原因:router-view使用了keep-alive组件,会被缓存,而vue-router的切换不用于传统的页面切换。是路由之间的切换,组件之间的切换,引用相同组件的时候,会被直接调用缓存里面的而不会调用created(),onMoun ted()函数。
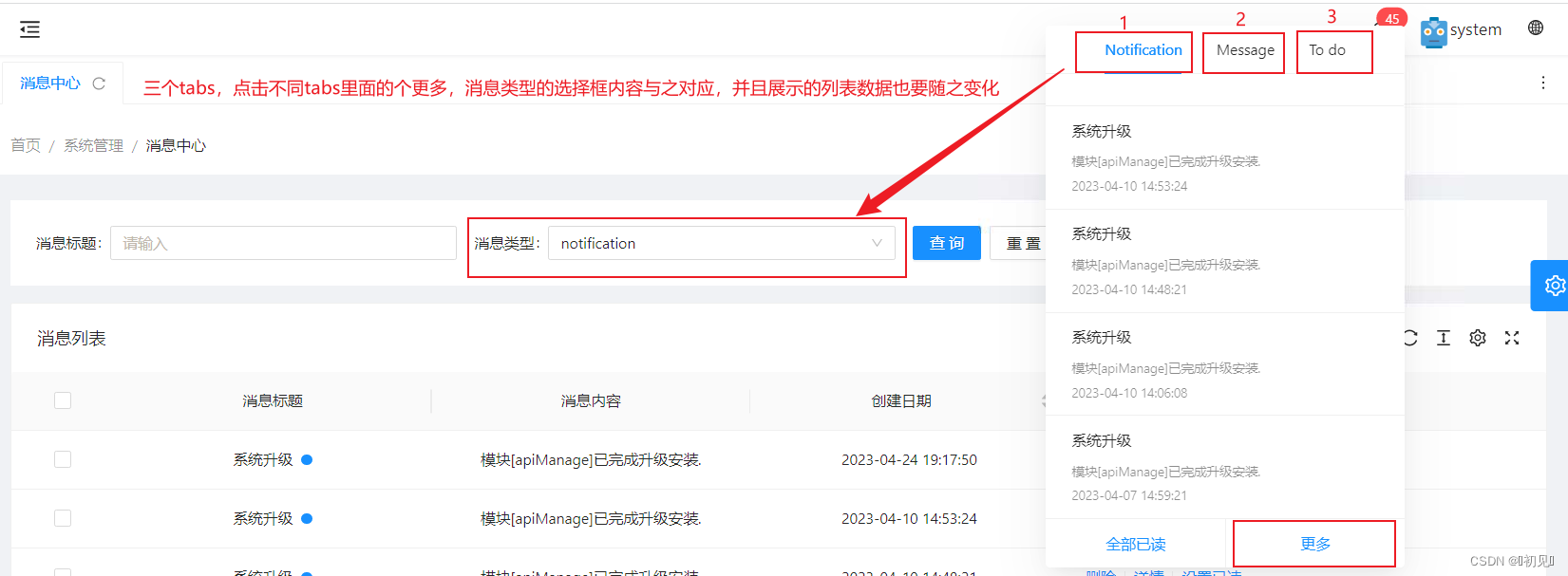
如图所示:要实现的功能是点击每一个tabs栏下的更多按钮,会跳转到“消息中心”页面,这是点击不用的“更多”按钮,跳转的路由页面是同一个,但是要求页面里的消息类型下拉选择框和列表数据要刷新,显示不同的数据。
现在的问题是:页面跳转数据不刷新

解决方案:
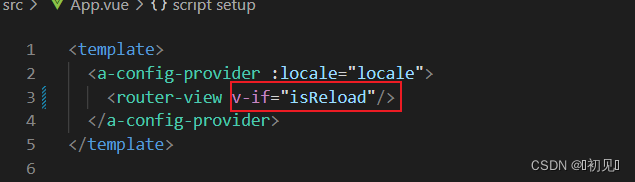
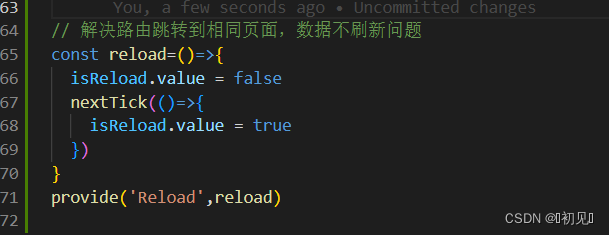
1.在路由挂载的App.vue中,template中加一个条件渲染,在script标签中定义函数,并provide提供出去。


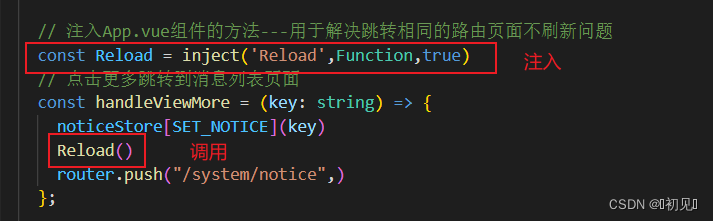
2.在要跳转路由的页面中,注入inject该方法,并在跳转的地方调用此方法。
(注意:注入的是函数方法,inject()里面写三个参数)