什么是Cloud Studio
Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站。用户在使用 Cloud Studio 时无需安装,随时随地打开浏览器就能在线编程。

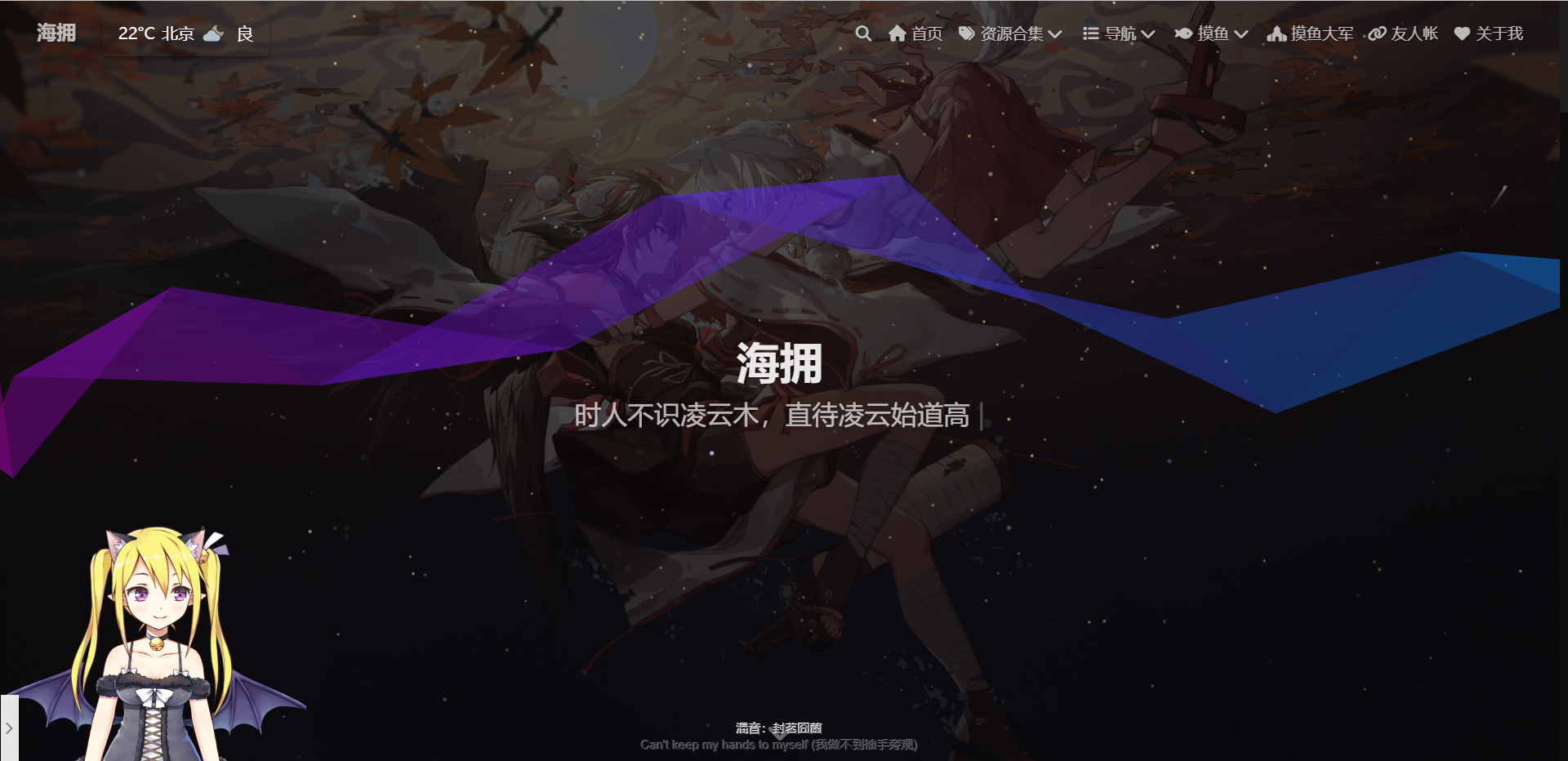
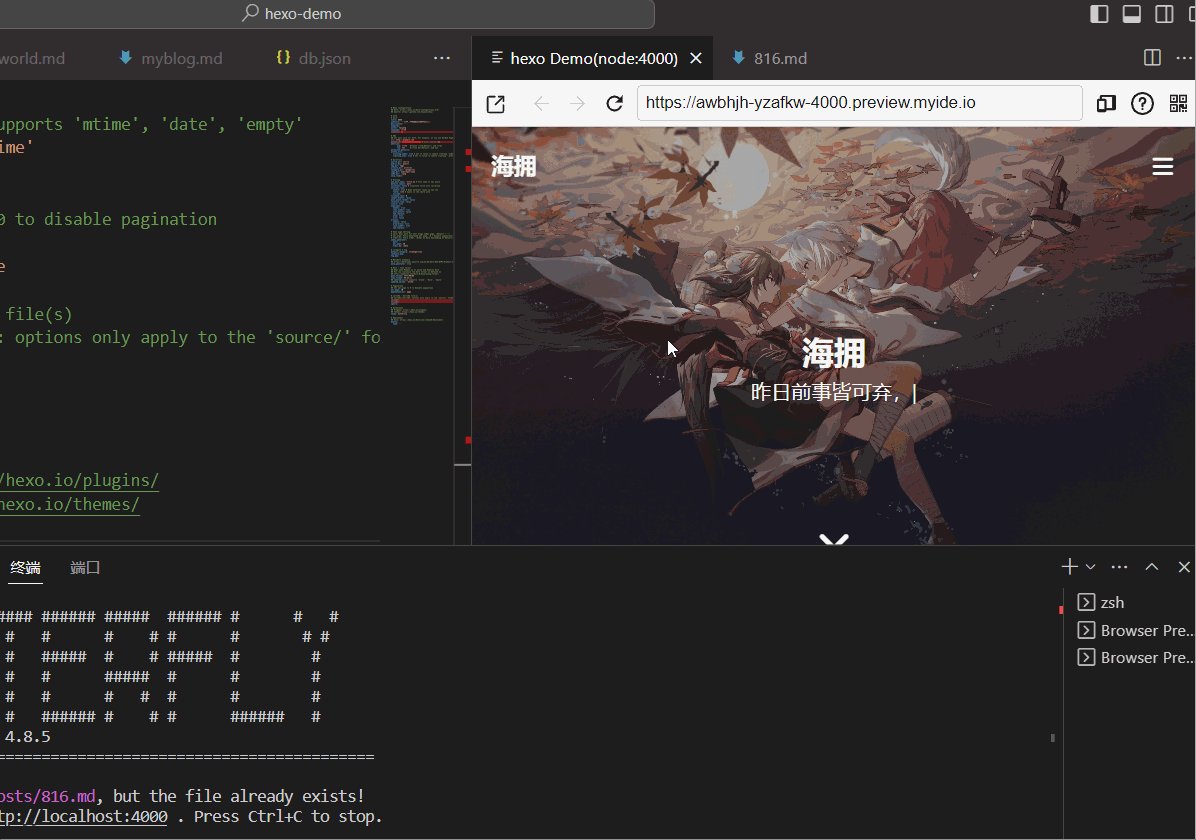
Hexo 博客成品展示
本人博客如下:haiyong.site


准备工作
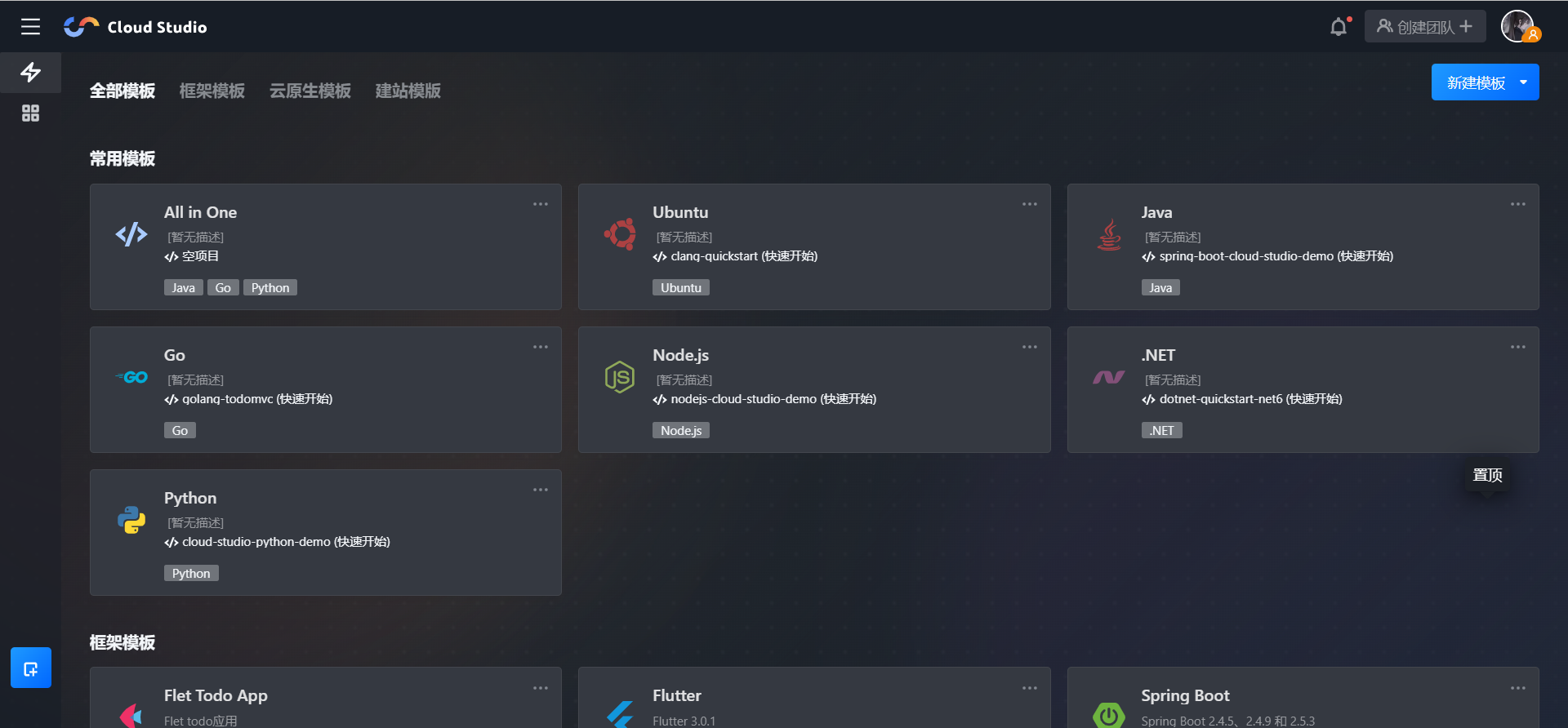
首先打开Cloud Studio平台:https://cloudstudio.net/,需要注册登录,实名认证,然后我们进入模板页面

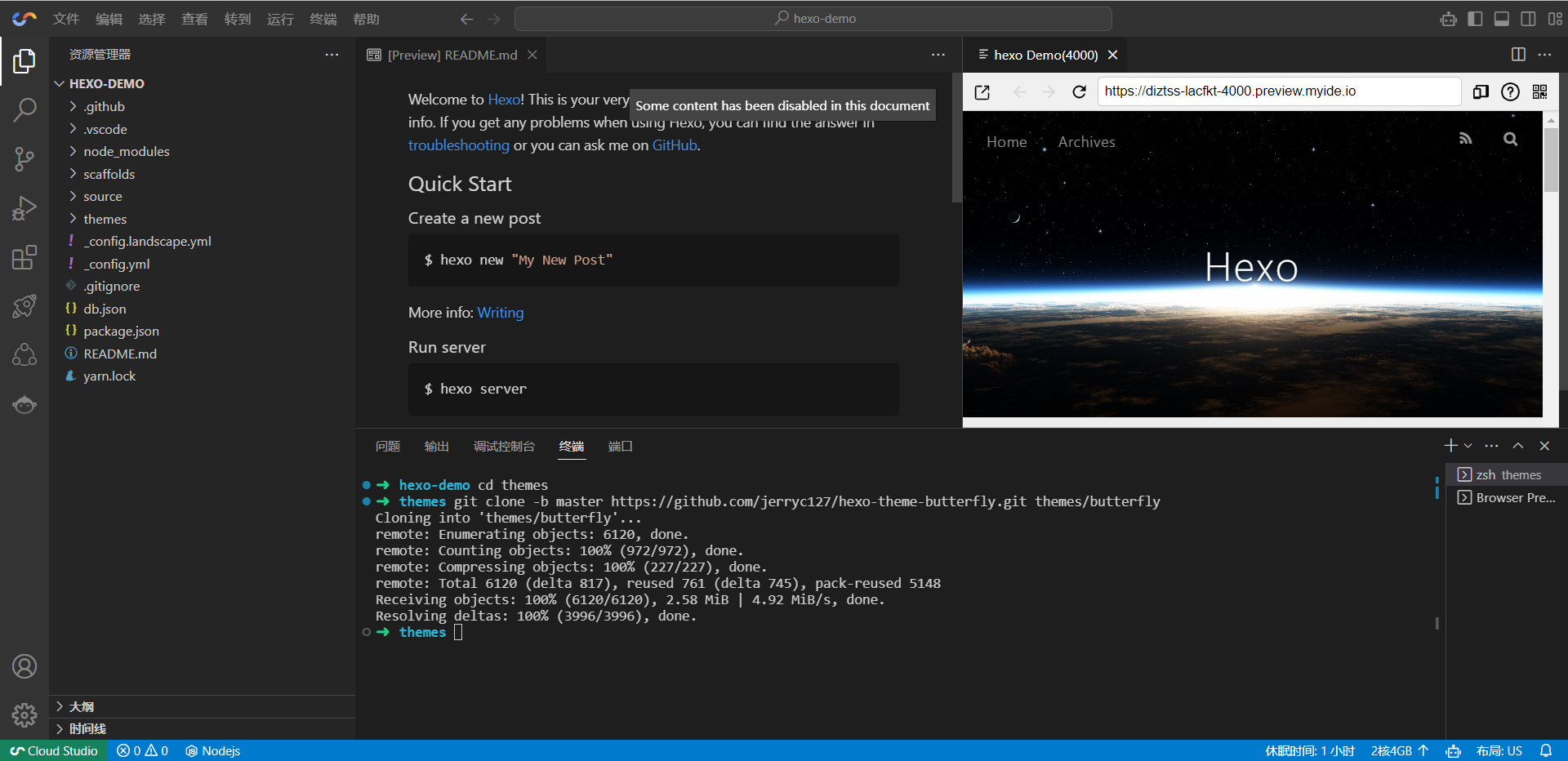
往下拉点击Hexo后进入,系统会自动部署所需要的所有环境

部署主题
选择主题,可以选择自己喜欢的主题。
主题链接:Themes | Hexo
我比较喜欢 Butterfly 主题,功能很全,样式也很好看

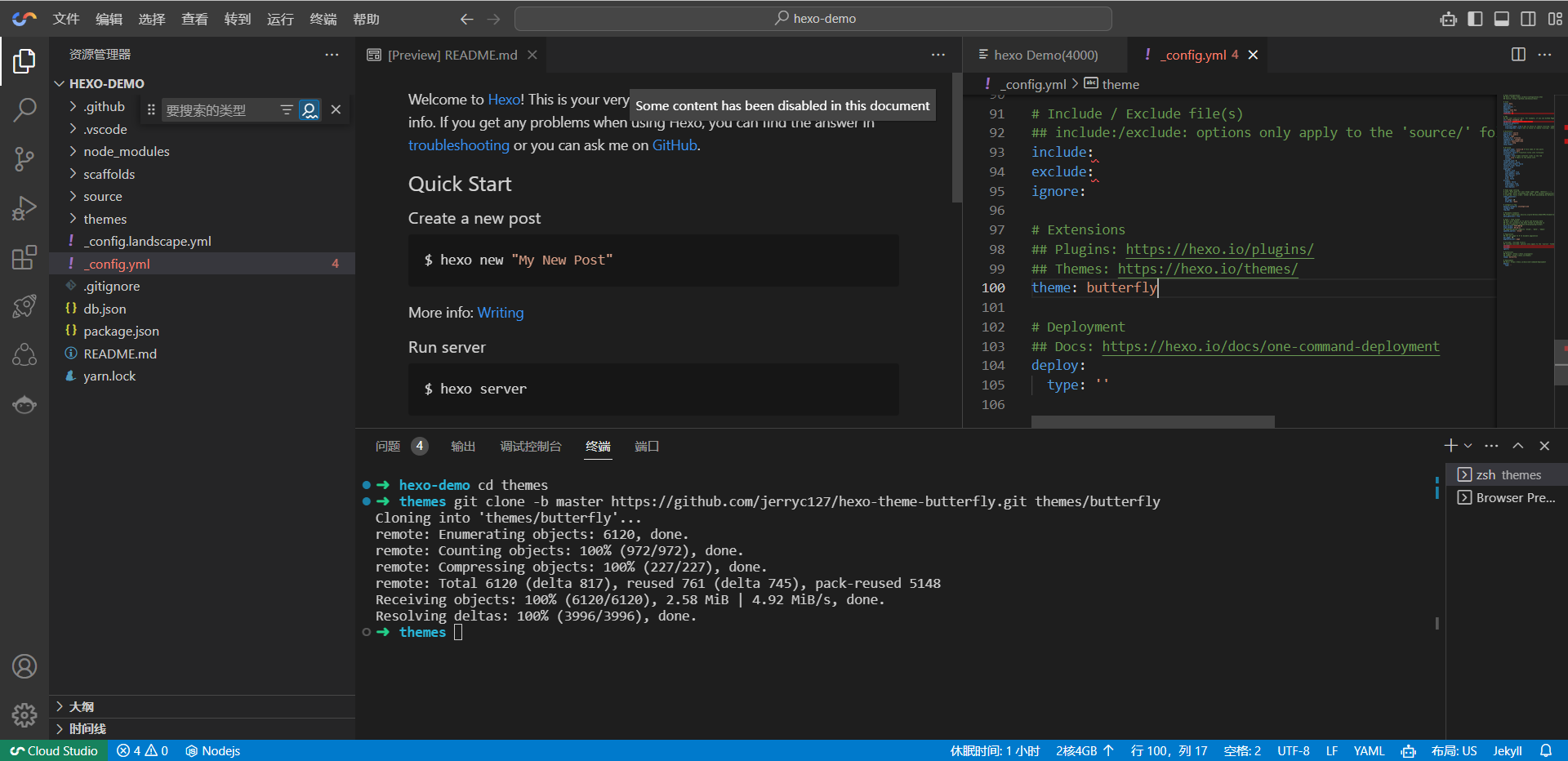
修改 Hexo 根目录下的_config.yml,把主题改为 butterfly:
theme: butterfly

安装插件
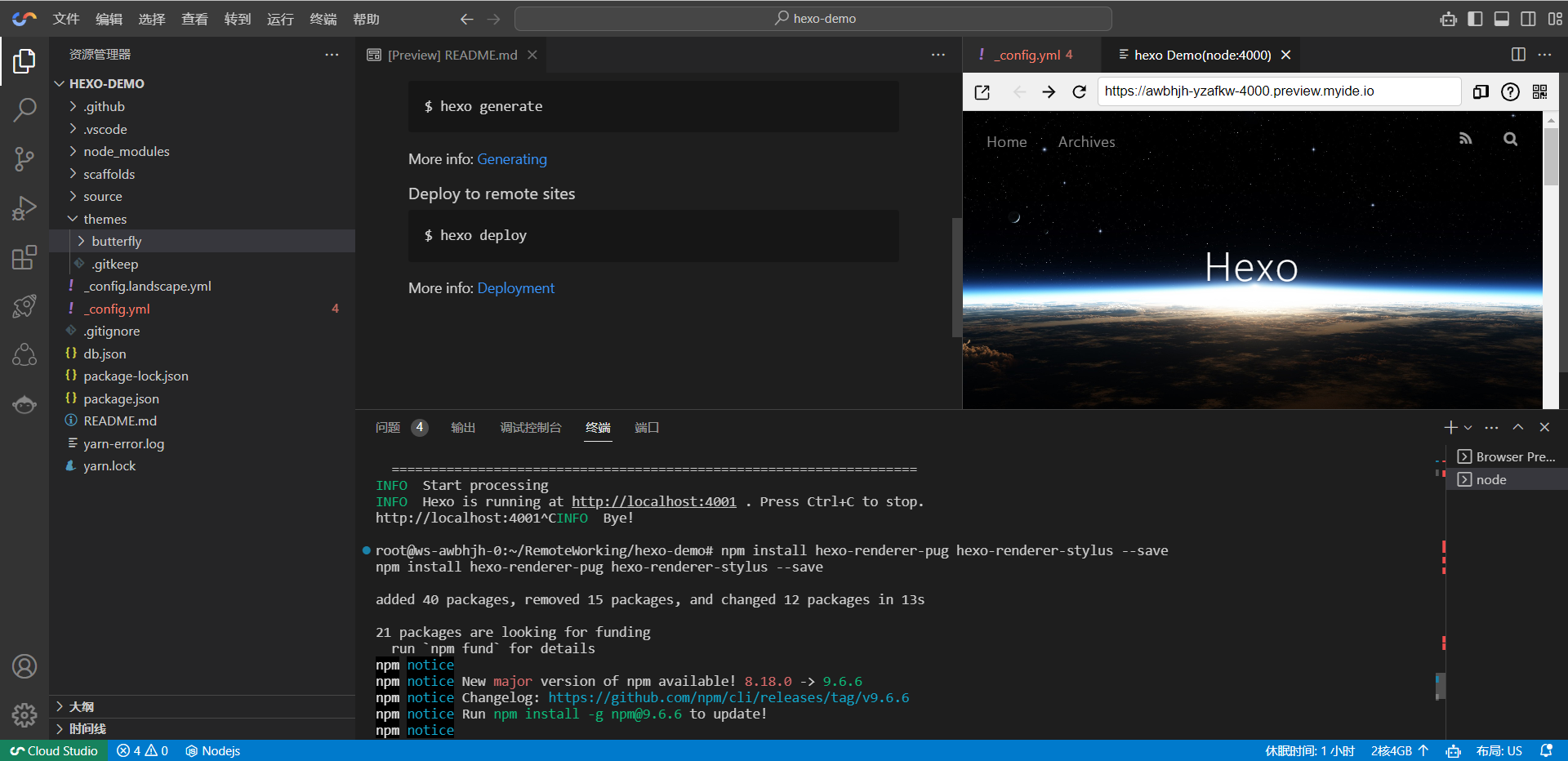
