import React from 'react';
import {
Radar } from '@ant-design/charts';
const DemoPie: React.FC = () => {
const data = [
{
name:'数据例一',score:50},
{
name:'数据例二',score:30},
{
name:'数据例三',score:20},
{
name:'数据例四',score:10},
{
name:'数据例五',score:0},
]
const config = {
data,
xField: 'name',
yField: 'score',
renderer: 'svg',
// seriesField: "user",
meta: {
score: {
alias: '分数',
min: -2,
max: score,
},
},
radius: 0.7,
xAxis: {
line: null,
tickLine: null,
label: {
offset: 4,
// 字体显示不全,截断,两个字一行
formatter: (value: string) => {
return `${
value.substring(0, 2)}\n${
value.substring(2, 4)}`;
},
style: {
fill: '#101010', // 字体颜色
},
},
grid: {
line: {
style: {
lineWidth: 0,
color: 'red',
lineDash: null,
},
},
},
},
yAxis: {
line: null, // 不显示y轴
tickLine: null,
label: false,
grid: {
line: {
type: 'line',
style: {
stroke: '#CFDCF1', // 网格颜色
lineDash: null,
},
},
},
},
// 开启辅助点
point: {
size: 2,
},
};
return <Radar {
...config} />;
};
export default DemoPie;
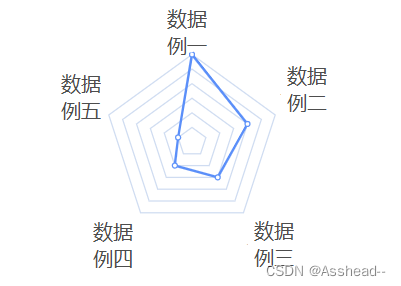
效果