次时代3D数据大屏最近特别火?通过ThingJS CityBuilder+DataV在线工具,学会快速制作可视化大屏。

还在制作上图这种千篇一律的数据大屏?OUT啦!酷炫的3D次世代数据大屏帮你一秒俘获甲方爸爸的芳心!

本图片来自ThingJS用户 云南唯恒基业科技有限公司
今天就来教大家三维数据大屏!
为了方便演示,我们来制作一个简单的三维城市与传统二维图表相结合的大屏,相信大家学习之后都能做出酷炫的三维大屏!
先来看看结果:

所需工具
• ThingJS平台:面向互联网的3D可视化开发平台
• CityBuilde r:聚焦城市的3D地图搭建工具
• DataV:阿里云的数据可视化产品
操作步骤
CityBuilder一键城市·–·ThingJS在线预览·–·DataV创建大屏·–·大屏对接3D城市
步骤1:CityBuilder一键城市
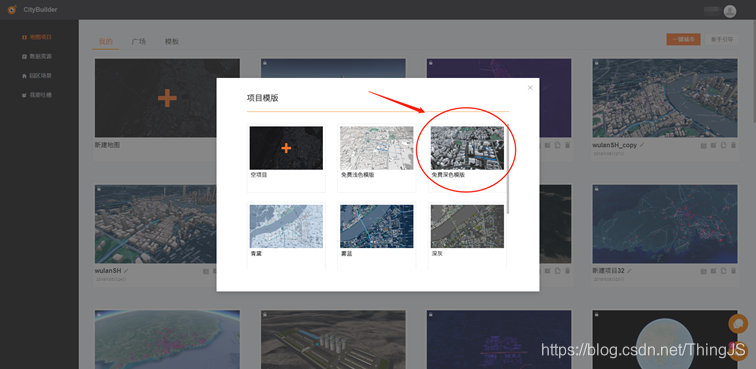
• 打开CityBuilder,在“地图项目”-“我的”页面中新建项目,选择模板。

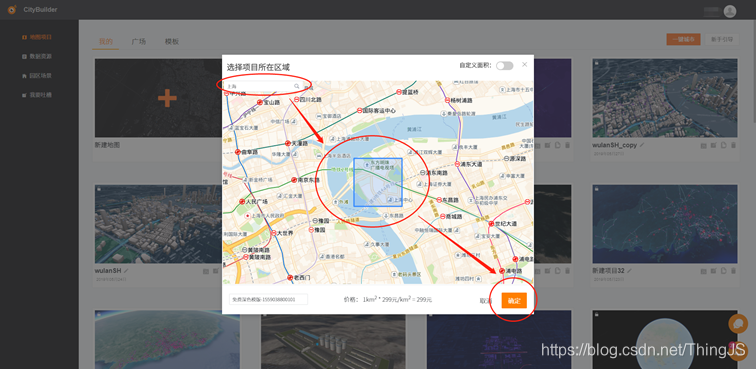
• 在弹出的选择区域窗口,可搜索、拖动区域框来确定城市范围,点击“确定”,创建3D城市。(现在每人可免费体验3次哦)

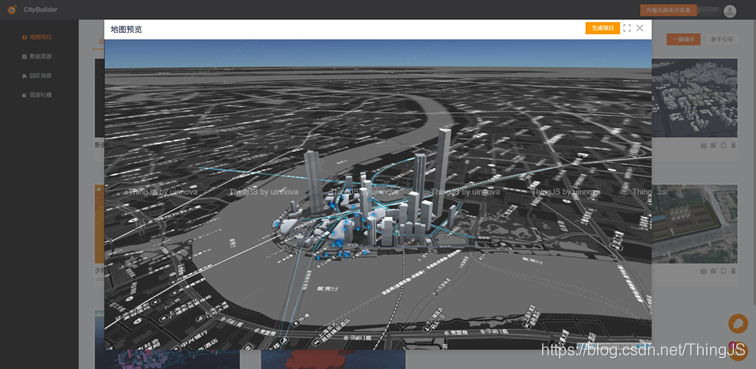
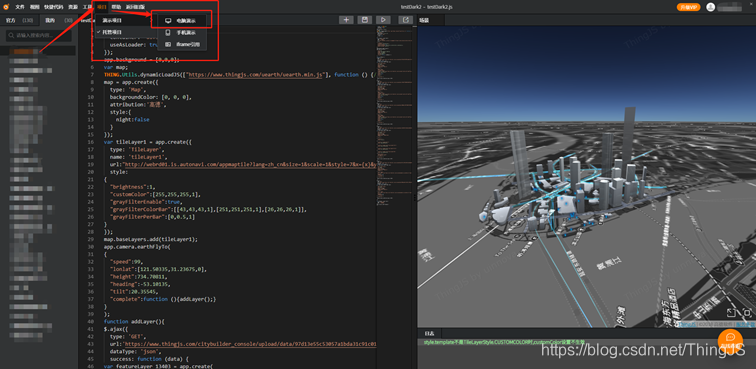
• 生成项目后,点击“JS”按钮,输出至ThingJS,并获取预览地址:https://www.thingjs.com/guide/sampleindex.html?name=Y2l0eWJ1aWxkZXI=/testDark2.js?n=583


