近年来随着大数据的飞速发展,各大行业都进行了一定的产业革新,智慧园区也逐渐进入企业视野并成为主流,不论大小企业,领导老板都要求员工制作出智慧园区的酷炫大屏,不顾及其中的技术难度,只想看到最终成果,让众多员工苦不堪言,我今天去商场吃午饭时隔壁饭桌的程序员就在和他的同事吐槽,说做一个园区的大屏哪有那么容易,数据要和业务沟通,很大可能还要被甩脸子,排版设计要去园区实地考察,哪一步不需要时间,哪一步不困难,他说他都快愁死了。我往他的头上瞧了瞧,确实,工作压力想必非常大。

那么,说了这么多,想必大家还不知道智慧园区是什么吧,下面就让老李为你娓娓道来。
智慧园区又名智慧社区,是通过综合运用现代科学技术,整合区域人、地、物、情、事、组织和房屋等信息,统筹公共管理、公共服务和商业服务等资源,以智慧社区综合信息服务平台为支撑,依托适度领先的基础设施建设,提升社区治理和小区管理现代化,促进公共服务和便民利民服务智能化的一种社区管理和服务的创新模式。
智慧园区既然这么好,那该怎么做出酷炫的智慧园区大屏呢?老李以一个实际案例进行教学,掌握以下五步,零基础小白也能做出精美的智慧园区大屏。
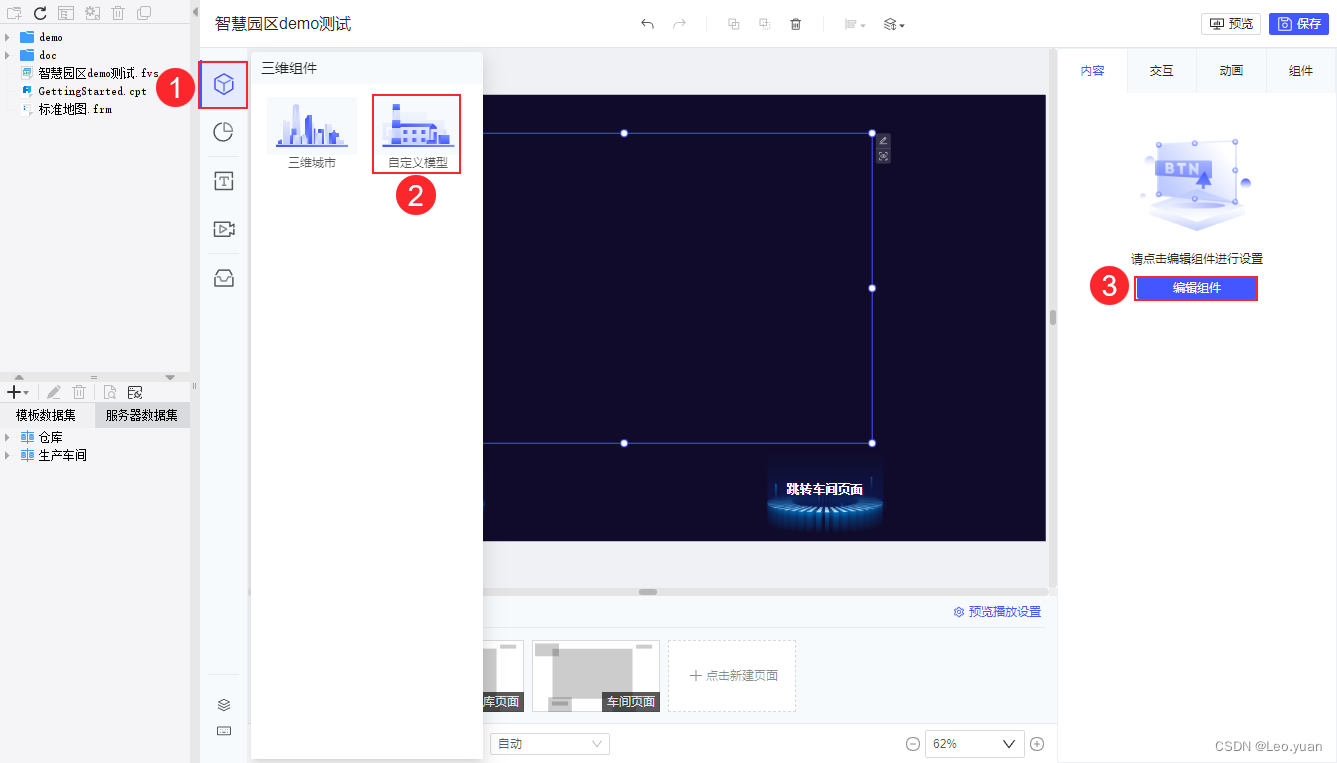
第一步,新建组件。
新增一个「自定义模型」组件,点击「编辑组件」,进入自定义模型编辑页面。自定义模型组件首次进入编辑界面时,需要创建场景。默认选择的是「科技网络风格」。创建好场景后,进入组件编辑界面,选择「场景」,将地面背景设置为「蜂巢」。

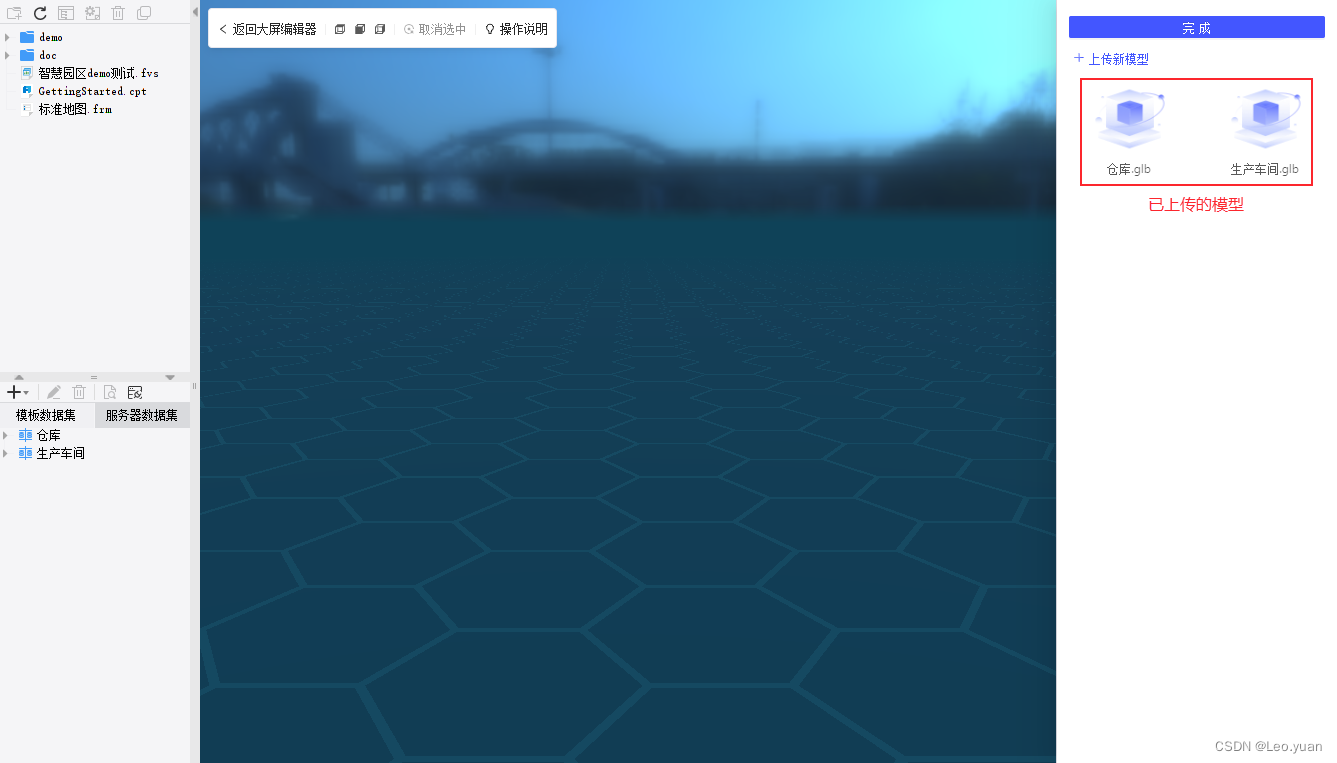
第二步,设置模型。
(1)点击右侧配置栏的「模型>添加模型对象>自定义模型」,点击「上传新模型」,选择本地准备好的 .glb 文件类型的自定义模型,即可上传到模板中。

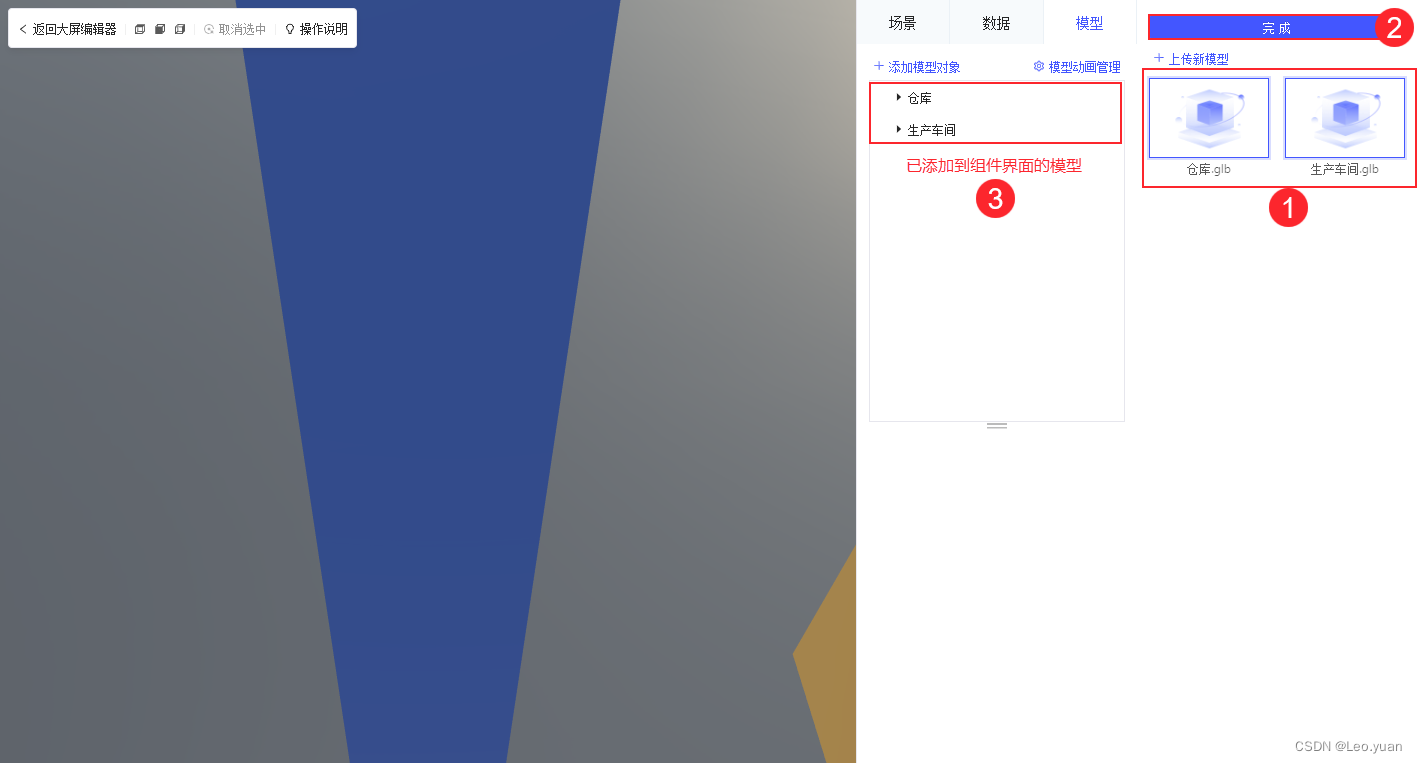
(2)分别点击需要上传的两个模型,即可进行多选,点击「完成按钮」,即可将模型添加到组件界面,同一模型可多次重复添加。

第三步,配置数据。
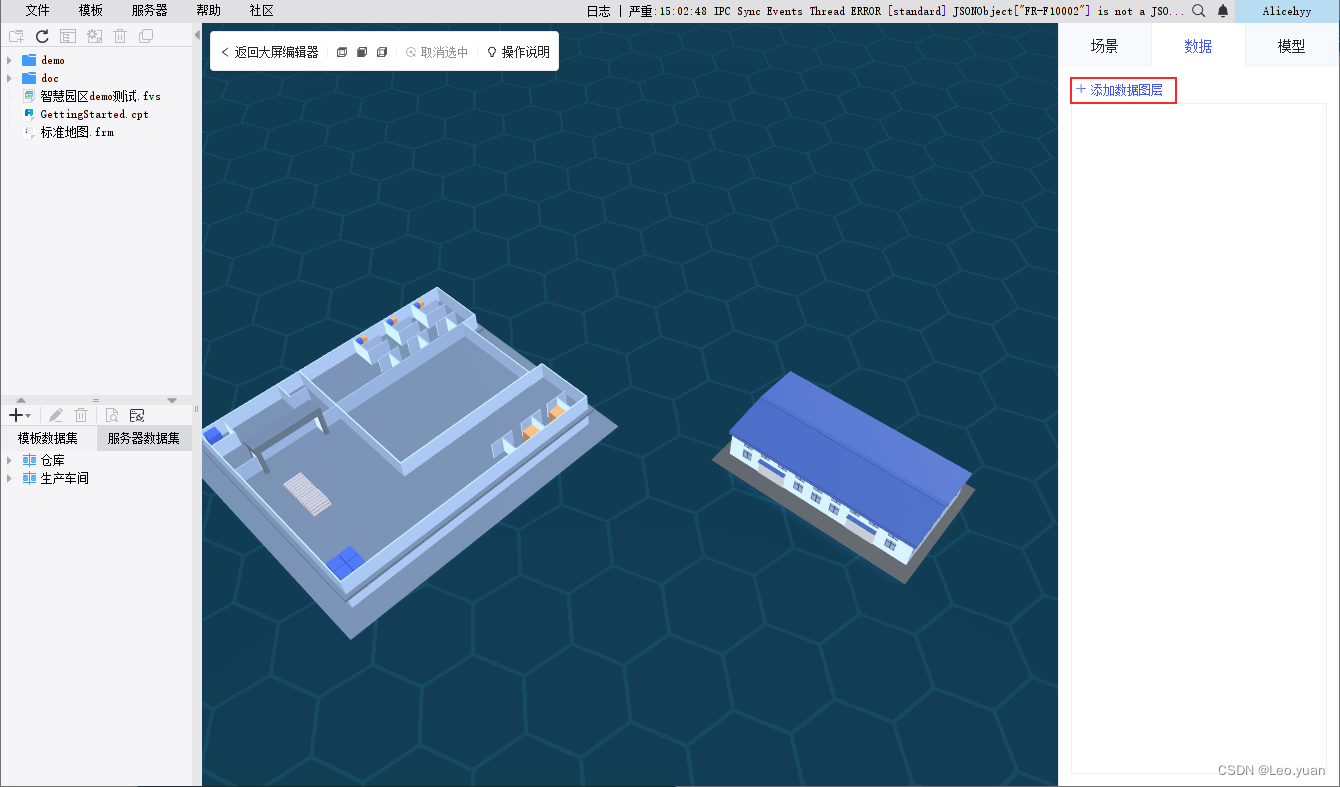
(1)进入组件编辑界面,在右侧配置面板点击「数据>添加数据图层」。

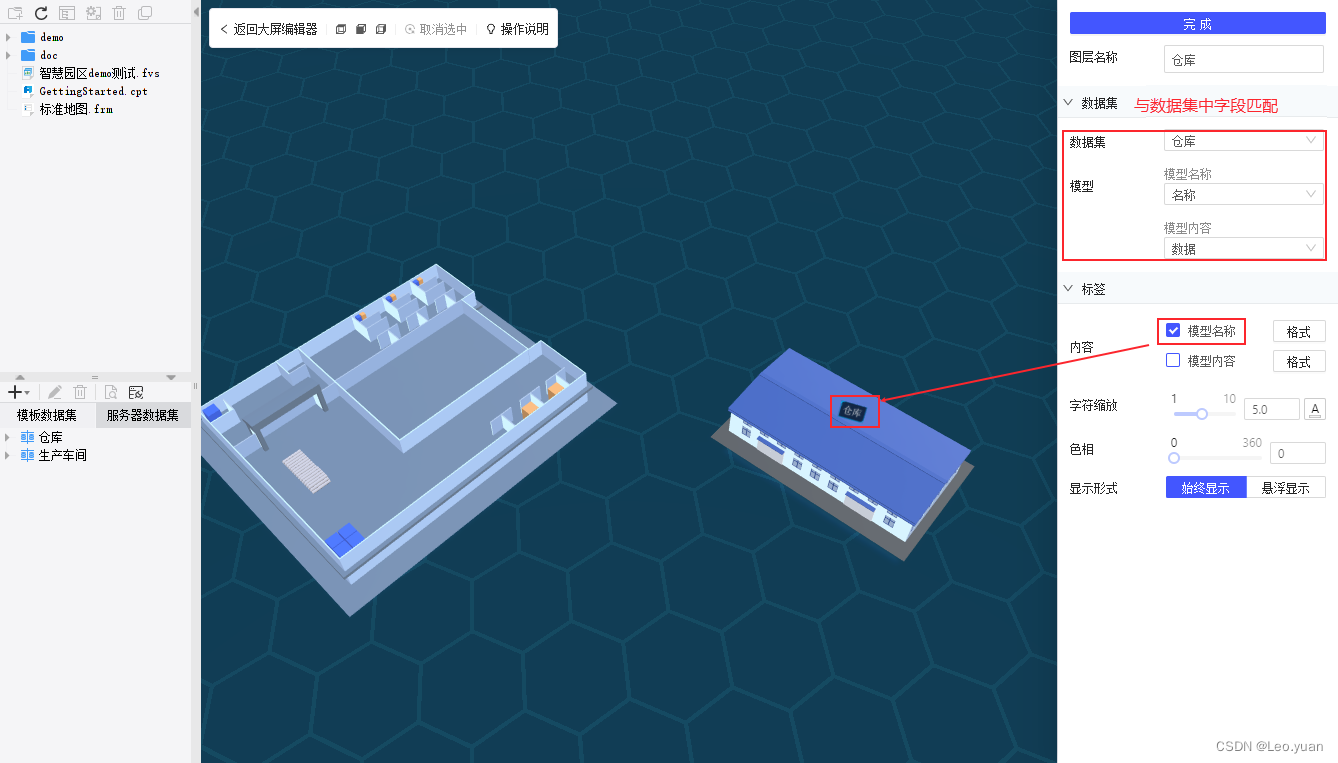
(2)将图层名称改为对应的模型名称,根据模型名称匹配对应数据集的「模型名称」和「模型内容」字段,在标签设置处设置显示内容、字符大小、色相即显示形式。

