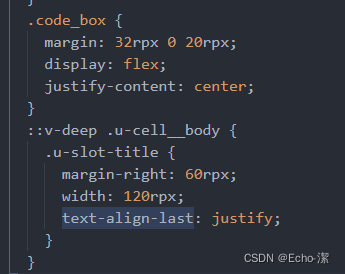
text-align-last:justify可实现文字两端对齐 (不兼容IOS),具体看如下图:

实现 IOS 文字两端对齐 : 实现原理为:使用伪类使该元素不为最后一行
.label_name {
min-width: 140rpx;
text-align: justify;
display: inline-block;
text-align-last: justify;
vertical-align: top;
&:after {
display: inline-block;
content: '';
overflow: hidden;
width: 100%;
height: 0;
}
}