什么是React Fibber?
React Fiber 是 React 框架的一种底层架构,为了改进 React 的渲染引擎,使其更加高效、灵活和可扩展。
传统上,React 使用一种称为堆栈调和递归算法来处理虚拟 DOM 的更新,这种方法在大型应用或者频繁更新的情况下可能会产生性能问题。React Fiber 则是基于一种增量渲染的思想,它将更新任务分解成小的、可中断的单元,使得 React 在更新时可以更灵活地控制和切换任务,提高应用的响应性。
React Fiber 的核心特点包括:
-
增量渲染: React Fiber 将更新任务拆分成多个小任务单元(称为 “fiber”),并使用优先级调度器来处理这些任务,以提高响应性和用户体验。
-
优先级调度: Fiber 引入了优先级概念,使 React 能够根据任务的优先级来决定任务的执行顺序,确保高优先级任务得到及时处理。
-
中断与恢复: React Fiber 允许在渲染过程中中断任务,然后在适当的时机恢复执行,从而避免了阻塞的情况。
-
任务取消: Fiber 具备任务取消的能力,可以取消不必要的更新,提高性能。
React Fiber 架构的引入使得 React 更适用于构建大型、复杂的应用,同时也为引入一些新的功能(如异步渲染、懒加载等)提供了基础。需要注意的是,从用户角度看,React Fiber 并不会引入显著的变化,它是在底层实现上进行的优化,但这些优化在一些场景下可能会显著地提升应用的性能。
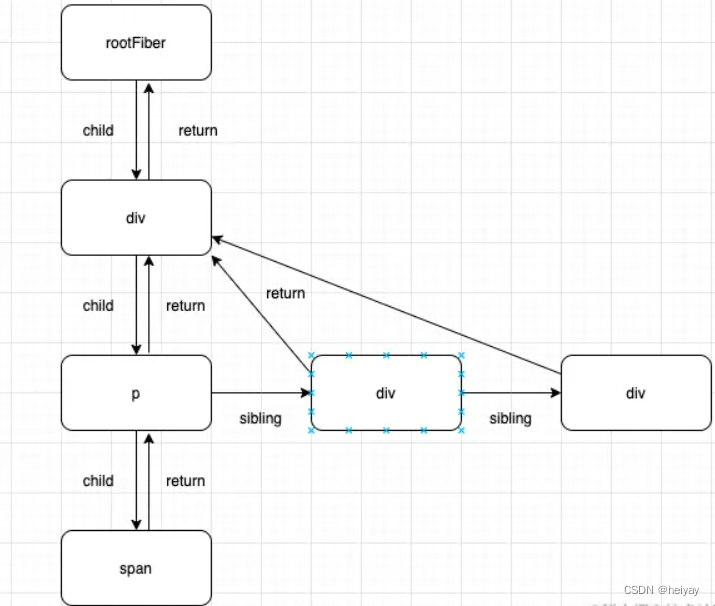
在代码中fiber其实fiber就是一个类似双向链表的数据结构。如下图:

FiberNode
在 React Fiber 架构中,“FiberNode”(也称为 “Fiber”)是一个重要的概念,它代表了 React 中虚拟 DOM 树中的一个节点。FiberNode 是一个 JavaScript 对象,用于描述组件、元素或者其他 DOM 节点在虚拟 DOM 树中的信息。
每个 FiberNode 包含了组件的状态、属性、样式等信息,以及与其他节点的关系和更新状态。在 React Fiber 中,FiberNode 是实现增量渲染和协调的关键数据结构。通过 FiberNode,React 可以追踪组件树的变化、处理更新以及优先级调度等操作。
,它包含了节点的类型、属性、关系和状态等信息,是实现增量渲染和协调的关键。
FiberNode 的一些重要属性和信息包括:
- type: 表示节点的类型,可以是函数组件、类组件、原生 DOM 元素等。
- key 和 props: 节点的唯一标识符和属性,用于对比不同渲染周期的节点。
- alternate: 用于双缓存技术,表示与当前 FiberNode 相对应的上一次渲染的 FiberNode。
- child、sibling 和 return: 用于表示节点的子节点、兄弟节点和父节点的关系。
- effectTag 和 effect: 表示节点的操作类型(插入、更新、删除等)和需要执行的副作用。
- stateNode: 与节点对应的实际 DOM 元素、组件实例等。
通过这些属性,React Fiber 可以构建一棵虚拟 DOM 树,并在渲染过程中对其进行协调、更新和处理。FiberNode 的设计使得 React 能够实现增量渲染和中断恢复等特性,从而提高应用的性能和响应性。
举个例子来理解理解:
function App() {
return (
<div>
<h1>Hello, world!</h1>
<p>This is a simple example.</p>
</div>
);
}
在 React Fiber 中,每个组件、元素和 DOM 节点都对应一个 FiberNode。以下是对应上述组件的 FiberNode 结构的简化示意:
// 节点类型、标签和属性
const appFiber = {
type: "div",
key: null,
props: {
children: [
{
type: "h1", key: null, props: {
children: "Hello, world!" }, ... },
{
type: "p", key: null, props: {
children: "This is a simple example." }, ... }
]
},
stateNode: null, // 与实际 DOM 节点关联
child: h1Fiber, // 子节点 Fiber
sibling: null, // 兄弟节点 Fiber
return: null, // 父节点 Fiber
effectTag: null, // 用于表示更新操作类型
effect: null, // 用于存储副作用操作,如 DOM 更新
alternate: null // 对应上一次渲染的 FiberNode
};
const h1Fiber = {
type: "h1",
key: null,
props: {
children: "Hello, world!" },
stateNode: null, // 与实际 DOM 节点关联
child: null,
sibling: pFiber,
return: appFiber,
effectTag: null,
effect: null,
alternate: null
};
const pFiber = {
type: "p",
key: null,
props: {
children: "This is a simple example." },
stateNode: null, // 与实际 DOM 节点关联
child: null,
sibling: null,
return: appFiber,
effectTag: null,
effect: null,
alternate: null
};
在这个示例中,appFiber 代表 <div> 组件的 FiberNode,h1Fiber 和 pFiber 分别代表 <h1> 和 <p> 元素的 FiberNode。每个 FiberNode 包含了类型、属性、关系、状态等信息,这些信息用于构建虚拟 DOM 树并协调更新。
通过 child、sibling 和 return 属性,FiberNodes 之间建立了层次关系。通过 effectTag 和 effect 属性,React Fiber 可以追踪更新操作和副作用操作。
为什么不用 generator 或 async/await?
在 React Fiber 架构中,为什么不使用 Generator 或 async/await 这些异步编程的特性主要涉及到性能和控制的问题。以下是一些原因:
-
细粒度控制: React Fiber 需要在渲染过程中对任务执行顺序进行细粒度的控制,以实现优先级调度、中断恢复等特性。使用 Generator 或 async/await 等语言特性,无法提供足够细致的控制,难以实现这种精细的任务管理。
-
异步中断与恢复: React Fiber 需要能够在渲染过程中中断任务,并在适当的时候恢复。Generator 和 async/await 难以在任务中途中断,并在稍后恢复。而 Fiber 架构通过分割任务成可中断的小单元,实现了中断与恢复的能力。
-
性能和内存消耗: Generator 和 async/await 通常会引入更多的异步调度开销,可能导致额外的性能损失和内存消耗。React Fiber 为了提高性能,需要更高效地管理任务的执行顺序,从而减少不必要的开销。
-
更细致的优化: React Fiber 通过任务的优先级调度,可以更好地处理高优先级任务,使得用户操作的响应更迅速。这种优化在异步 Generator 或 async/await 中可能难以实现。
虽然 Generator 和 async/await 是在处理异步逻辑时非常有用的工具,但在 React Fiber 这种需要精细控制任务调度、中断和恢复的情况下,它们的限制可能会导致无法实现所需的功能。因此,React Fiber 架构选择了自己的方式来管理任务和优先级,以实现更高效、更精确的渲染和协调。
总结
今天分享的是才学习到的知识点,React框架东西很多,仍在那里探索中,争取每天进步一点点。