今天我们来学习一下html中如何引入echarts图表。
Echarts中有十万八千种图表。我们平时写一些简单的网页使用ecahrts就足够了。
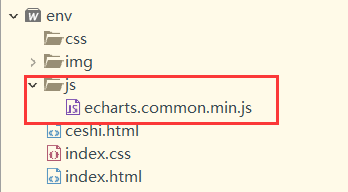
首先我们要先下载echarts的js文件,导入到我们的js文件夹中。
下载地址:https://echarts.baidu.com/download.html

我们可以看到,有很多种类型的js包。我们选择常用就可以。
下载下来之后,将其添加到我们项目的js文件夹下。

之后,我们在html代码中添加一条引用,即可使用echarts图例。
<script src="js/echarts.common.min.js"></script>
当然,路径位置要按你的路径来写。
这样我们使用ecahrts的环境就完成了。
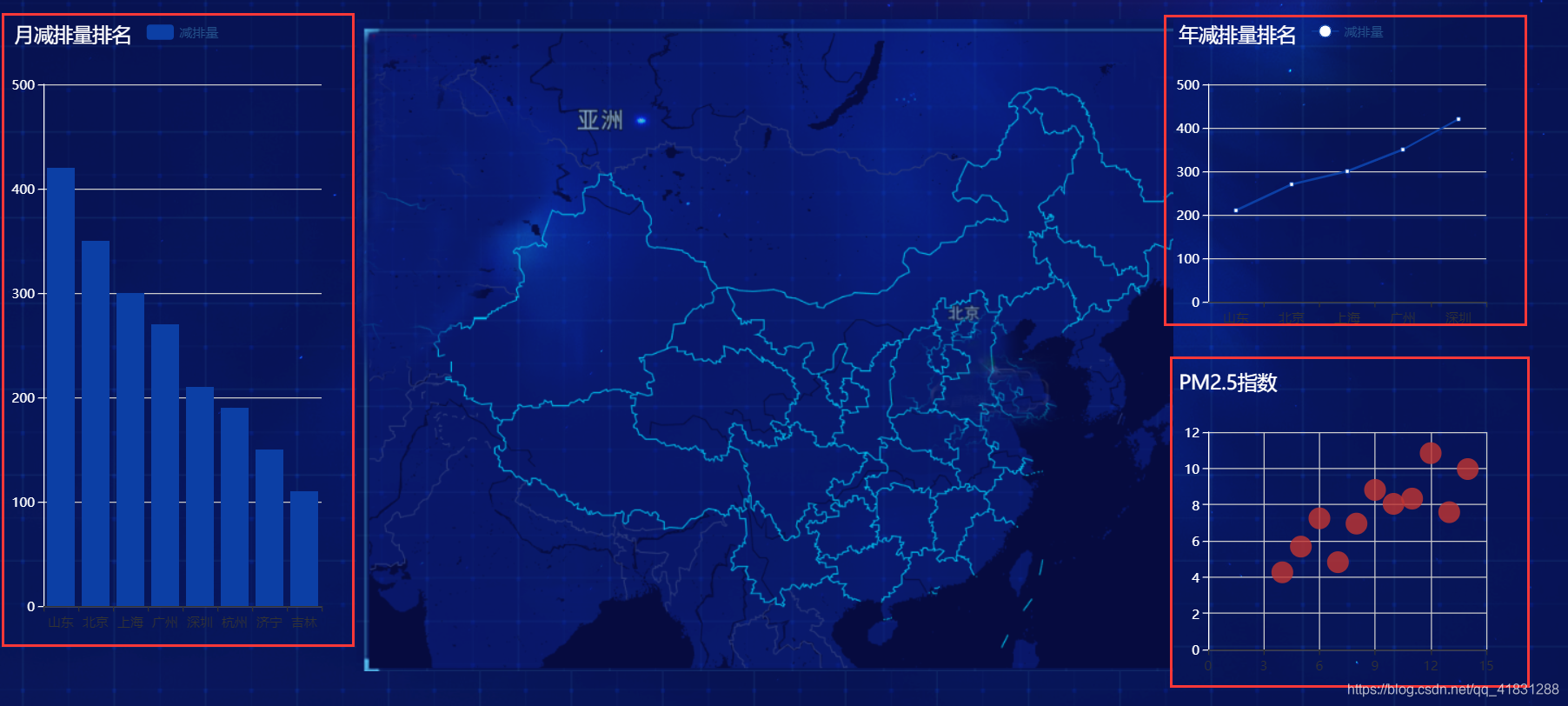
下面我们来看几个小编写的实例,可以看到下面红框中的三个echarts图,是不是很简单?