第四步,设计弹窗和分页跳转。
(1)设计监控视频弹窗
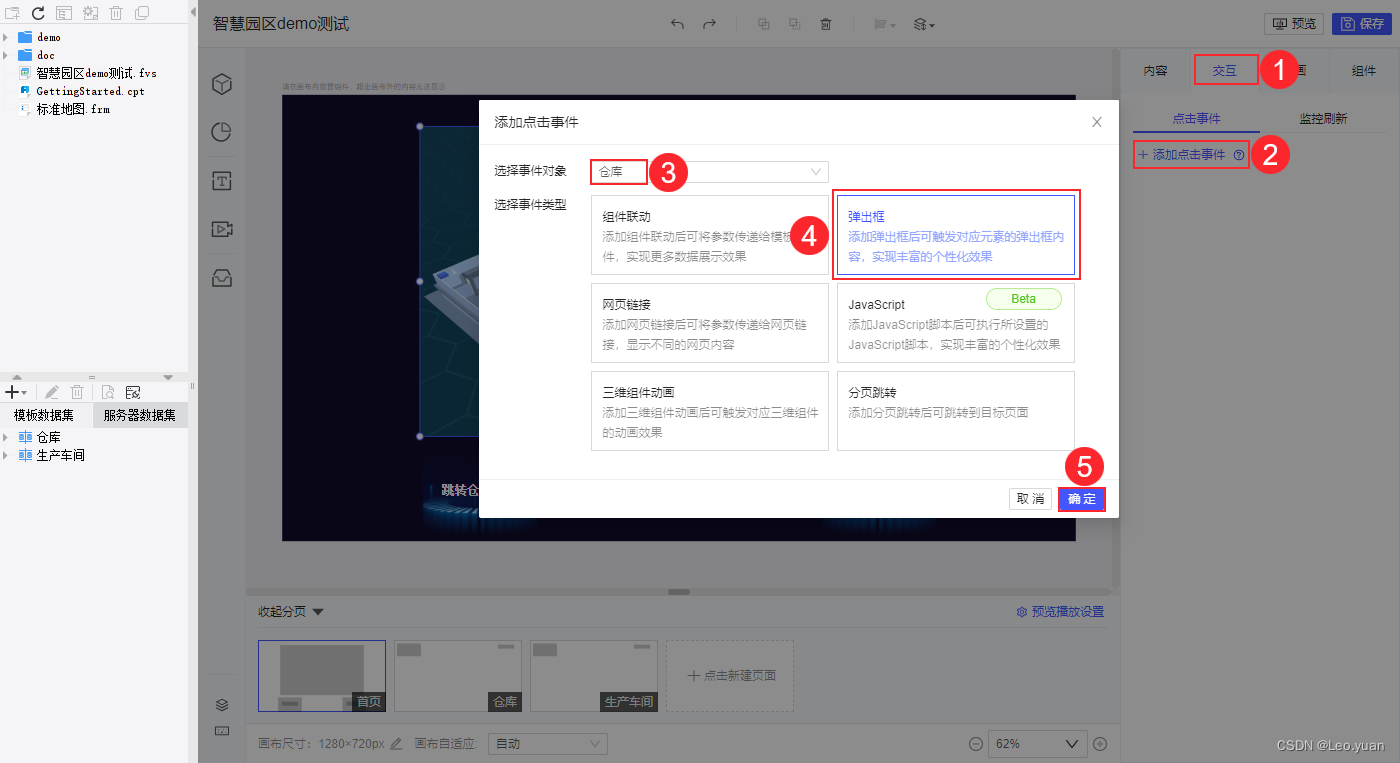
返回大屏编辑器界面,选中自定义模型组件,在「交互」tab 中添加点击事件。选择事件对象为刚刚添加的「仓库」图层,再选中弹出框事件。设置弹框的内容链接为弹框内容页面的预览链接,这里可直接引用模板内容。

(2)设计分页跳转
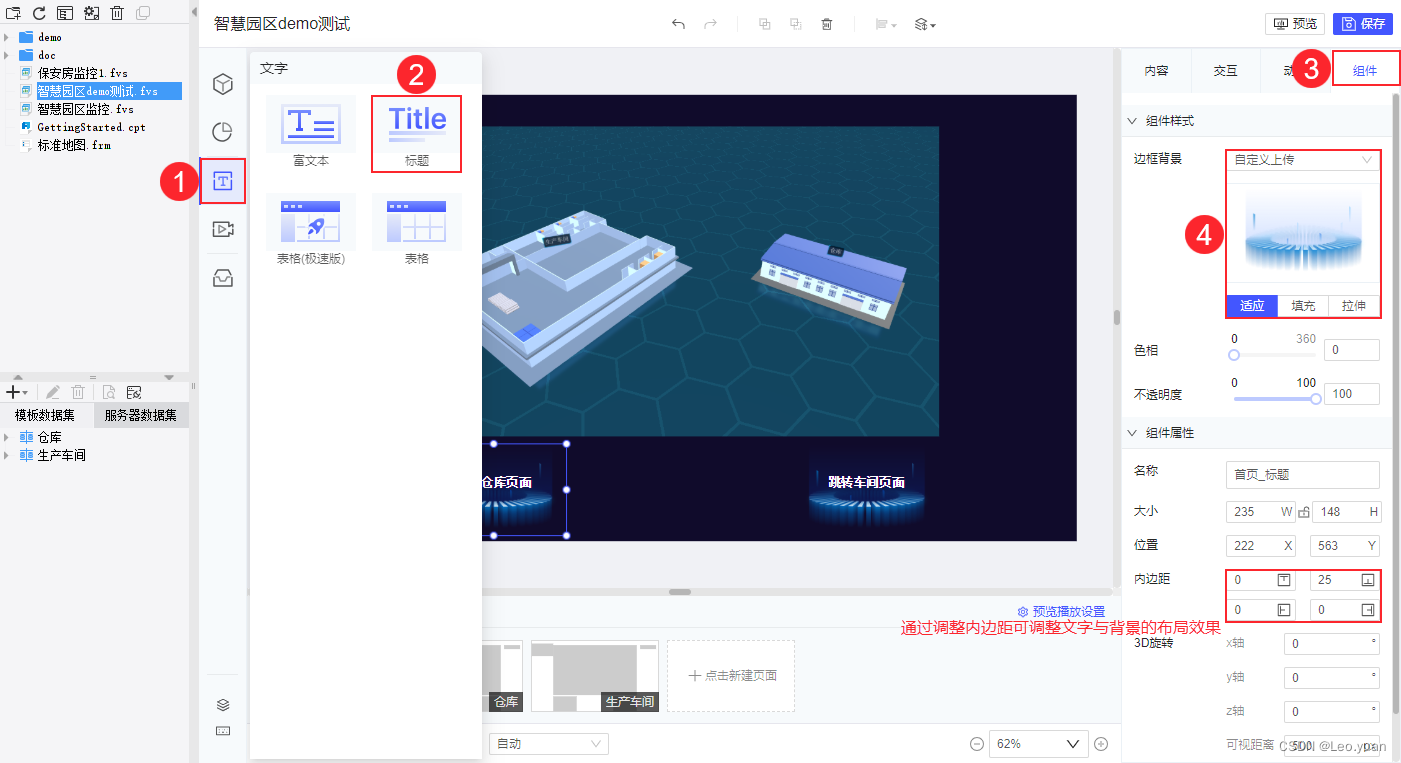
点击新建页面,新增两个页面并修改页面名称。该模板最终包含三个分页:首页、仓库、生产车间。在首页中,选中自定义模型组件,为每个模型分别设置点击分页跳转事件。

