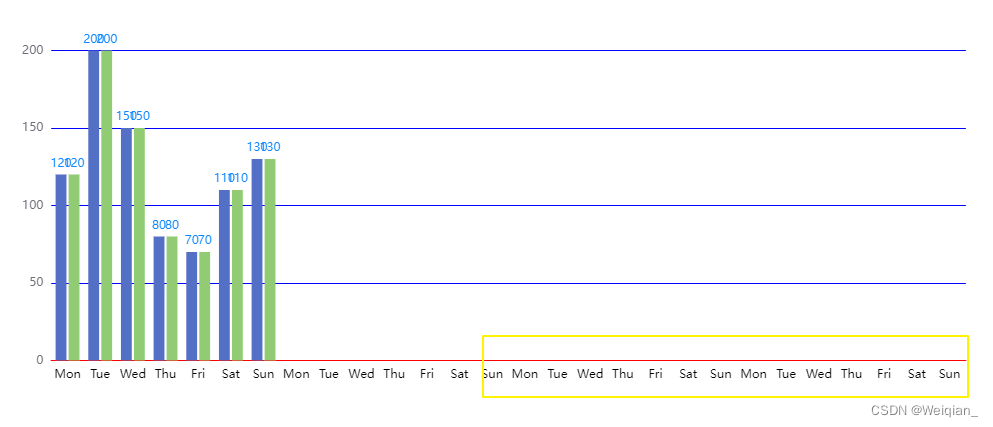
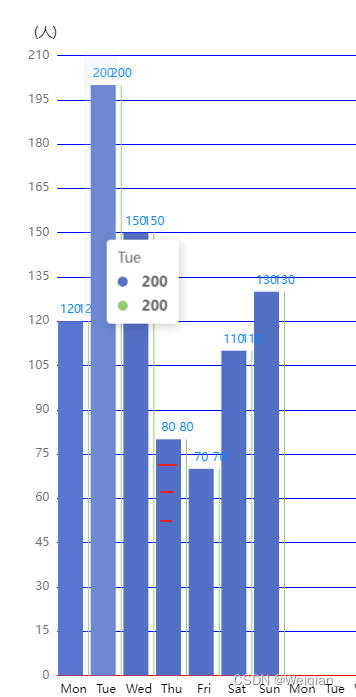
1.需求:取消坐标轴刻度(折线/柱状图通用)
实现: 坐标轴配置项 ==> axisTick
axisTick: {
show: false //取消刻度
},

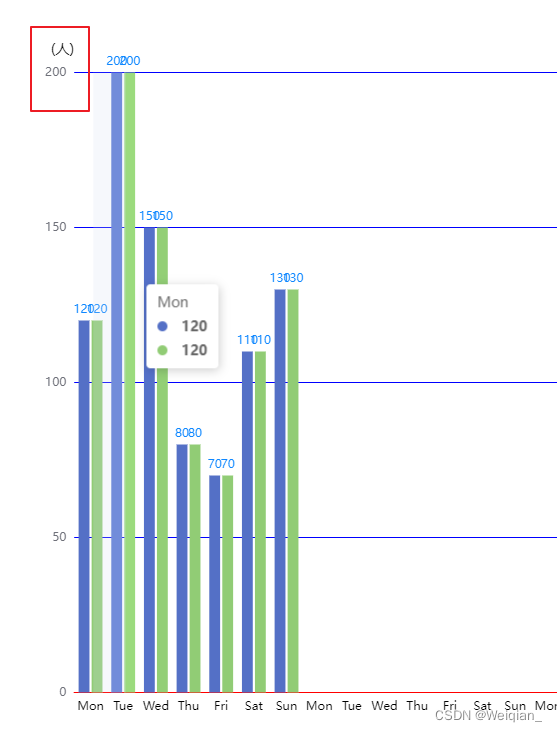
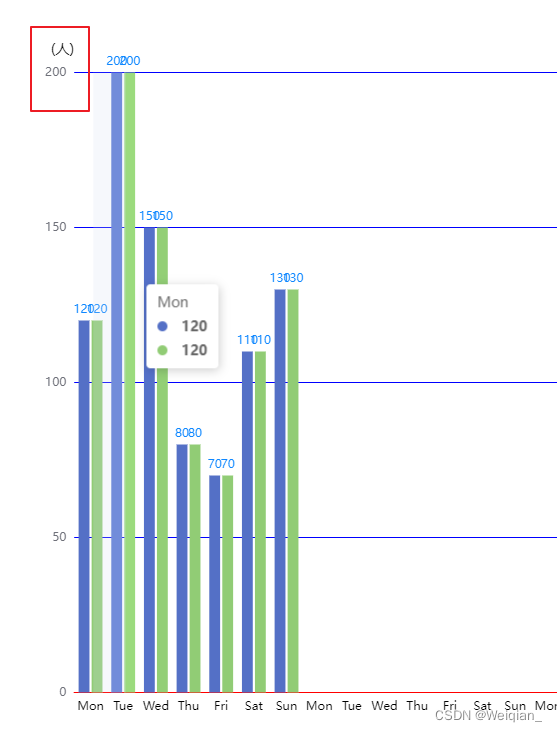
2.需求:给坐标轴添加单位
实现:坐标轴 ==> name,nameTextStyle
yAxis: {
type: 'value',
name: '(人)', //坐标轴名称
nameTextStyle: {
fontSize: 14, // 坐标轴名称样式
align: 'right', //坐标轴名称水平对齐
color: '#000',
},
nameGap: 45, // 坐标轴名称和轴的距离
},

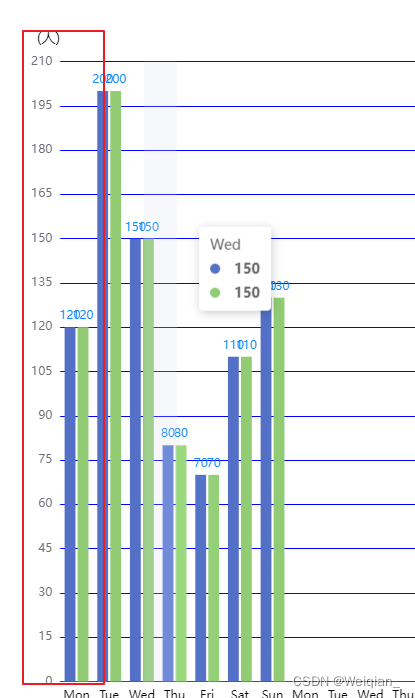
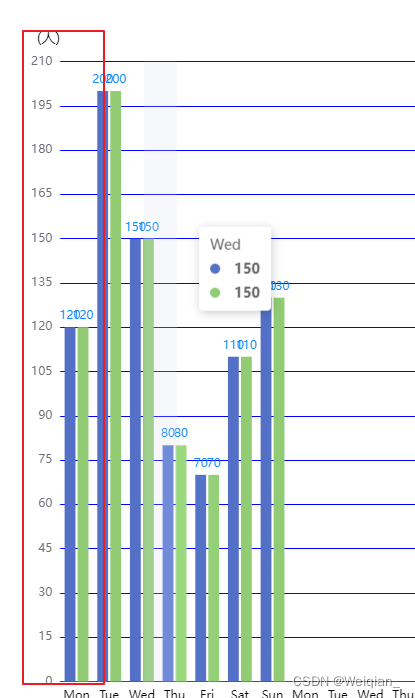
3.需求:设置坐标轴数据最大间隔
实现:坐标轴 ==> maxInterval
yAxis: {
type: 'value',
maxInterval: 15,
},

