使用Vue3的element-plus的时候查看图片被其他的表格干扰
先上遇到的问题:
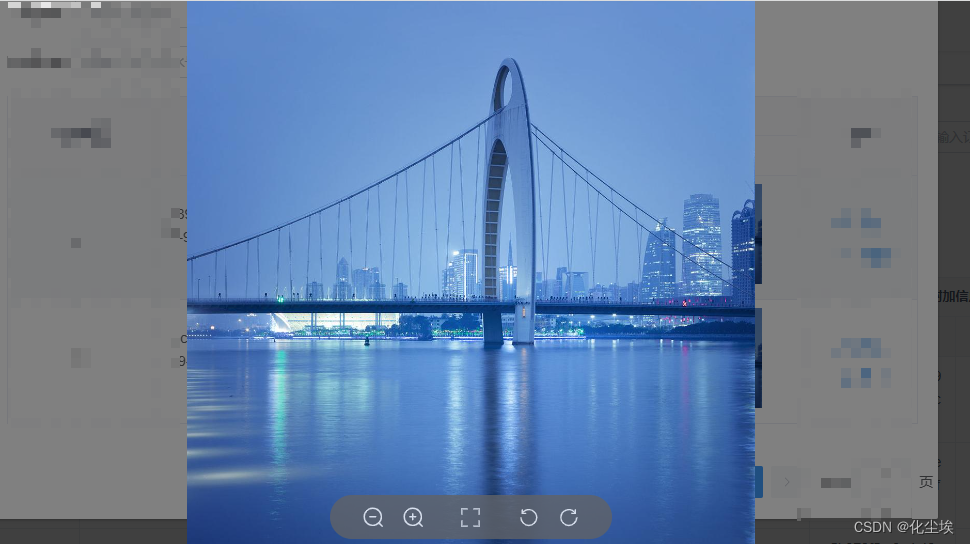
在这个表格里面添加一个图片进行展示

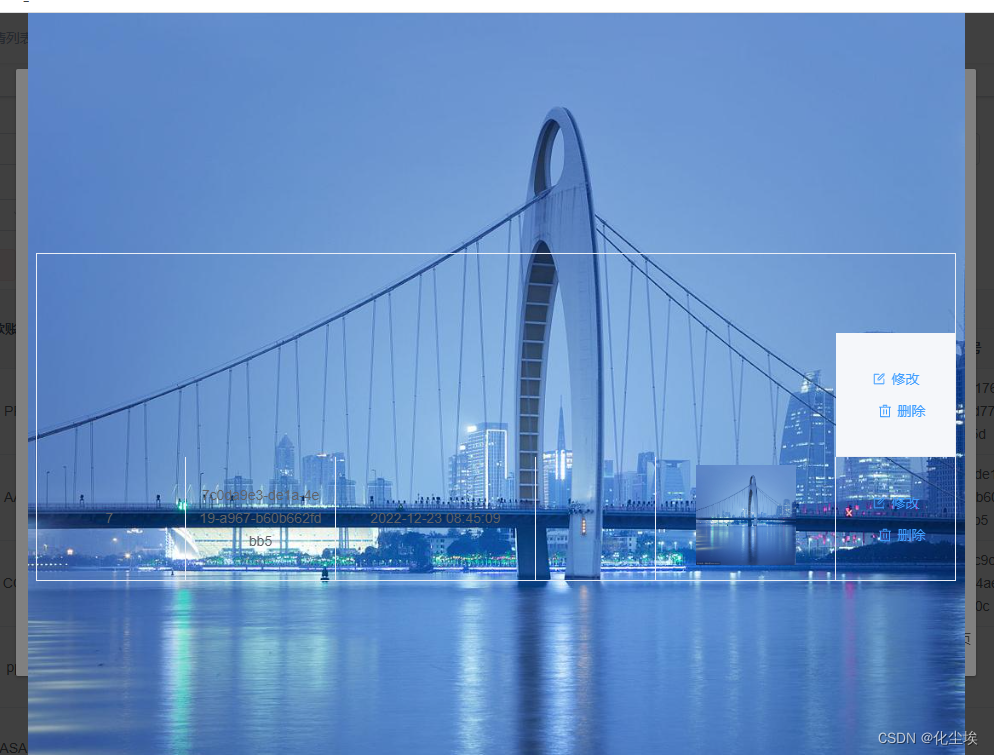
一点击图片就变成这样了。这什么玩意啊,真是个bug制造能手!

