目录
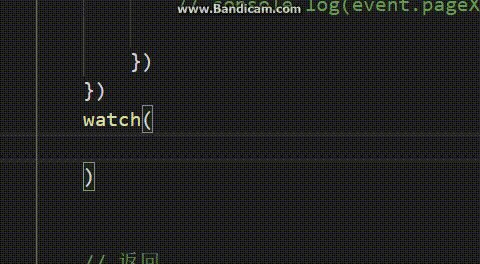
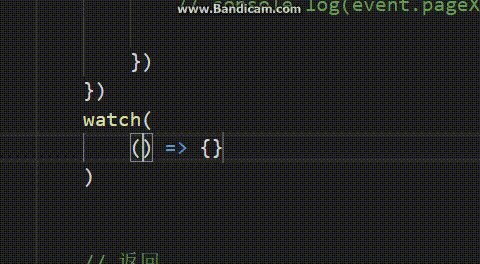
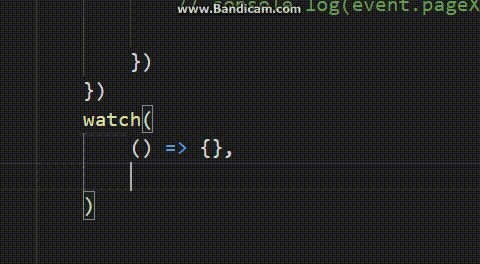
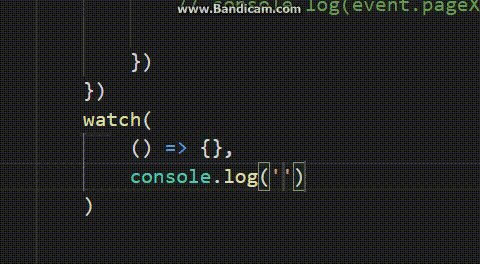
1.效果展示

2.步骤如下
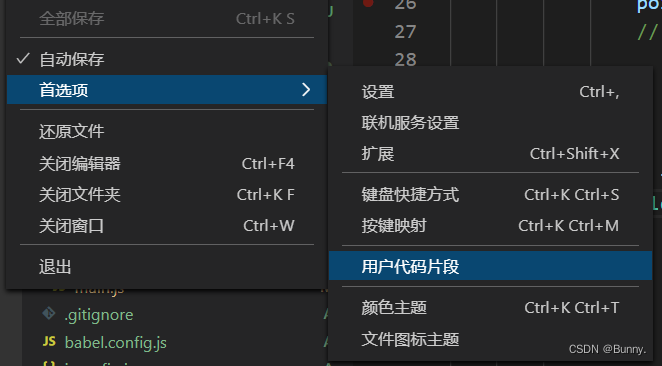
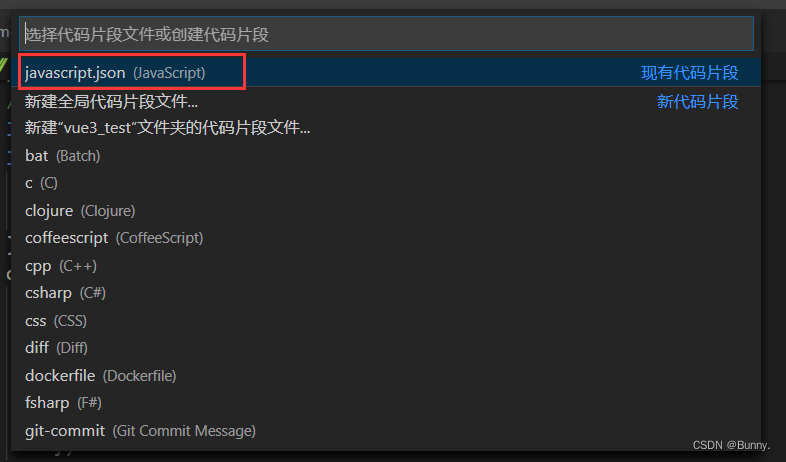
2.1文件----首选项----用户代码片段-----javascript.json


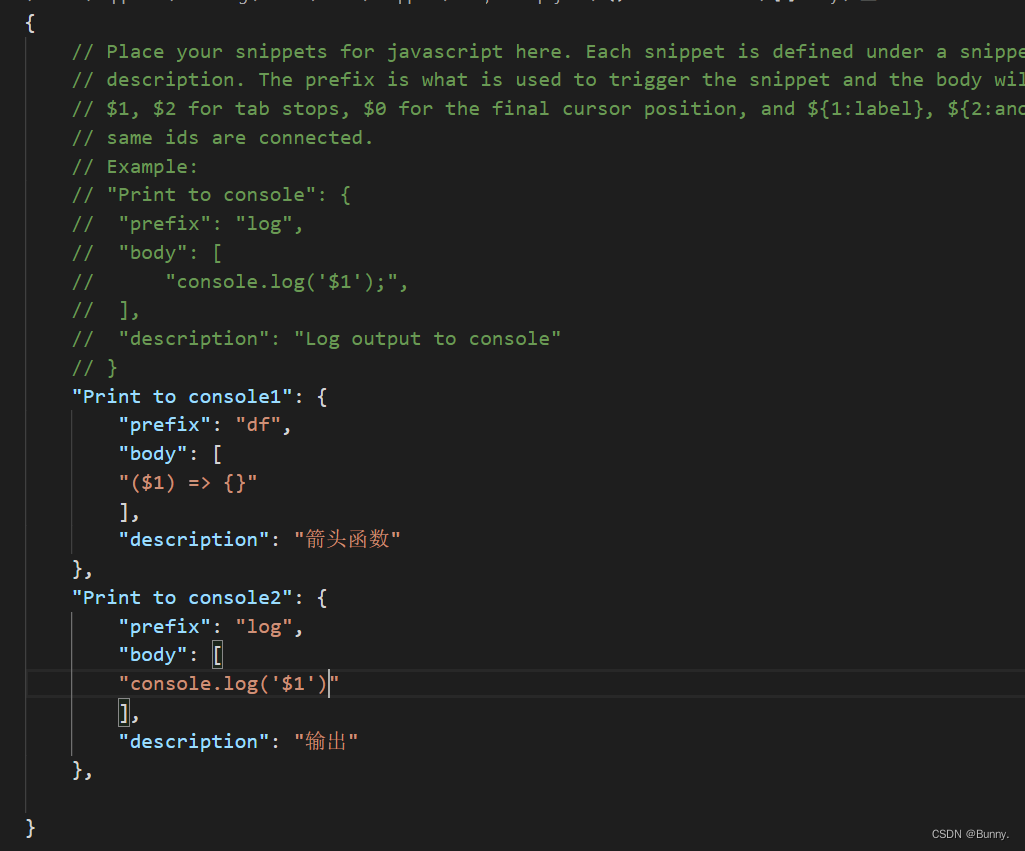
2.2在javascript.json按照所给的模板格式进行添加,可添加多个。

2.3代码
// 箭头函数代码片段
"Print to console1": {
"prefix": "df",
"body": [
"($1) => {}"
],
"description": "箭头函数"
},
// 控制台输出代码片段
"Print to console2": {
"prefix": "log",
"body": [
"console.log('$1')"
],
"description": "输出"
},