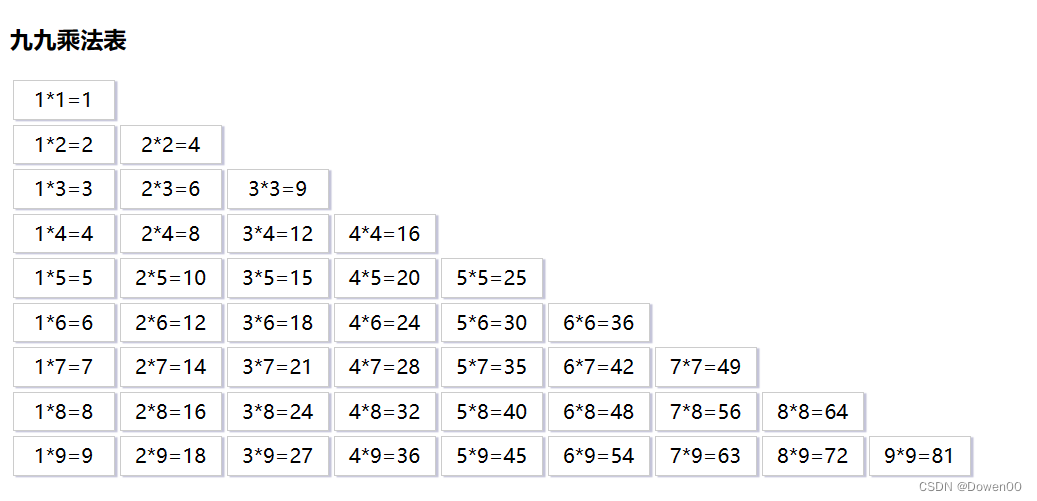
九九乘法表:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=sc, initial-scale=1.0">
<title>九九乘法表</title>
<style>
span {
height: 30px;
width: 80px;
display: inline-block;
border: 1px solid #ccc;
/* padding: 1px 2px; */
margin: 2px;
text-align: center;
line-height: 30px;
box-shadow: 2px 1px 1px rgba(56, 56, 127, 0.3);
}
</style>
</head>
<body>
<h3>九九乘法表</h3>
<script>
for (let i = 1; i <= 9; i++) {
for (let j = 1; j <= i; j++) {
document.write(`<span>${j}*${i}=${i * j} </span>`)
}
document.write('<br>')
}
</script>
</body>
</html>运行结果:

根据数据生成柱形图:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>综合案例-根据数据生成柱形图素材</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
width: 700px;
height: 300px;
border-left: 1px solid pink;
border-bottom: 1px solid pink;
margin: 50px auto;
justify-content: space-around;
align-items: flex-end;
text-align: center;
}
.box>div {
display: flex;
width: 50px;
background-color: pink;
flex-direction: column;
justify-content: space-between;
}
.box div span {
margin-top: -20px;
}
.box div h4 {
margin-bottom: -35px;
width: 70px;
margin-left: -10px;
}
</style>
</head>
<body>
<script>
let arr = []
for (let i = 1; i <= 4; i++) {
arr.push(prompt(`请输入第${i}季度的数据`))
}
document.write(`<div class="box">`)
for (i = 0; i < arr.length; i++) {
document.write(`
<div style="height: ${arr[i]}px;">
<span>${arr[i]}</span>
<h4>第${i}季度</h4>
</div>`)
}
document.write(`</div>`)
</script>
</body>
</html>运行结果:





写一个程序,要求如下(★★)
-
需求1:让用户输入五个有效年龄(0-100之间),放入数组中
-
必须输入五个有效年龄年龄,如果是无效年龄,则不能放入数组中
-
-
需求2:打印出所有成年人的年龄 (数组筛选)
-
需求3:打印出所有人总年龄 (累加)
-
需求4:打印出所有人的平均年龄 (累加)
-
需求5:打印出最大年龄和最小年龄 (最大值)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>练习题一</title>
</head>
<body>
<script>
let arr = []
while (arr.length < 5) {
let age = +prompt(`请您输入五个有效年龄(0-100之间)`)
if (age >= 0 && age <= 100) {
arr.push(age)
}
}
document.write(`${arr}\<br>`);
for (let i = 0; i < arr.length; i++) {
if (arr[i] >= 18) {
document.write(`已经成人的年纪是${arr[i]}岁\<br>`)
}
}
let sum = 0
for (let i = 0; i < arr.length; i++) {
sum += arr[i]
}
document.write(`所有人的总年龄为${sum}\岁<br>`)
document.write(`所有人的平均年龄为${sum / arr.length}岁\<br>`)
let max = arr[0]
let min = arr[0]
for (let i = 0; i < arr.length - 1; i++) {
if (arr[i] < arr[i + 1]) {
max = arr[i + 1]
}
if (arr[i] > arr[i + 1]) {
mIn = arr[i + 1]
}
}
document.write(`最大年龄为${max}岁\<br>`)
document.write(`最小年龄为${min}岁\<br>`)
</script>
</body>
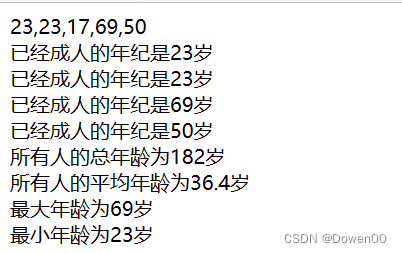
</html>运行结果(忽略输入过程):

