JavaScript原生提供一个Object对象,O大写,所有其他对象都继承自这个对象;
Object本身也是一个构造函数,可以直接通过它来生成新对象;
对象的初始化有两种方式,构造函数模式和字面量模式;
下面对象o使用构造函数模式创建;对象创建之后可以添加需要的属性并赋值;
对象o1使用字面量方式创建;为属性赋值时,先是属性名,然后是冒号,然后是值;值如果是字符类型的话用引号括起;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>动态改变div内容</title>
</head>
<body>
<button onclick="setdiv()">click me</button>
<div id="div1">
</div>
<div id="div2">
</div>
<script>
var str="Hello Javascript!";
var o = new Object();
o.name = "xiong er";
o.age = 25;
str = o.name + " " + o.age.toString();
var o1 = {
name: "xiong san",
age: 27,
}
function setdiv() {
document.getElementById('div1').innerHTML=str;
document.getElementById('div2').innerHTML=o1.name + " " + o1.age.toString();
}
</script>
</body>
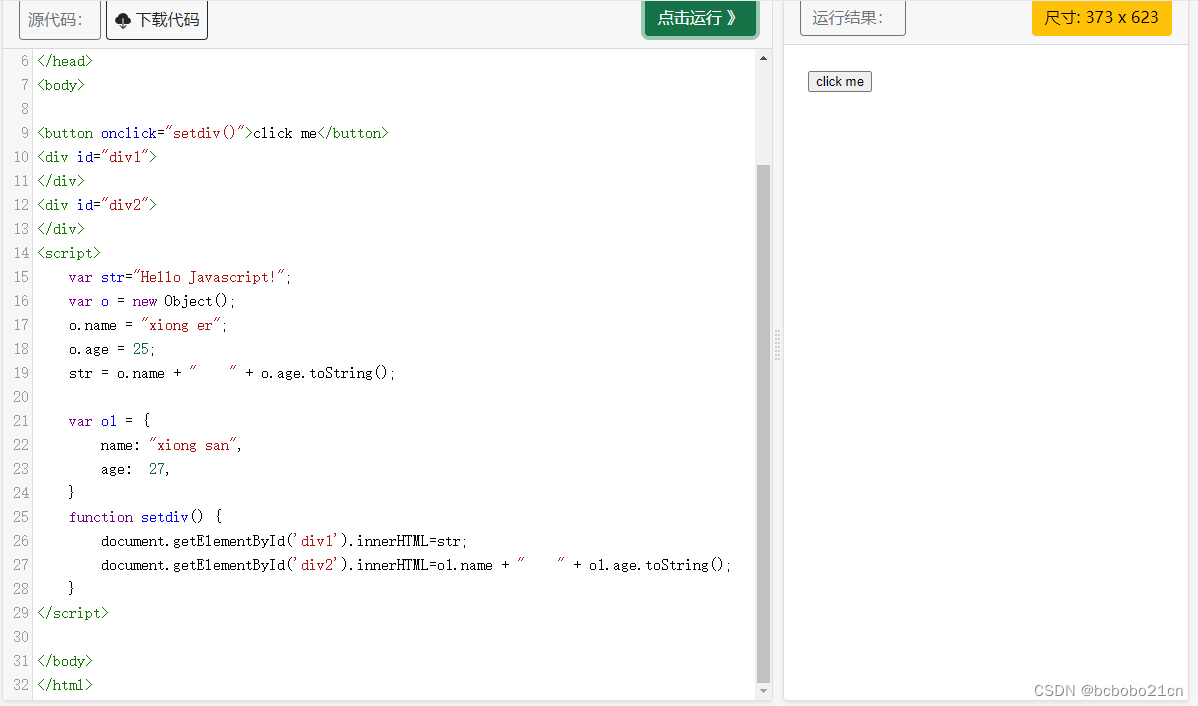
</html>一开始如下;

点击按钮运行如下;