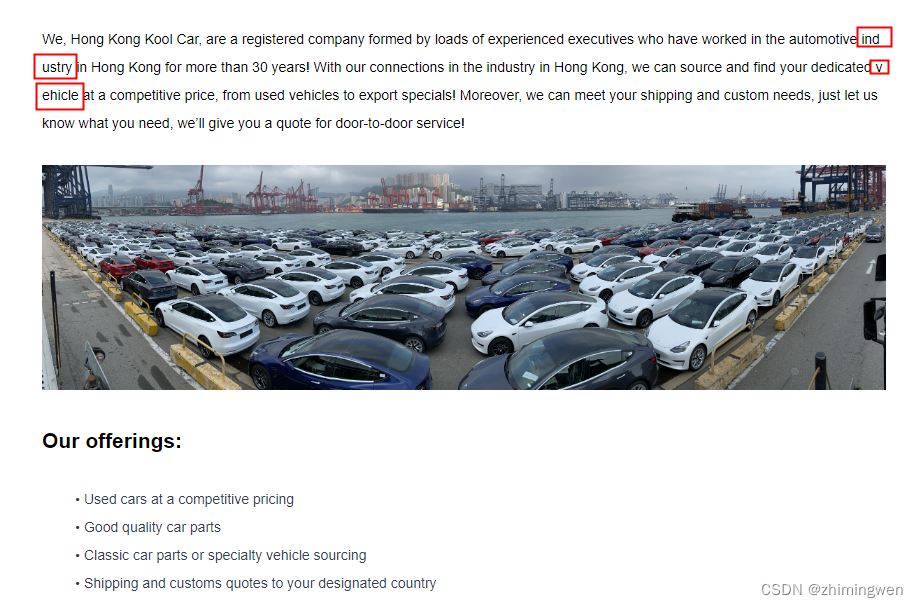
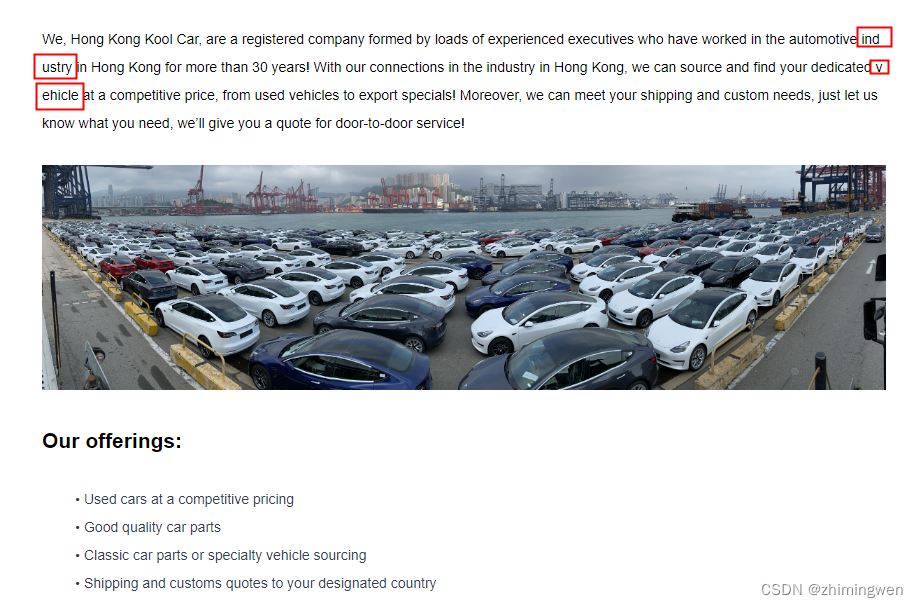
问题:英文文本换行时单词被切断

解决办法:
.koolcar_text {
white-space: pre-wrap;
word-break: break-word;
}
- 样式
white-space: pre-wrap可以保证文本原样输出(空格占位四分之一) - 样式