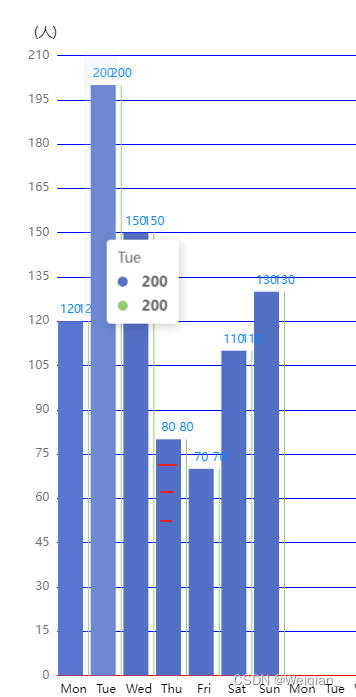
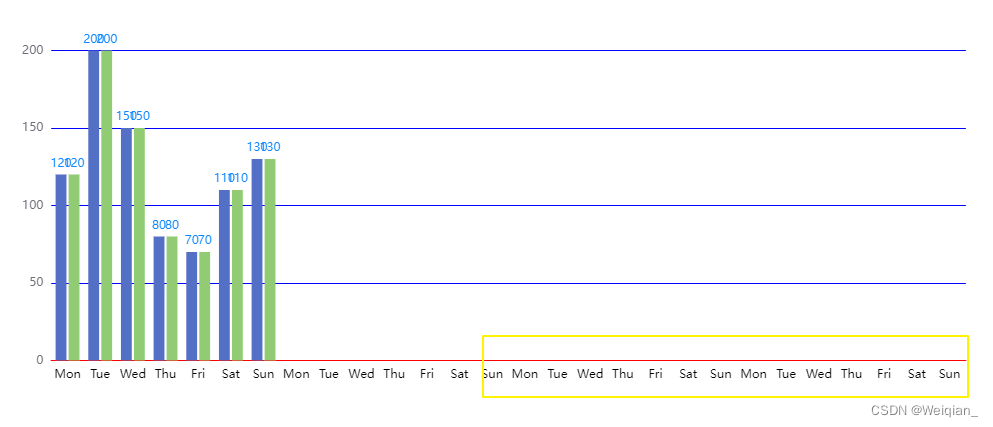
4.需求:柱状图更改柱子宽度
实现:series对象下添加barWidth属性
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
barWidth: 25,//调整柱状宽度
},
]

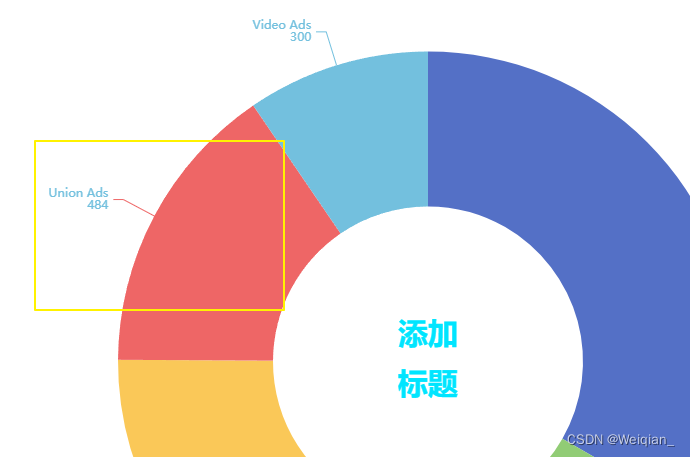
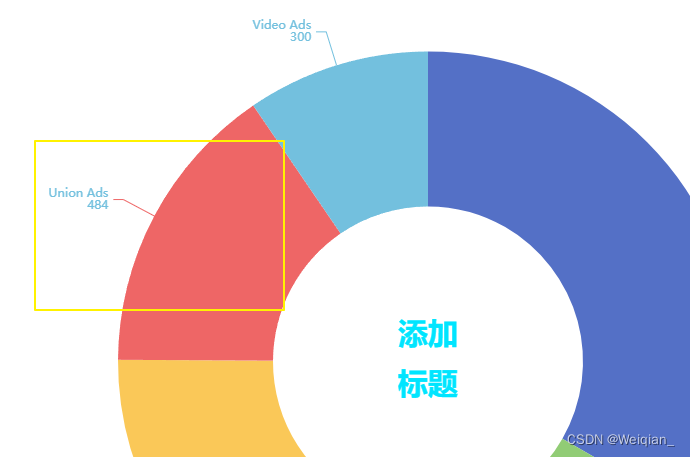
5.需求:环形图改内外半径大小
实现:series对象里面添加radius['内半径','外半径']
series: [
{
name: 'Access From',
type: 'pie',
radius: ['40%', '80%'],
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
]
}
]
6.需求:饼图标签不重叠
实现:series对象里添加avoidLabelOverlap: true
7.需求: 饼图设置标签引导线,将标签外放
实现:series对象 ==> label、labelLine配置项
label: {
show: true,
position: 'outside', // 标签位置
formatter: '{b}\n{c}',
color: 'red',
},
labelLine: {
normal: {
show: true,
length: 15, // 第一段引导线
length2: 10, // 第二段引导线
lineStyle: {
type: 'solid',
},
}

8.需求:鼠标移到环形图某块时不显示放大动画
实现:series对象里面添加hoverAnimation: false