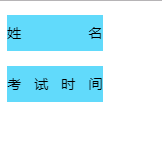
实现这个效果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
width: 70px;
height: 40px;
line-height: 40px;
background: #61dafb;
text-align: justify;
}
p > span {
display: inline-block /* Opera */;
padding-left: 100%;
}
</style>
</head>
<body>
<p>姓名<span></span></p>
<p>考试时间<span></span></p>
</body>
</html>