在element-plus中使用el-select自定义后缀图标
结果示例如下:


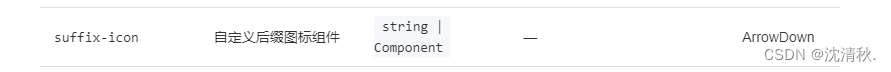
根据element-plus官网中给出的提示,el-select中有个suffix-icon的属性,可以自定义后缀图标,并且传入的类型有strng和Component。

1.那么先准备一个子组件,用于需要传入的图标:
组件:IconDropDown.vue
<template>
<img src="@/assets/images/base/button-search.png" alt="" />
</template>
2.在需要使用的组件中进行引入并使用
html
<el-select v-model="queryParams.exceptionType" placeholder="选择工作状态" :suffix-icon="IconDropDown">
<el-option label="正常" value="0"></el-option>
<el-option label="异常" value="1"></el-option>
</el-select>
script
<script setup>
import IconDropDown from '@/components/IconDropDown.vue';
</script>
我这边使用的是vue3的setup语法糖,所以引入就可以了,不需要显式注册,这样就完成自定义图标了,是不是很简单呢!