前一篇文章,我们已经将echarts的js文件导入到我们的项目中。现在,我们就开始来具体实现一下如何在html中插入我们的ecahrts图。
首先,我们可以去ecahrts官网找几个例图。
官网地址:https://echarts.baidu.com/
选择实例——官方实例

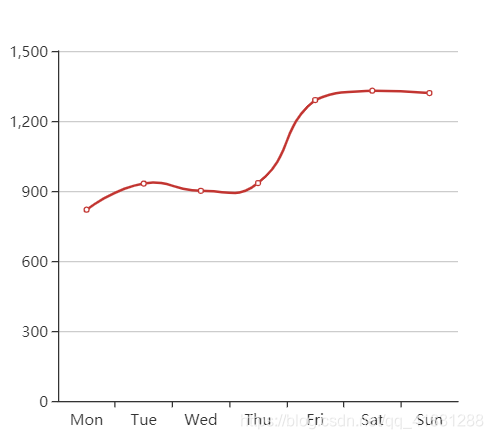
在官方实例中我们选取一个折线图来绘制。

我们找到代码,直接复制到我们的html中是不可以的。
我们还需要进行下面的几个步骤。
1.我们的ecahrts图是写在script标签中的。所以,在body标签外面写一个script标签来容纳我们的echarts。
2.我们需要对我们的echarts进行声明变量,通过下面这条语句
var myChart = echarts.init(document.getElementById('chart'));```
3.我们需要声明实例对象
var options = {..........}
4.最后一条最重要的是不要忘了,最后写一句
myChart.setOption(options);
这条语句是让我们的ecahrts图显示出来。
ok了,下面我们来看一下效果以及完整代码。

完整代码(echarts图中有很多参数是可以按照个人爱好以及图的要求来修改的,更多内容后续会不定时更新!感谢大家支持!):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>echarts.js案例一</title>
<script src="js/echarts.common.min.js"></script>
</head>
<body>
<div id="chart" style="width:400px;height:400px;"></div>
</body>
<script type="text/javascript">
// 初始化图表标签
var myChart = echarts.init(document.getElementById('chart'));
var options = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
smooth: true
}]
};
myChart.setOption(options);
</script>
</html>