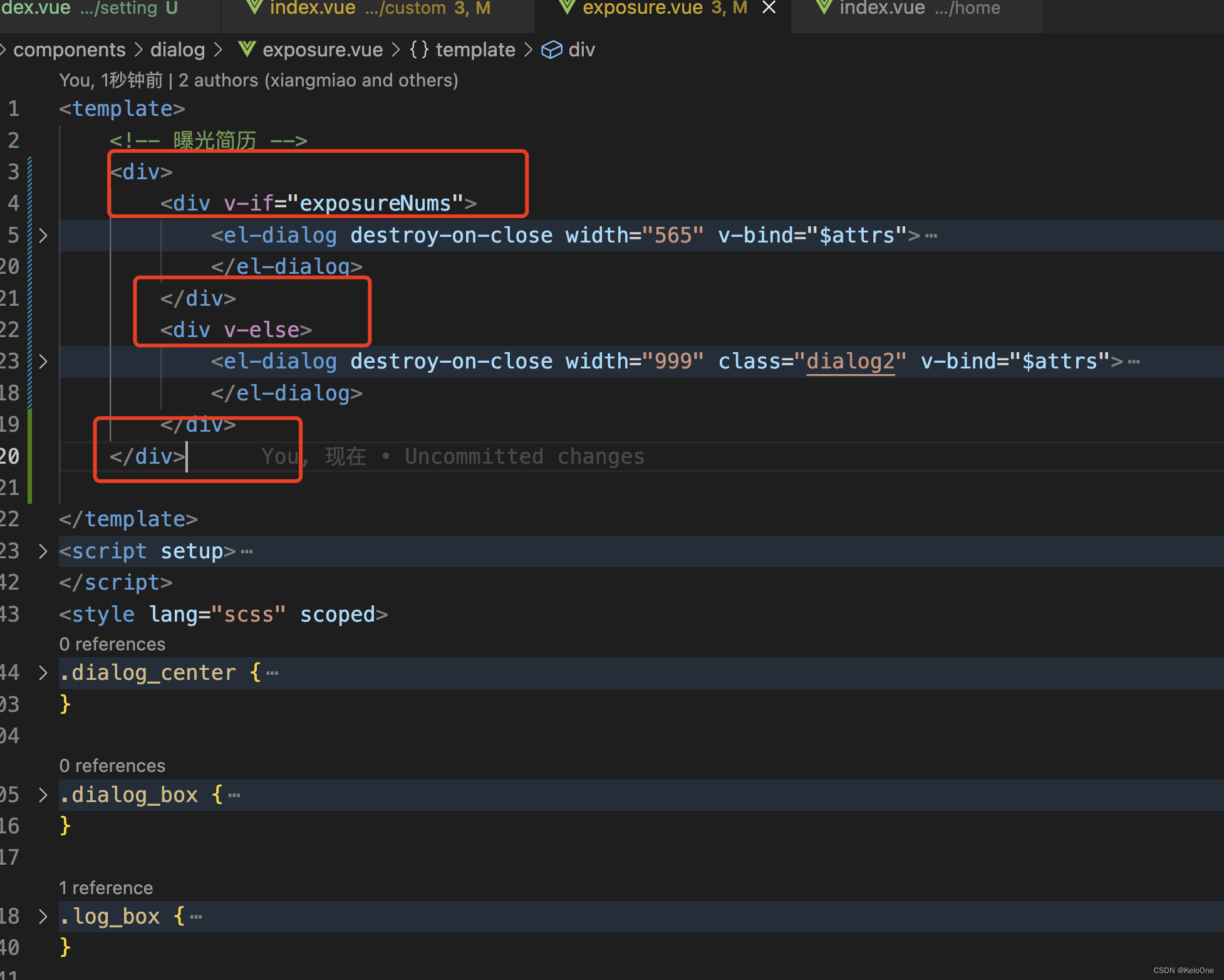
被自己蠢哭了,没有根节点,由于Vue2.X中要求元素必须在一个根节点中,Vue3.X无此要求,可以不在一个根节点中,所以我一开始直接就写了弹窗,没在外面包div,导致我修改组件样式一直无法生效,

使用:deep()或者::v-deep修改组件样式
:deep(.dialog2 .zlzp-dialog__header) {
padding: 0;
}
::v-deep .dialog2 .zlzp-dialog__body {
padding: 0;
}