第五步,效果预览。

掌握这五步,还不轻轻松松拿捏智慧园区的可视化大屏,点点你的小鼠标,酷炫精美的可视化大屏模板送给你!
点击模板即可领取!
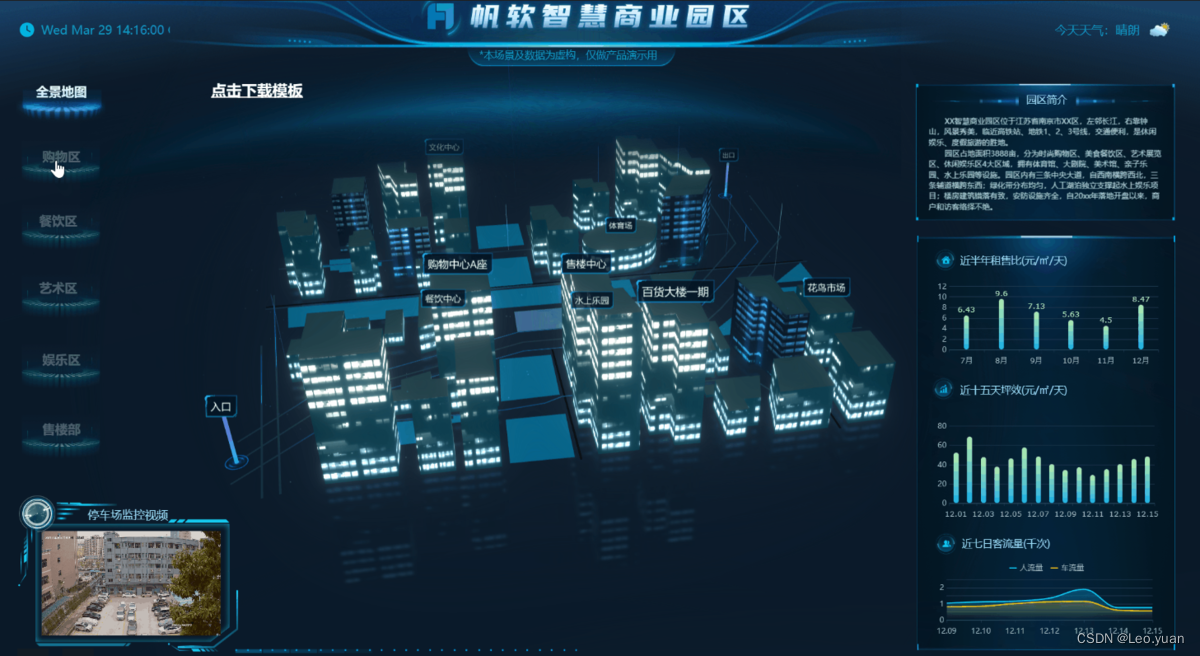
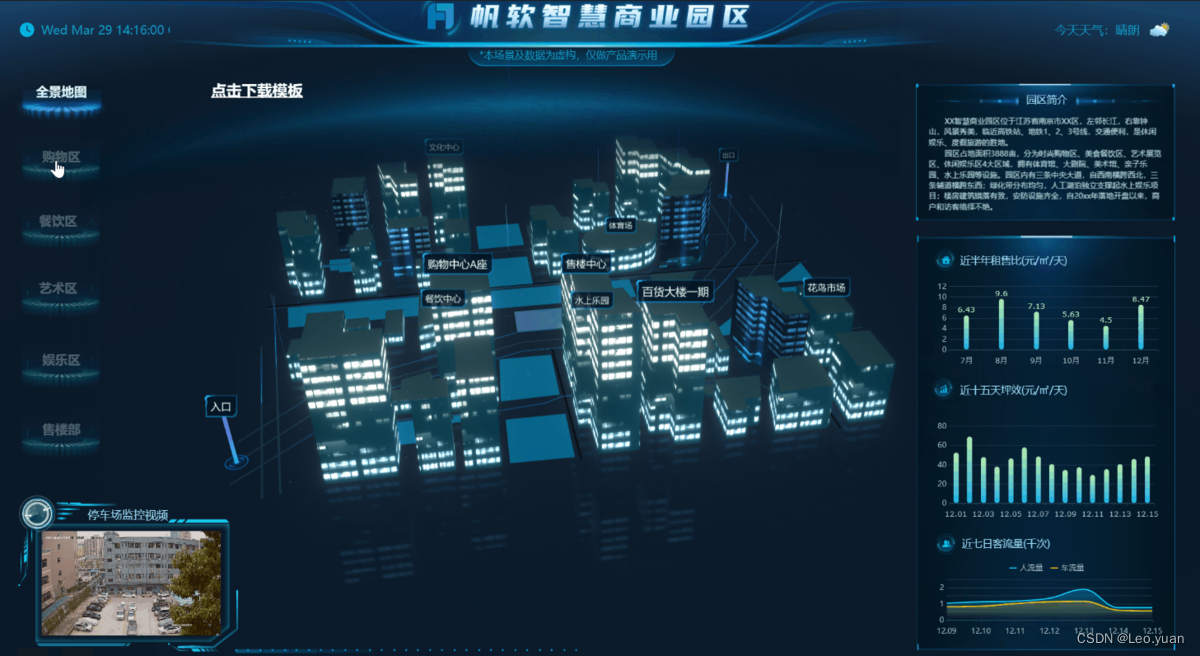
1、帆软智慧商业园区

2、智慧校园

3、仓储物流管理中心

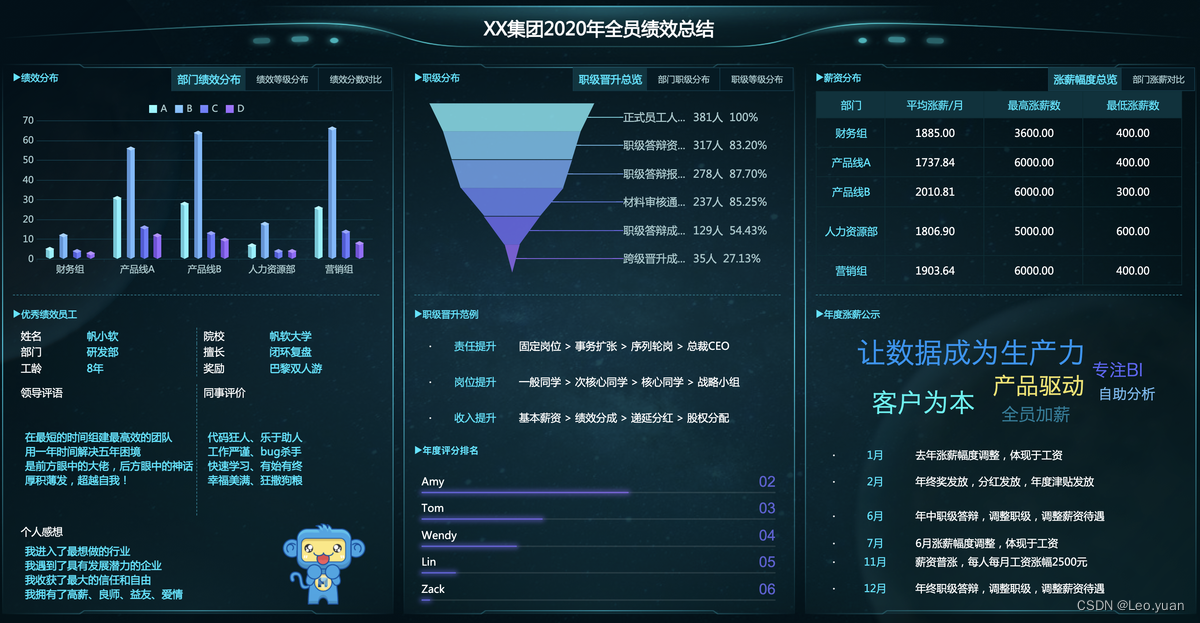
4、年终总结

5、保险公司大数据

6、投资管理

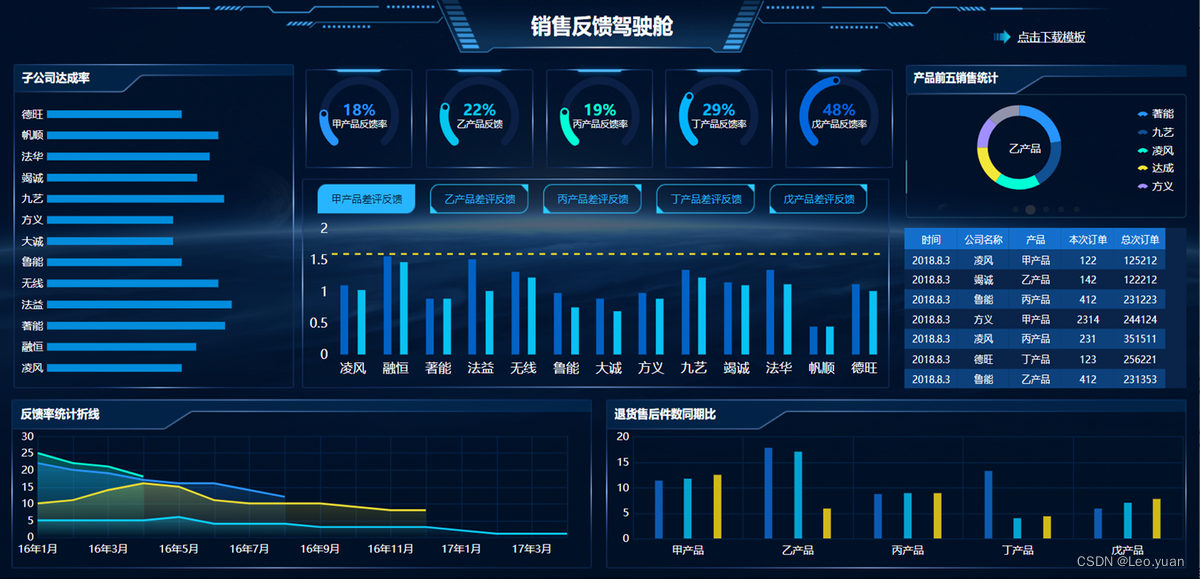
7、售后管理看板轮播

8、地产货值分析