不知道怎么的,用element-plus里面的el-image组件写出来的,就变成这样了。首先想到的是,是不是因为我有什么属性没加啊,我拿着element-plus的el-image说明书打开看,试了几个属性,没发现问题。自己挣扎了很久。最好发现有一个属性z-index,这个属性是在图片预览的时候的图层大小。然后他只是第一步。
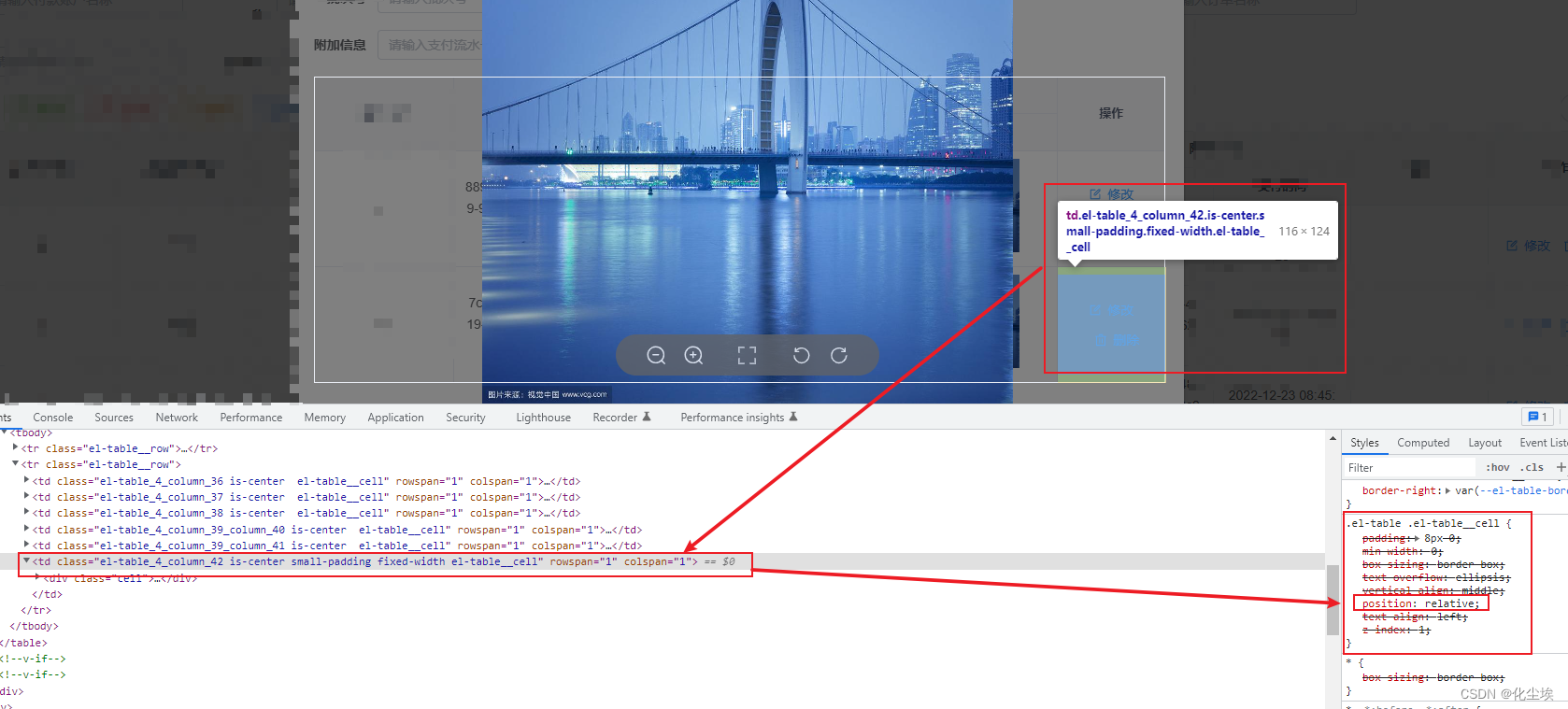
打开F12开发者模式去点进去看,看到底是怎么回事,这种数据展示出来了,但是有一些奇怪的显示问题,通常都是样式有问题。
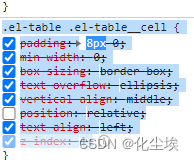
我们往里面找。发现这个element-plus的组件自带的position样式,是罪魁祸首!