word-break: break-word可以避免文字超出限制(break-word不会切断单词,break-all会无视单词完整性切断单词)
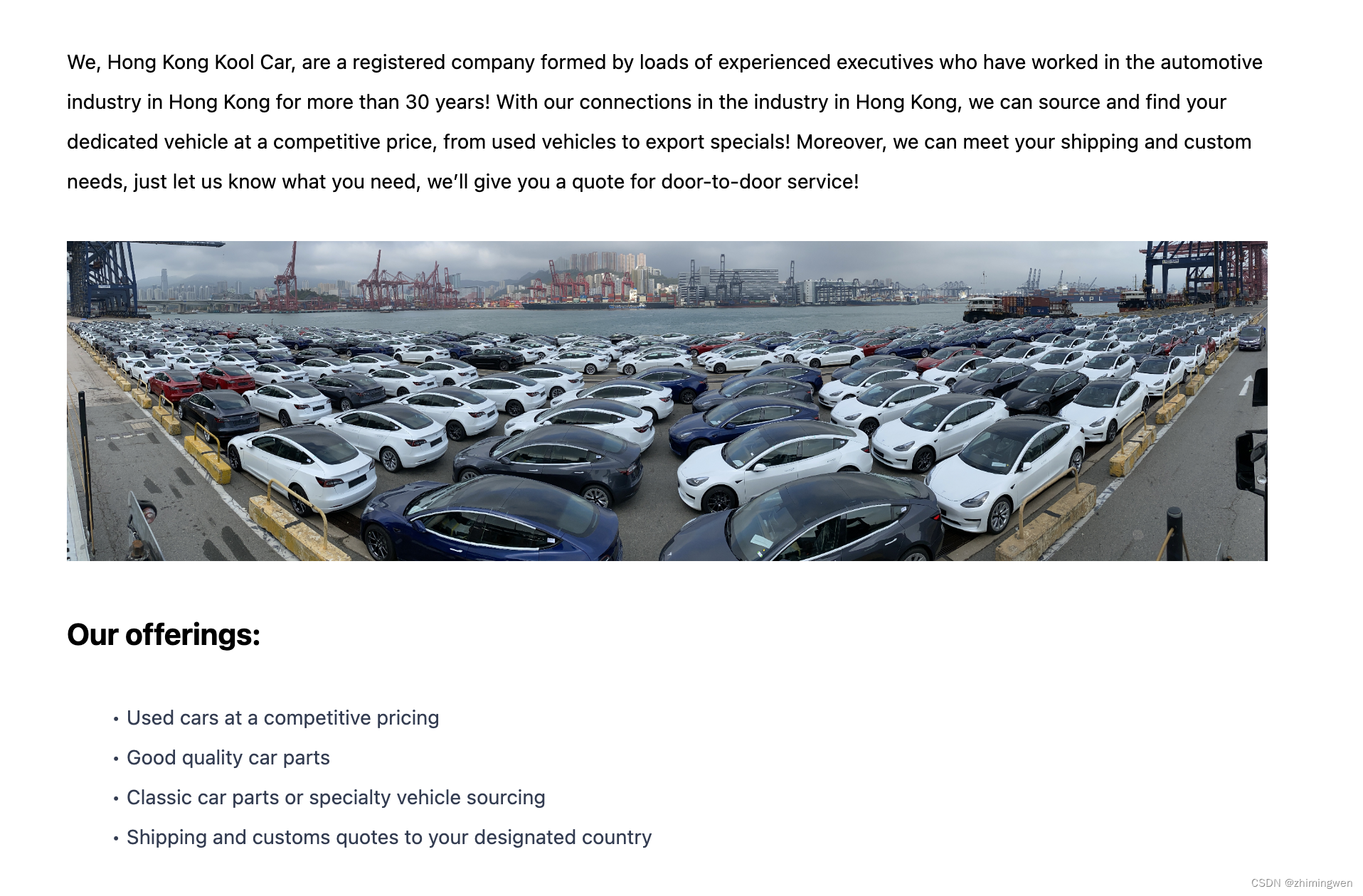
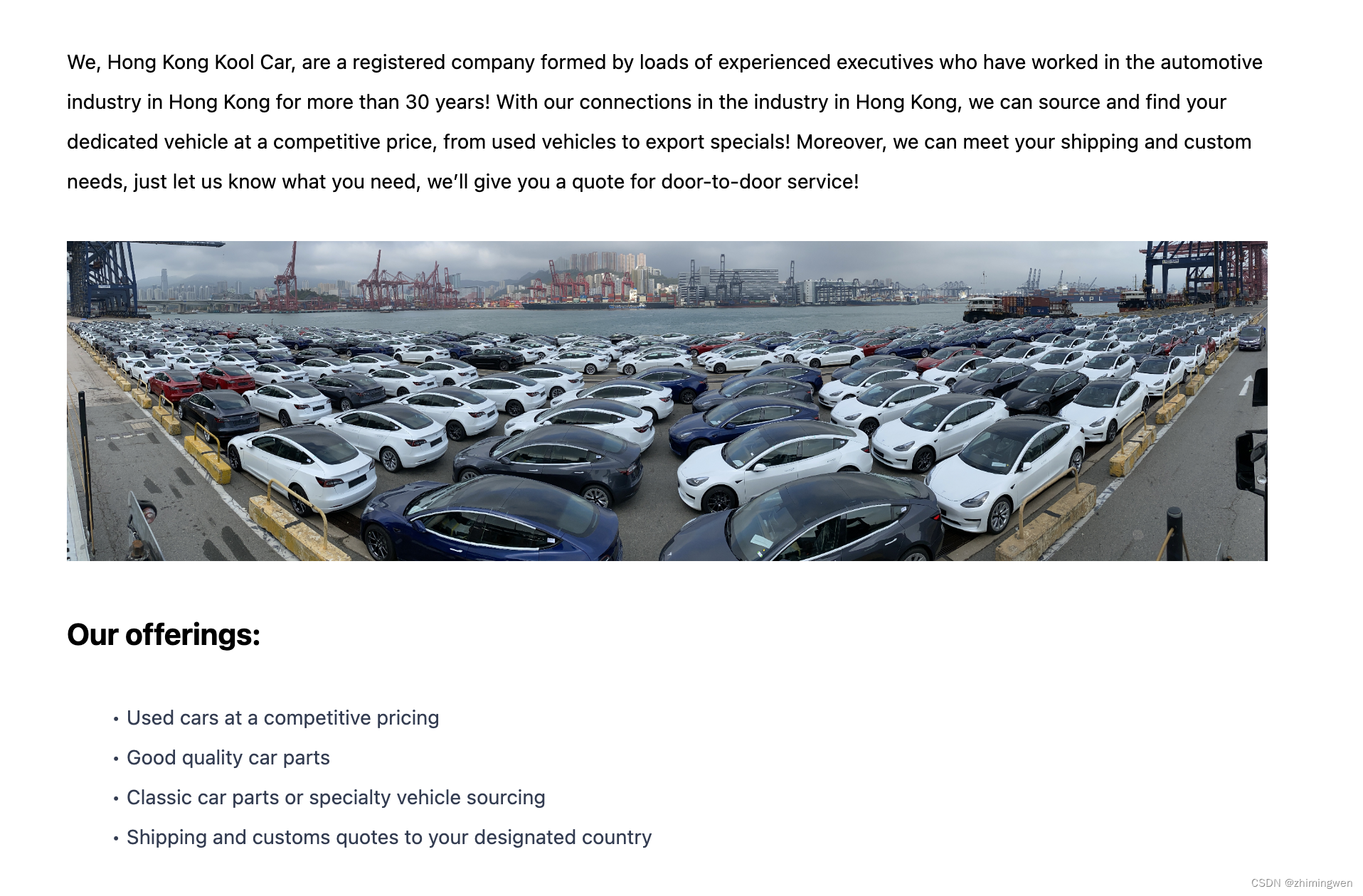
优化后的效果:

问题:英文文本换行时单词被切断

解决办法:
.koolcar_text {
white-space: pre-wrap;
word-break: break-word;
}
white-space: pre-wrap 可以保证文本原样输出(空格占位四分之一)word-break: break-word 可以避免文字超出限制(break-word不会切断单词,break-all会无视单词完整性切断单词)优化后的效果: