npm install --save react-native-vector-icons
ios

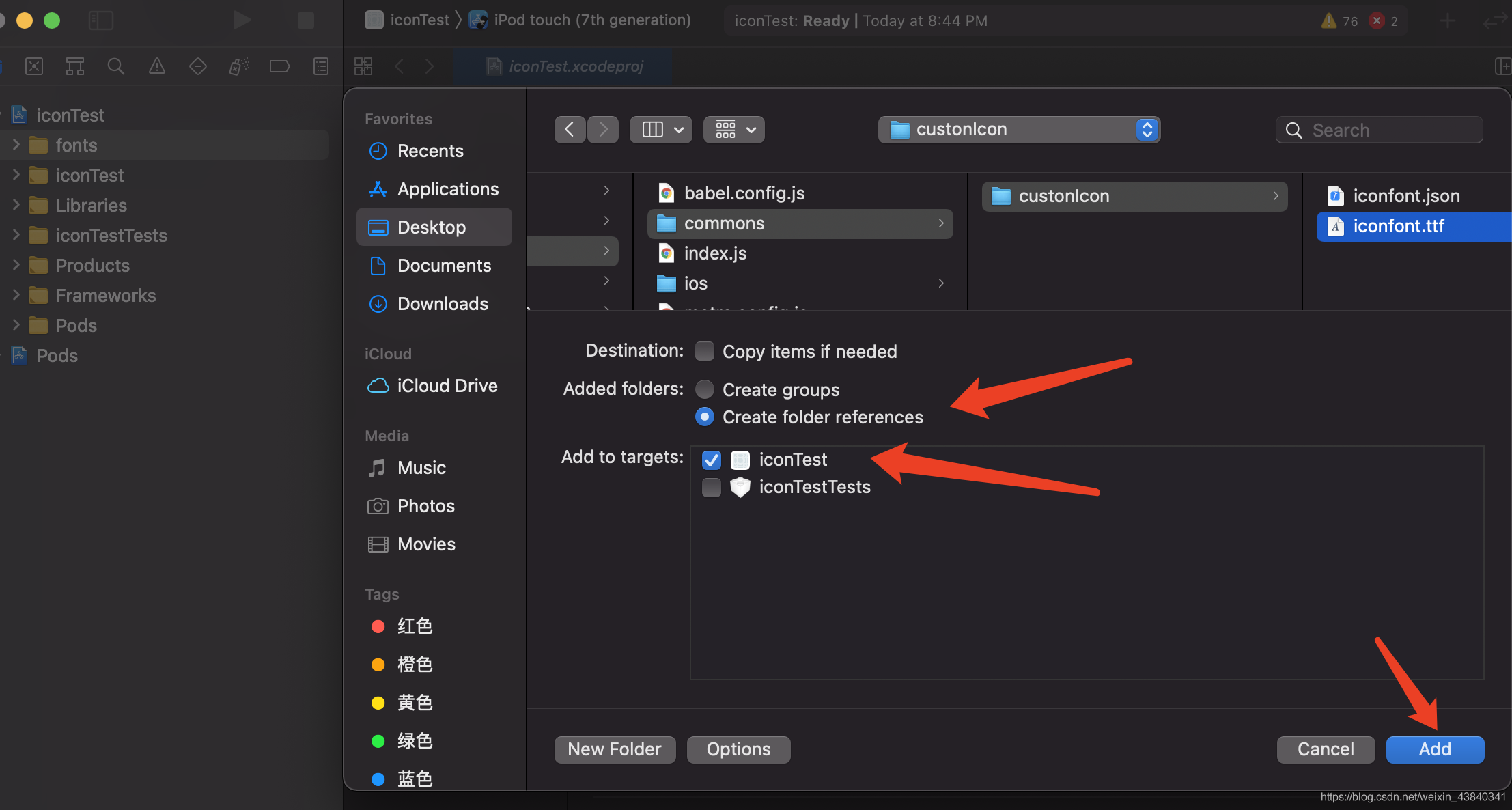
将node_modules/react-native-vector-icons/Fonts的文件夹里的内容复制到项目的ios/Fonts文件夹下
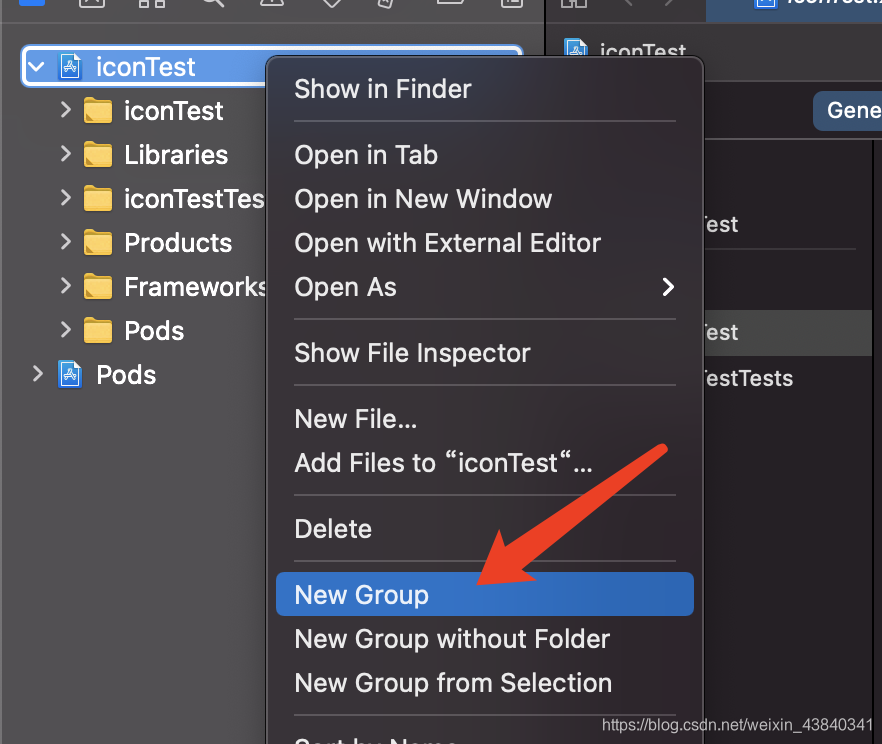
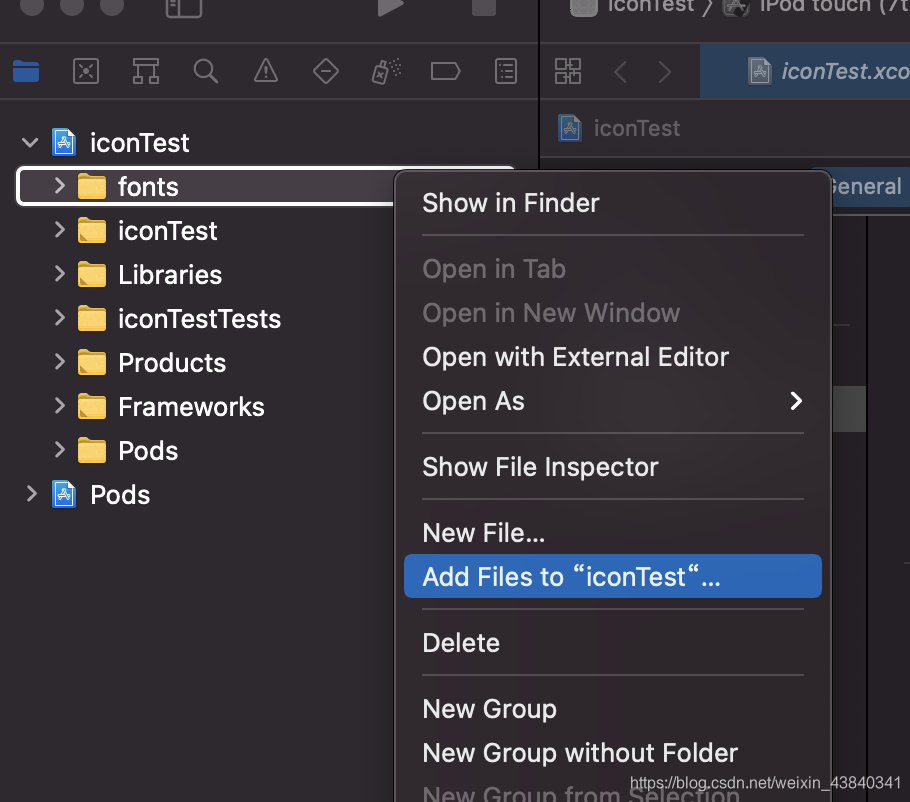
 选择Ios/Fonts/里的内容
选择Ios/Fonts/里的内容

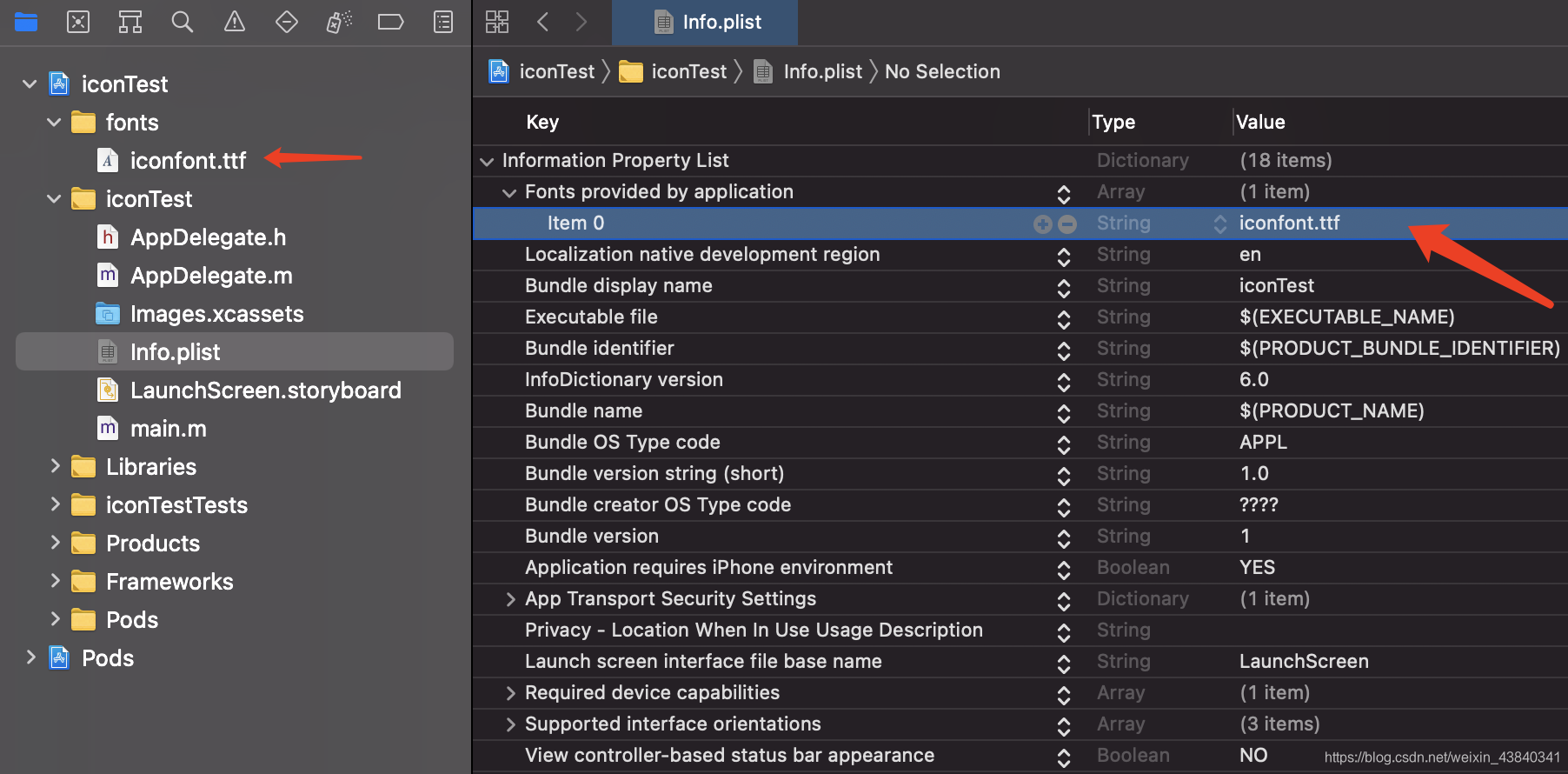
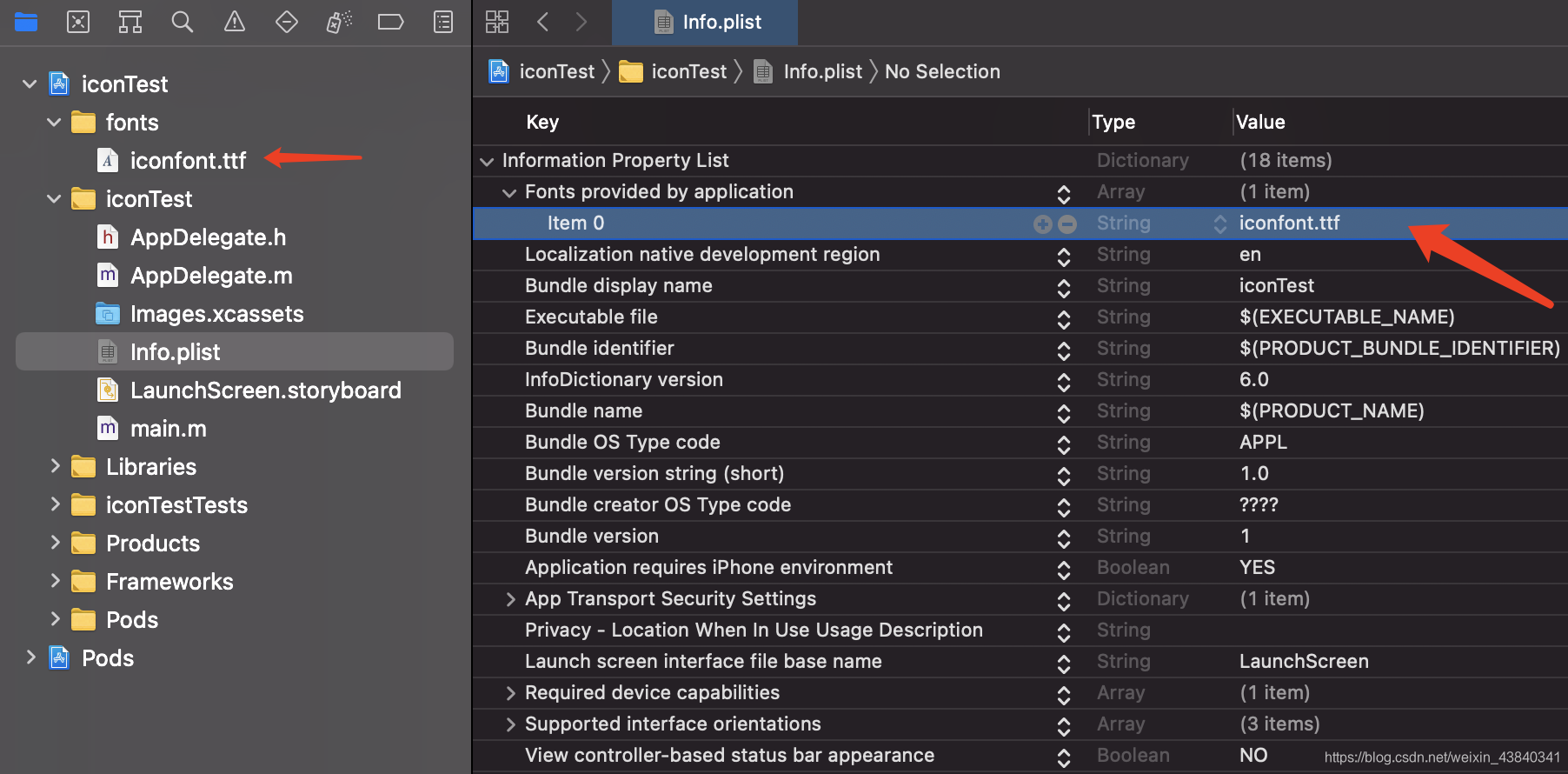
点开Ifon.plist文件,并在右侧添加一项"Fonts provided by application"

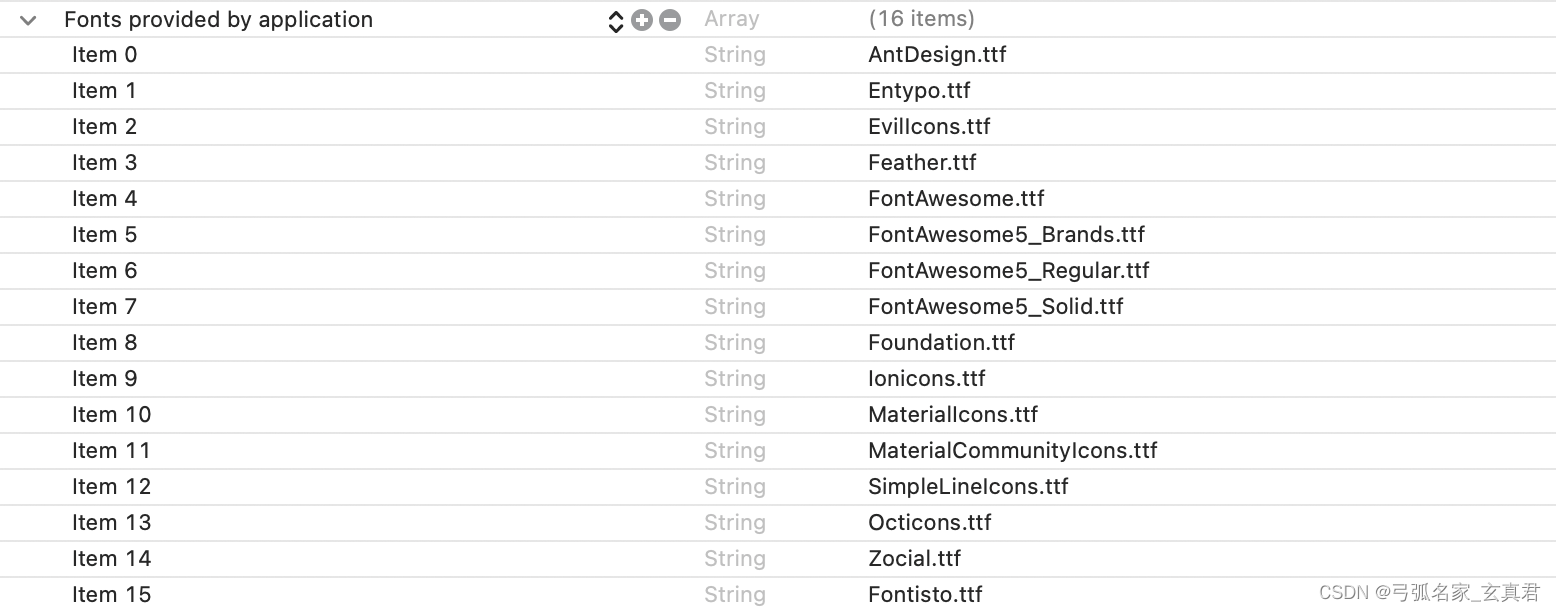
在Fonts provided by application 点添加按钮添加内容并填写ttf文件名如下


<key>UIAppFonts</key> <array> <string>AntDesign.ttf</string> <string>Entypo.ttf</string> <string>EvilIcons.ttf</string> <string>Feather.ttf</string> <string>FontAwesome.ttf</string> <string>FontAwesome5_Brands.ttf</string> <string>FontAwesome5_Regular.ttf</string> <string>FontAwesome5_Solid.ttf</string> <string>Foundation.ttf</string> <string>Ionicons.ttf</string> <string>MaterialIcons.ttf</string> <string>MaterialCommunityIcons.ttf</string> <string>SimpleLineIcons.ttf</string> <string>Octicons.ttf</string> <string>Zocial.ttf</string> <string>Fontisto.ttf</string> </array>
在根目录里新建react-native.config.js 文件,添加内容如下

android
推荐写法
在android/app/build.gradle 文件里添加内容
apply from: "../../node_modules/react-native-vector-icons/fonts.gradle"
react-native-vector-icons实现在react-native项目优雅的使用阿里图标_前端豆瓣酱的博客-CSDN博客