<a>标签的三种用法
<!--本博客所有示例均在页面底部-->
1 页面跳转
<!--href 是属性,"引号引起来的是属性值"
写法<a href = "路径" target="属性值">这个路径在这指的是需要跳转的页面的网址</a>
<!--记忆方式:target英文单词含义 对象 。即后面的属性值对前面的属性进行处理,对象的处理方式为(下面五种方式)-->
target的属性值有:
_blank:target="_blank" 含义:在一个新的窗口打开被连接文档 <!--记忆方式:英文单词blank 形容词 空的 即在空的页面打开-->
_self:target="_self" 含义:在当前页面打开被链接文档 <!--记忆方式: self 名词 自己 即在当前页面打开-->
_parent:target="_parent" 含义:在父框架集中打开被链接文档 <!--记忆方式: parent 名词单数 父亲或母亲,即在父框架打开-->
_top:target="_top" 含义:在整个窗口打开被链接文档 <!--记忆方式:top名词顶部 即在顶部窗口打开-->
注:这是4 个保留的目标名称用作特殊的文档重定向操作,特殊属性值
framename:在指定的框架中打开被链接文档,把frame看做内置浏览器。
_parent,_top,name,必须结合frame的使用(还理解不了,在学习)
2 定位
设定锚点:
在要定位到的位置找一个标签给他加id属性,属性值就是锚点名称
示例:
<a href="#">内容</a> <!--#的意思是跳转到本页-->
定位锚点:
跳转到指定锚点
3 下载 or其他
a 标签跳转到的文件 浏览器打不开,然后会选择提供下载
例如RAR文件(即href路径为rar文件)
<a href = "../../枪.rar">内容</a>
示例:
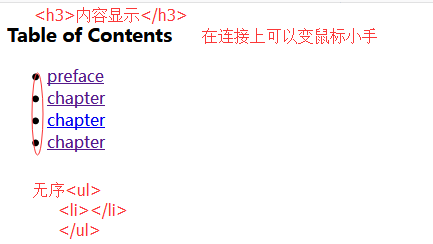
页面跳转代码:

1 <body> 2 3 <h3>Table of Contents</h3> 4 <ul> 5 <li><a href="pref.html" target="view_window">preface</a></li> 6 <li><a href="chap1.html" target="view_window">chapter</a></li> 7 <li><a href="chap2.html" target="view_window">chapter</a></li> 8 <li><a href="chap3.html" target="view_window">chapter</a></li> 9 10 </body>
运行截图


注意:实际运行过程,<a href="路径">内容</a>均会展现内容下有下划线以及鼠标移动至内容处变小手。
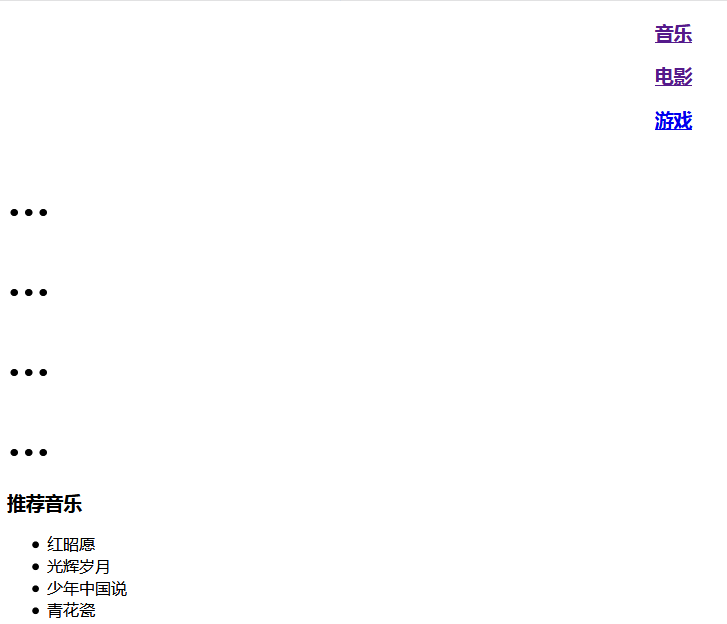
定位代码:

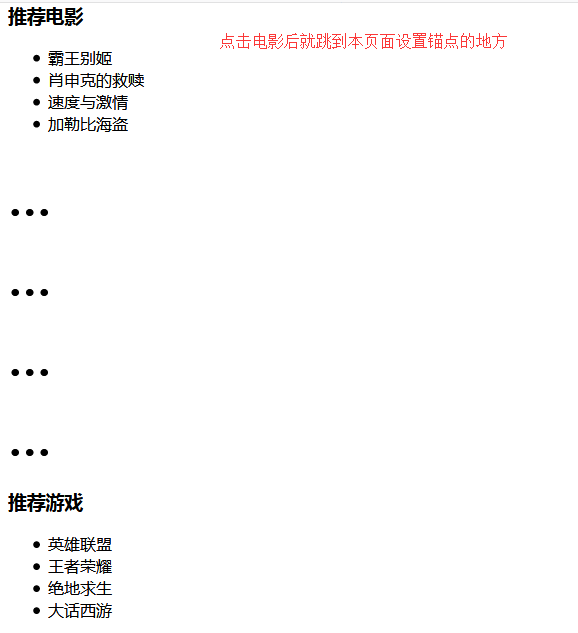
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>例文-锚点链接</title> 6 </head> 7 <div align="center"><!--后面标题内容居中--> 8 <h3><a href="#music">音乐</a></h3><!--标题内容--> 9 <h3><a href="#movie">电影</a></h3> 10 <h3><a href="#game">游戏</a></h3> 11 </div> 12 <div style="font-size: 60px;"><!--设置字体尺寸--> 13 ...<br><!--换行--> 14 ...<br> 15 ...<br> 16 ...<br> 17 </div> 18 <div id="music"><!--对照前面的href="music",效果为点击音乐后跳转到下面标题内容--> 19 <h3>推荐音乐</h3> 20 <ul> 21 <li>红昭愿</li> 22 <li>光辉岁月</li> 23 <li>少年中国说</li> 24 <li>青花瓷</li> 25 </ul> 26 </div> 27 <div style="font-size: 60px"> 28 ...<br> 29 ...<br> 30 ...<br> 31 ...<br> 32 </div> 33 <div id="movie"> 34 <h3>推荐电影</h3> 35 <ul> 36 <li>霸王别姬</li> 37 <li>肖申克的救赎</li> 38 <li>速度与激情</li> 39 <li>加勒比海盗</li> 40 </ul> 41 </div> 42 <div style="font-size: 60px"> 43 ...<br> 44 ...<br> 45 ...<br> 46 ...<br> 47 </div> 48 <div id="game"> 49 <h3>推荐游戏</h3> 50 <ul> 51 <li>英雄联盟</li> 52 <li>王者荣耀</li> 53 <li>绝地求生</li> 54 <li>大话西游</li> 55 </ul> 56 </div> 57 <div style="font-size: 60px"> 58 ...<br> 59 ...<br> 60 ...<br> 61 ...<br> 62 ...<br> 63 ...<br> 64 ...<br> 65 ...<br> 66 </div> 67 68 <body> 69 </body> 70 </html>
运行截图:


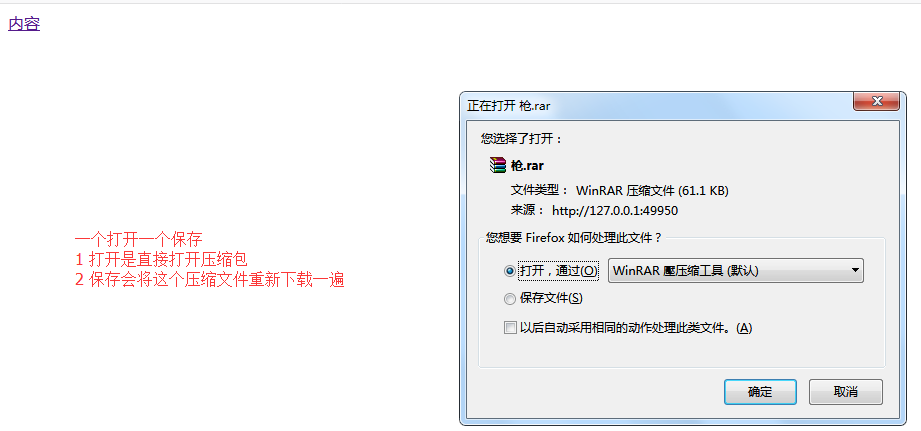
下载代码:
<a href = "../../枪.rar">内容</a>
运行截图