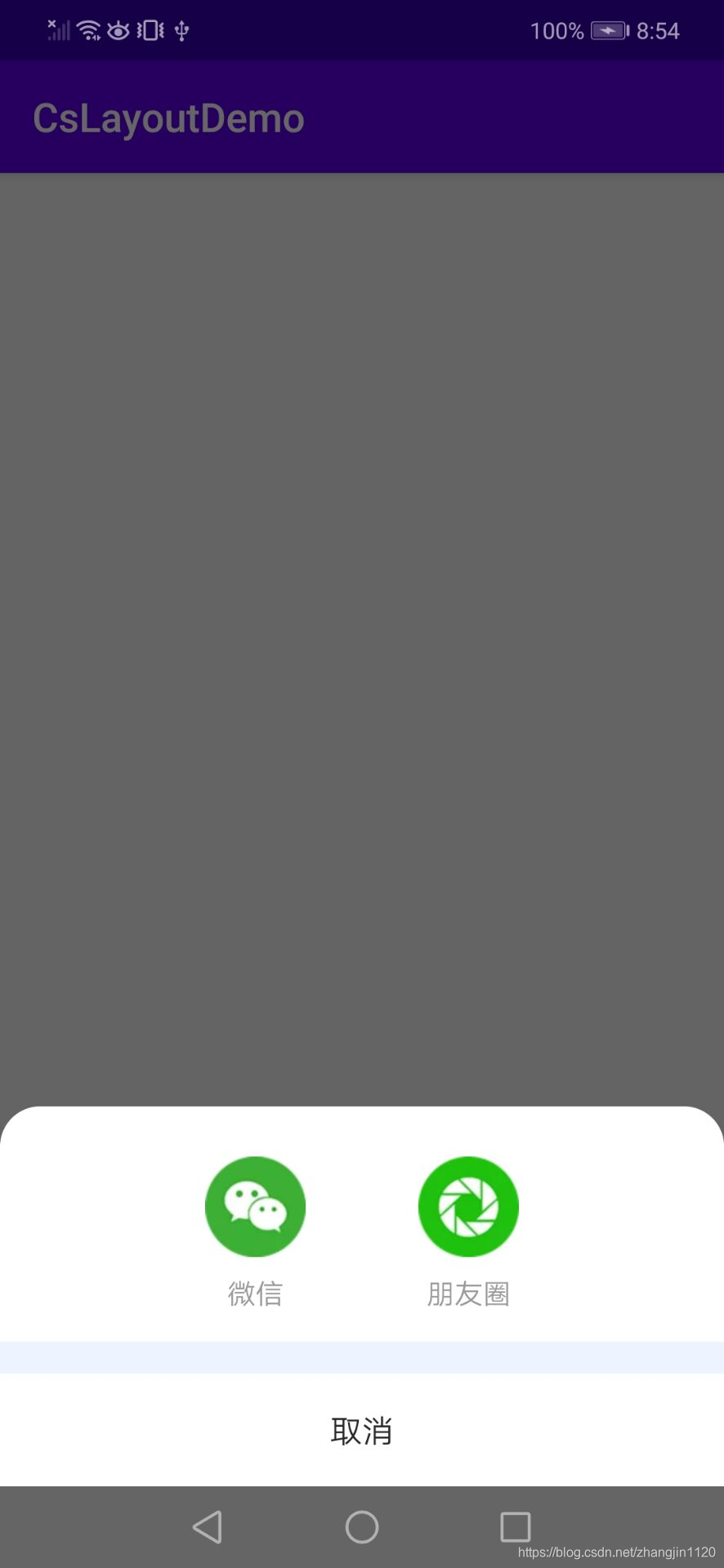
代码很简单,先上效果:

核心代码:
@Override
protected void onStart() {
super.onStart();
getWindow().setBackgroundDrawableResource(android.R.color.transparent); //去除自带的背景
//宽度占满,去除Dialog左右自带的边距
getWindow().setLayout(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);
//设置显示在底部
getWindow().setGravity(Gravity.BOTTOM);
}
BaseBottomDialog代码
public class BaseBottomDialog extends Dialog {
View view;
Context context;
int layoutId;
public BaseBottomDialog(Context context, int layoutId) {
super(context);
this.context = context;
this.layoutId = layoutId;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
getWindow().requestFeature(Window.FEATURE_NO_TITLE);//去除标题
super.onCreate(savedInstanceState);
view = View.inflate(context, layoutId, new LinearLayout(getContext())); //给个默认的ViewGroup,解决最外层布局的margin问题
if (view != null) {
setContentView(view);
}
}
@Override
protected void onStart() {
super.onStart();
getWindow().setBackgroundDrawableResource(android.R.color.transparent); //去除自带的背景
getWindow().setLayout(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT); //宽度占满
getWindow().setGravity(Gravity.BOTTOM);
}
}
弹窗布局dialog_share.xml代码贴出来,图片要放后面了。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="190dp"
android:background="@drawable/dialog_bg"
xmlns:android="http://schemas.android.com/apk/res/android">
<RelativeLayout
android:id="@+id/rl_content"
android:layout_marginTop="25dp"
android:layout_width="wrap_content"
android:layout_centerHorizontal="true"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/iv_wx_chat"
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@drawable/icon_wx_session" />
<ImageView
android:id="@+id/iv_wx_circle"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_toRightOf="@id/iv_wx_chat"
android:src="@drawable/icon_wx_timeline"
android:layout_marginLeft="56dp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="微信"
android:gravity="center"
android:layout_alignLeft="@id/iv_wx_chat"
android:layout_alignRight="@id/iv_wx_chat"
android:layout_below="@id/iv_wx_chat"
android:layout_marginTop="8dp"
android:textColor="#ff999999"
android:textSize="14sp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="朋友圈"
android:gravity="center"
android:layout_alignLeft="@id/iv_wx_circle"
android:layout_alignRight="@id/iv_wx_circle"
android:layout_below="@id/iv_wx_circle"
android:layout_marginTop="8dp"
android:textColor="#ff999999"
android:textSize="14sp"
/>
</RelativeLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="56dp"
android:layout_below="@id/divider"
android:gravity="center"
android:text="取消"
android:textColor="#ff292828"
android:textSize="16sp" />
<View
android:id="@+id/divider"
android:layout_width="match_parent"
android:layout_height="16dp"
android:layout_below="@id/rl_content"
android:layout_marginTop="15dp"
android:background="#EDF4FF" />
</RelativeLayout>
| 聊天图片 | 朋友圈图片 |
|---|---|
 |
 |
调用逻辑很简单。
BaseBottomDialog dialog = new BaseBottomDialog(this, R.layout.dialog_share);
dialog.show();
背景圆角xml也贴上:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:topLeftRadius="20dp"
android:topRightRadius="20dp"/>
<solid android:color="#FFFFFF"/>
</shape>