再次执行一下npm install,然后在执行npm run serve,大致主题色是设置成功了的。
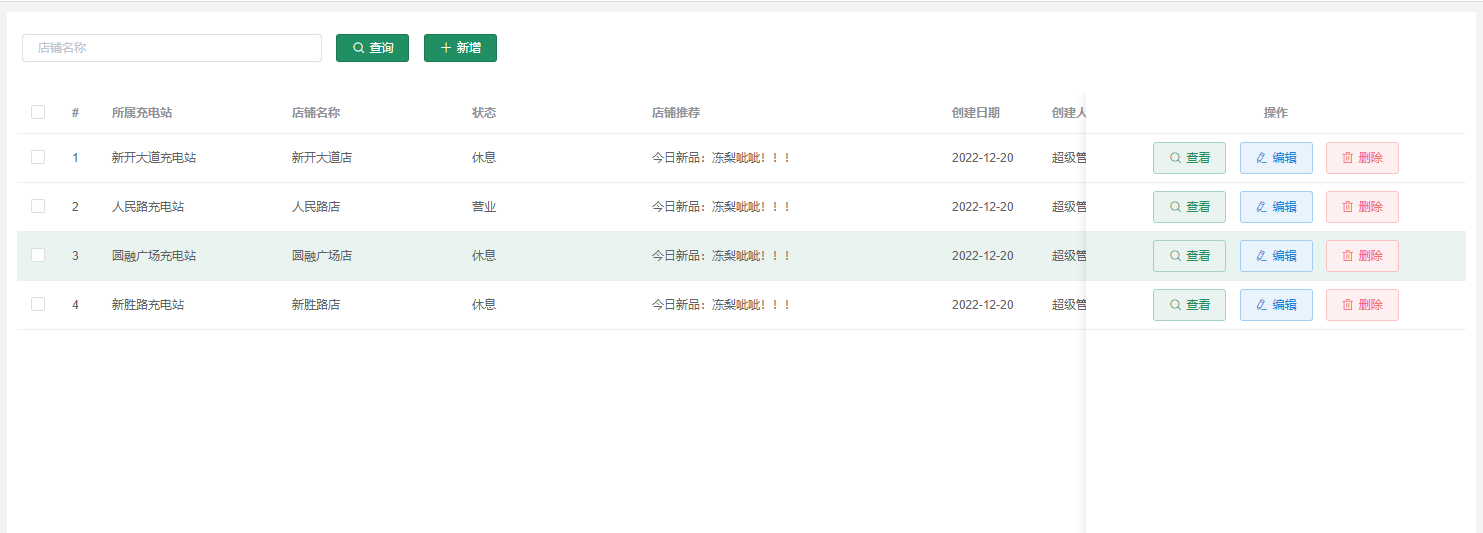
风格成果欣赏

有没有觉得眼前一亮呢?快去给你的element项目换上新衣服吧~