找出数组中 元素为10的下标,有则打印该下标,没有则打印-1
-
例如: [88,20,10,100,50] 打印 2
-
例如: [88,20,30,100,50] 打印-1
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>练习题二</title> </head> <body> <script> let arr = [88, 20, 10, 100, 50] let re = -1 for (let i = 0; i < arr.length; i++) { if (arr[i] === 10) { re = i break } } document.write(re) </script> </body> </html>核心练习:
-
需求:
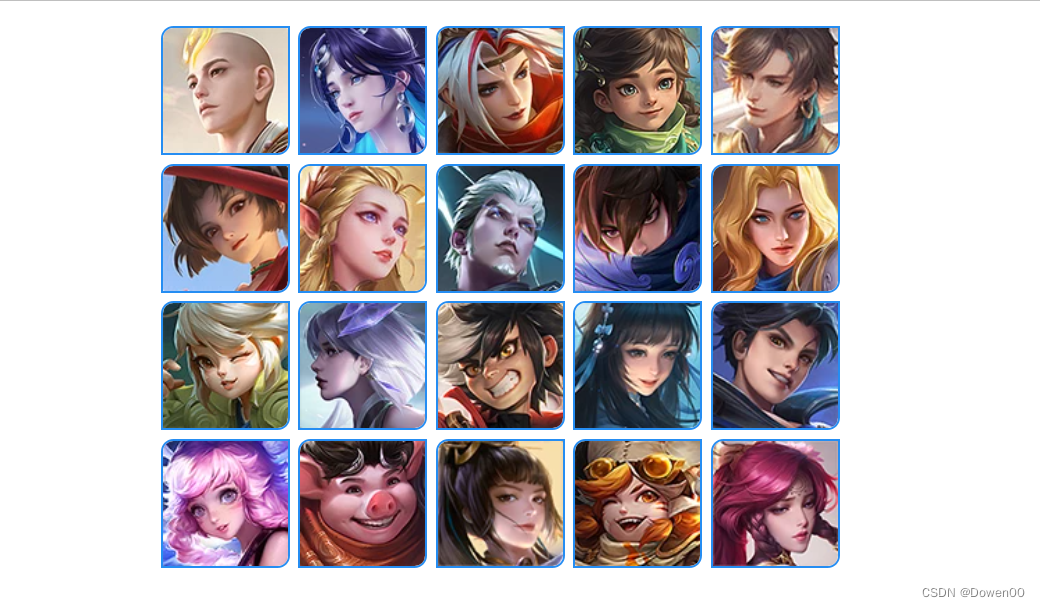
根据用户输入的个数,页面可以渲染对应王者荣耀永雄的个数
效果如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>核心练习</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.box {
display: flex;
flex-wrap: wrap;
width: 540px;
margin: 20px auto;
}
.box li {
width: 100px;
height: 100px;
margin: 0 10px 10px 0;
}
.box li:nth-child(5n+1) {
margin-right: 0;
}
.box li img {
width: 100%;
height: 100%;
border: 2px solid #258DF2;
border-radius: 10px 0 10px 0;
}
</style>
</head>
<body>
<ul class="box">
<script>
let arr = [
'./核心练习作业素材/images/1.webp',
'./核心练习作业素材/images/2.webp',
'./核心练习作业素材/images/3.webp',
'./核心练习作业素材/images/4.webp',
'./核心练习作业素材/images/5.webp',
'./核心练习作业素材/images/6.webp',
'./核心练习作业素材/images/7.webp',
'./核心练习作业素材/images/8.webp',
'./核心练习作业素材/images/9.webp',
'./核心练习作业素材/images/10.webp',
'./核心练习作业素材/images/11.webp',
'./核心练习作业素材/images/12.webp',
'./核心练习作业素材/images/13.webp',
'./核心练习作业素材/images/14.webp',
'./核心练习作业素材/images/15.webp',
'./核心练习作业素材/images/16.webp',
'./核心练习作业素材/images/17.webp',
'./核心练习作业素材/images/18.webp',
'./核心练习作业素材/images/19.webp',
'./核心练习作业素材/images/20.webp'
]
let num = +prompt('请输入显示的英雄个数1~20之间:')
for (let i = 0; i < num; i++) {
document.write(`
<li>
<img src="${arr[i]}" alt="">
</li>
`)
}
</script>
</ul>
</body>
</html>运行结果: