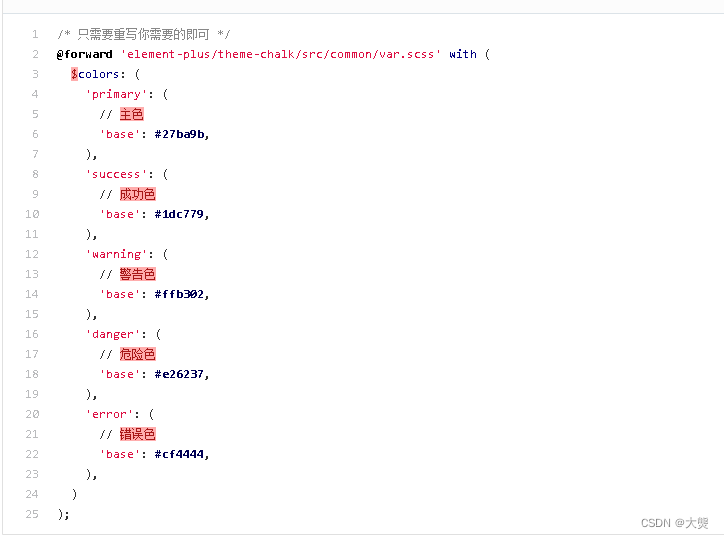
1.在样式文件里新建自己主题色文件(使用sass,没sass 请安装。)
@forward 'element-plus/theme-chalk/src/common/var.scss' with (
$colors: (
'primary': (
'base': green,
),
),
);index.scss文件写入自己的主题色

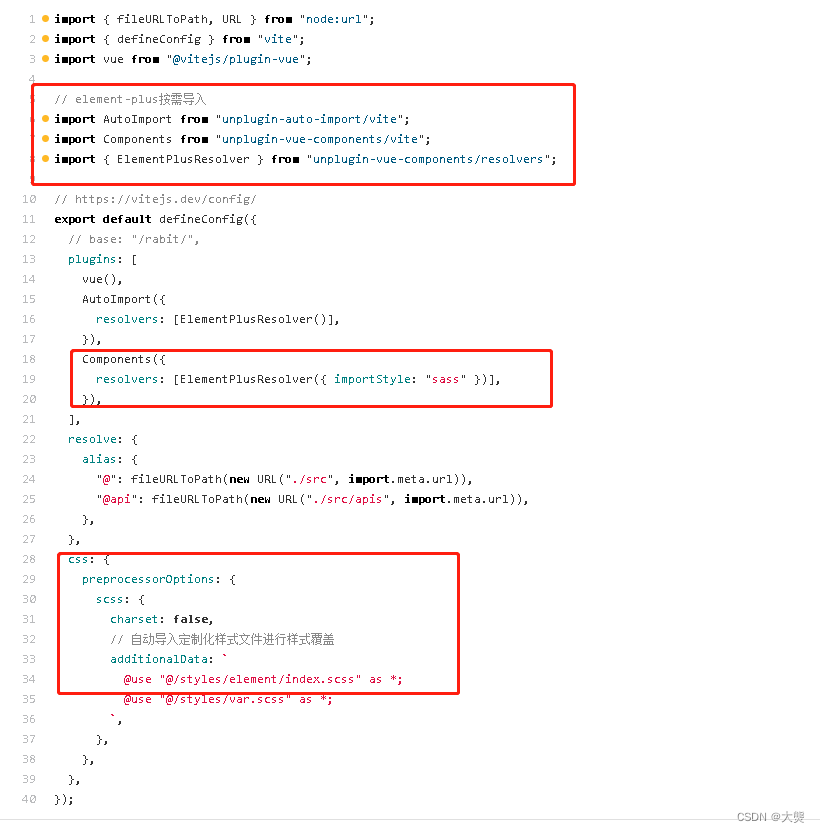
2.在vite.config.js 文件引入
我这element-plus是按需引入,在vite.config.js 文件引入

3.使用
页面会覆盖element-plus原始主题色
说明:在vite.config.js *下图所示 引入其他样式 全局使用
css: {
preprocessorOptions: {
scss: {
additionalData: `@use "~/styles/element/index.scss" as *;`,
},
},
}, 注意点:应该使用 @use 'xxx.scss' as *; 代替 @import 'xxx.scss';
element-plus官网:主题 | Element Plus