1)在django 工程目录中使用cmd命令行 敲入"python manage.py startapp app名称(例子为blog)"
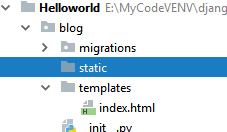
2)在django工程目录中应该生成了blog文件夹(其实是一个python包的形式)。
3)在django工程目录中的settings.py中的INSTALLED_APPS列表中添加上面创建的app包名(例子为blog)

4)django中app的静态文件默认寻址的路径是app应用文件夹下的templates文件夹(html模板文件)和static文件夹(css,js,image)。在本例子中我们就是在blog文件夹下创建templates和staitc文件夹即可。在templates文件夹下书写一个index.html

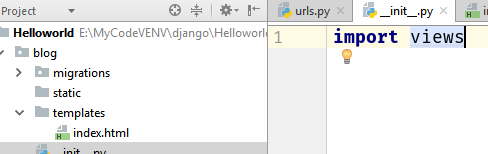
5)apps的文件下的__init__.py(包文件)中写入import views,导入应用的views.py模块。并且在应用的views.py模块中书写相关函数,下面以应用blog为例:

# -*- coding: utf-8 -*- from __future__ import unicode_literals from django.shortcuts import render # Create your views here. def blog_helloworld(request): return render(request, 'index.html')
6)在项目的urls.py中,导入应用模块。并在urlpatterns列表中写入应用的指定路径。下列是以blog应用为例:
from django.conf.urls import url from django.contrib import admin import blog urlpatterns = [ url(r'^$', blog.views.blog_helloworld), url(r'^admin/', admin.site.urls), ]
7)点击运行,这样你的页面就可以访问了。