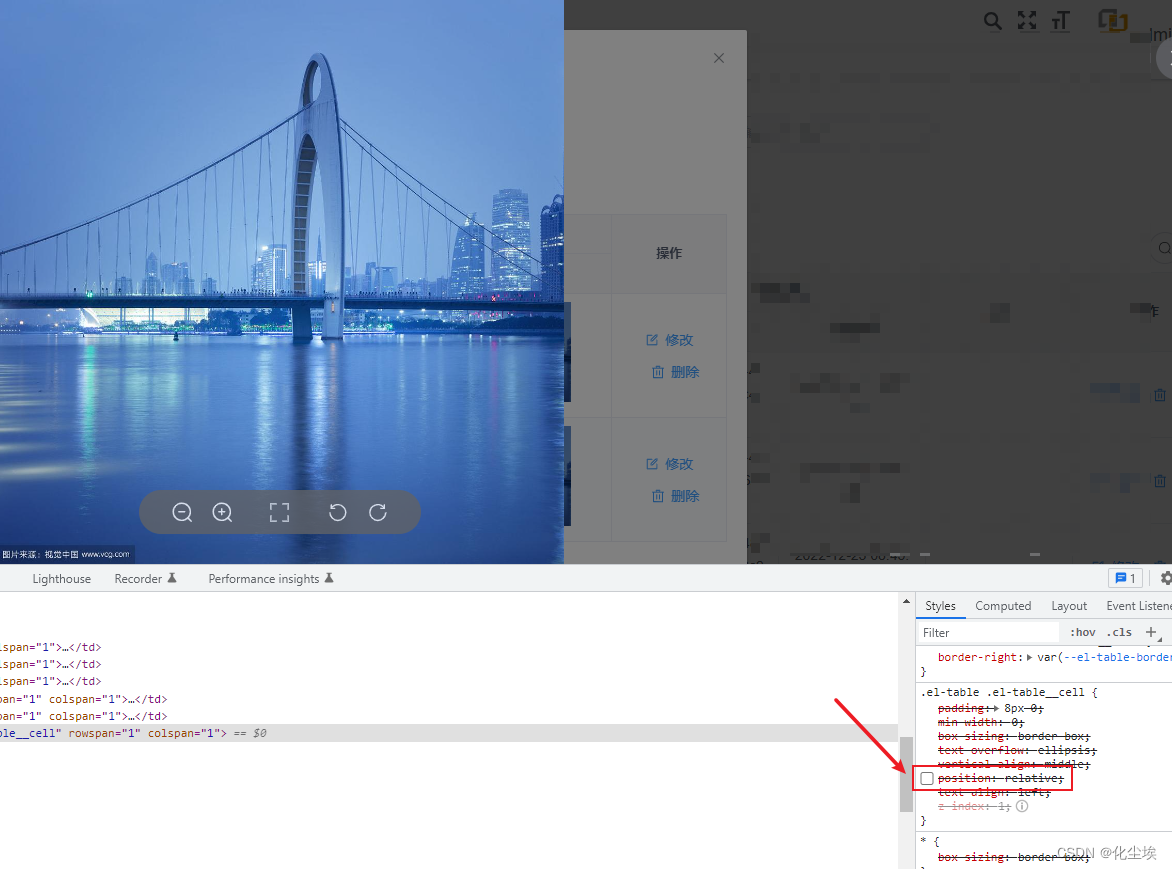
把这个样式的钩去掉,欸,就好了!

但是这样每次要自己去手动搞。用户会自己去找这个样式吗??? 不会啊~!、
那么我们就需要把这些样式给覆盖掉!
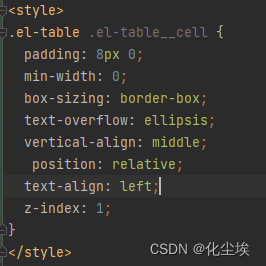
复制这里的样式,到当前项目页面中


那么我们就要修改position这个样式,其实我也不知道position会有什么样式,但是就是不想他起作用~!
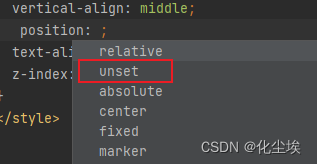
于是,发现有一个unset属性,这不就是不设置嘛!就是他了。

直接改成unset,覆盖element-plus自带的属性。
刷新页面,就正常了!