步骤2:DataV模板创建大屏
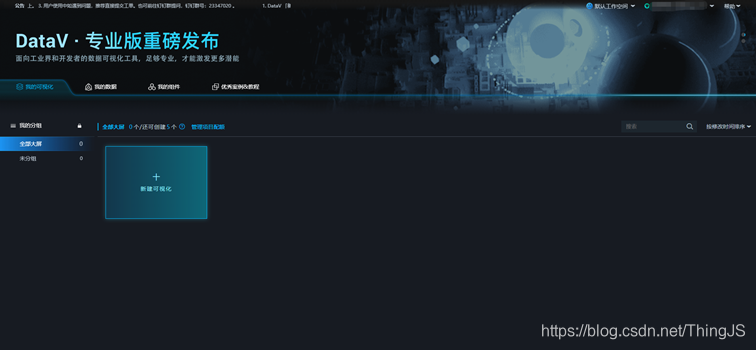
• 进入DataV网站(现在可以体验试用哦,https://data.aliyun.com/visual/datav?spm=5176.8142029.dataTechnology.4.2fad6d3eNyVlXw),进入控制台。

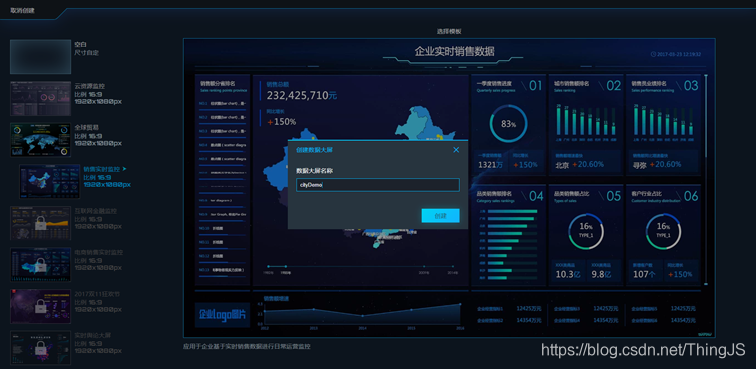
• “新建可视化”,选择一个模板创建大屏。


步骤3:大屏IFrame嵌入3D城市地图,发布
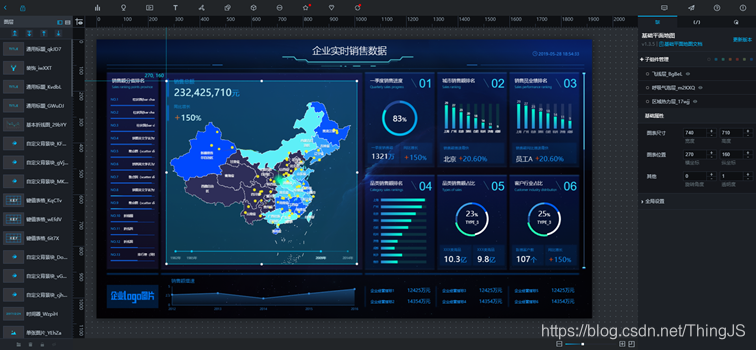
• 大屏中有个全国地图,记下组件的位置和大小后,删掉该组件。
• 在同样的位置加IFrame组件,把IFrame图层放到倒数第二层,输入第3步骤的3D城市URL。
• 预览,如下图。保存并发布 点击查看


p.s. CityBuilder商业模板更好看哦~
ThingJS在线平台支持JavaScript代码来调整具体参数,开发人员快速开发3D大屏不愁!