如果你没有 pug 以及 stylus 的渲染器,需要下载安装:
BASH
npm install hexo-renderer-pug hexo-renderer-stylus --save

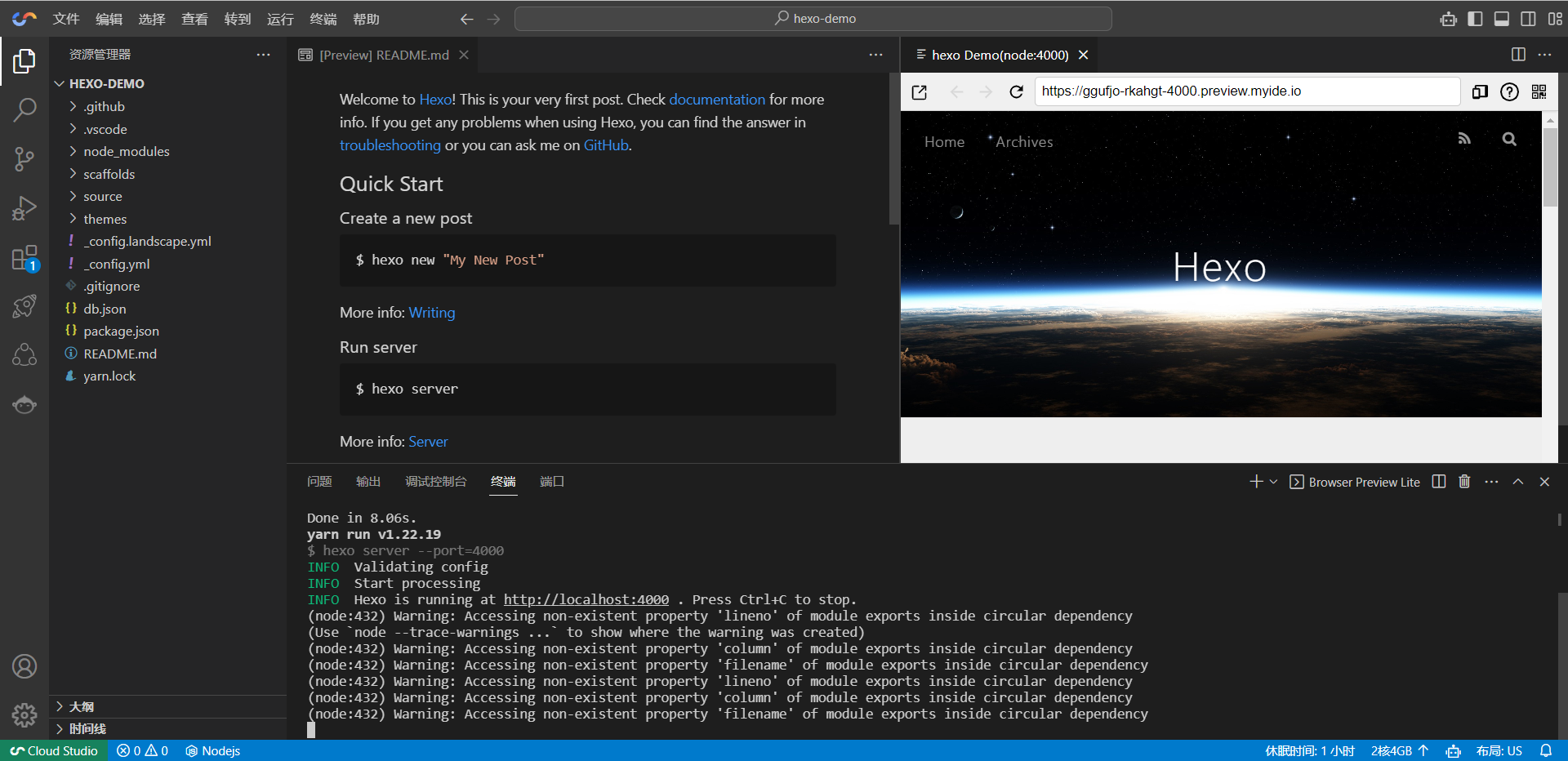
cd ./ && set port=4000 && export PORT=4000 && yarn install && yarn run server --port=4000
yarn install v1.22.19

Hexo 基础修改
修改网站关键信息
Hexo 初始化后,博客网站有一些关键信息是默认的,需要修改为我们自己的信息。
网站资料
修改网站各种资料,例如标题、副标题和邮箱等个人资料,请修改博客根目录的站点配置文件 _config.yml:
# Site
title: 海拥
subtitle: '一枚乐于分享技术与快乐的博主'
description: ''
keywords:
author: haiyong
language: zh-CN
timezone: ''
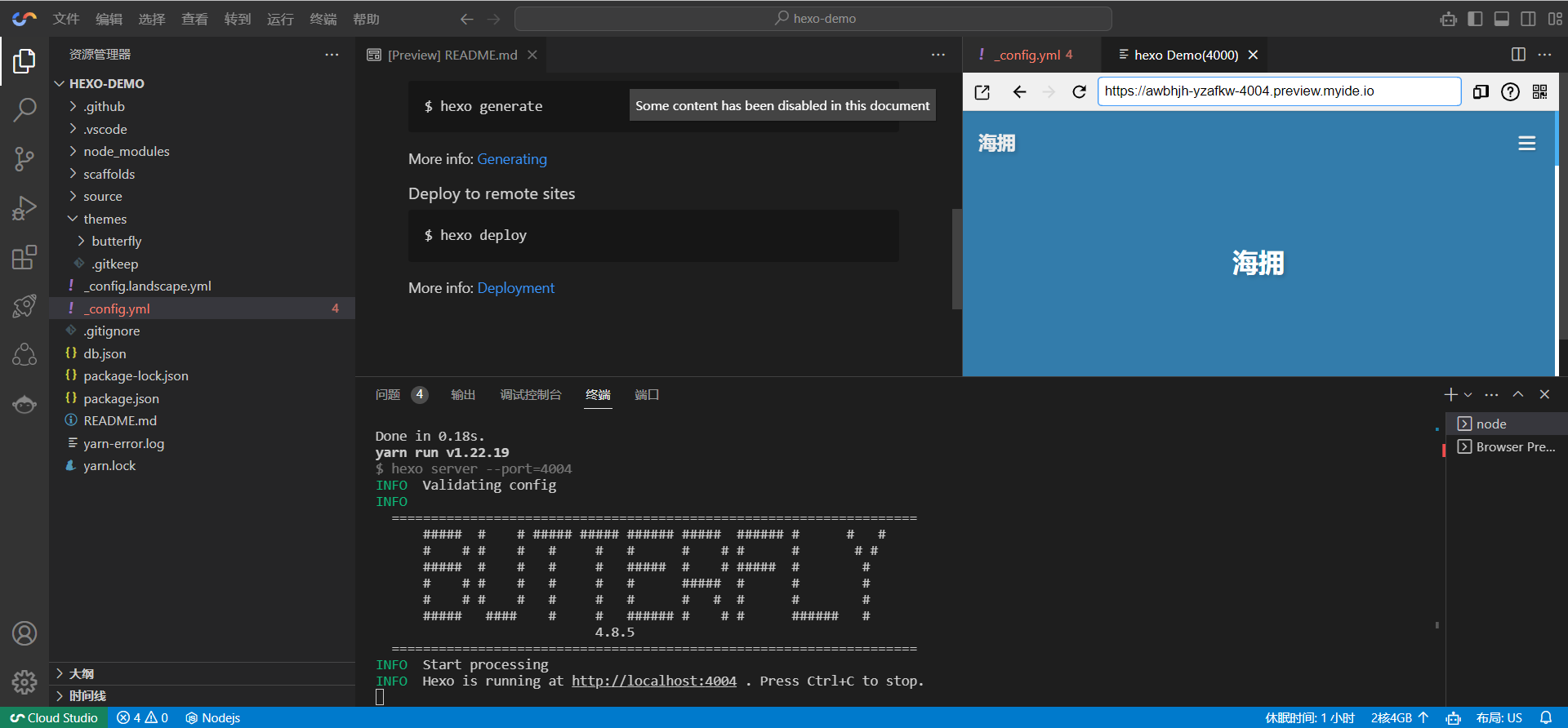
保存后运行下段代码重新编译并部署即可看到站点标题
cd ./ && set port=4003 && export PORT=4003 && yarn install && yarn run server --port=4003

导航菜单
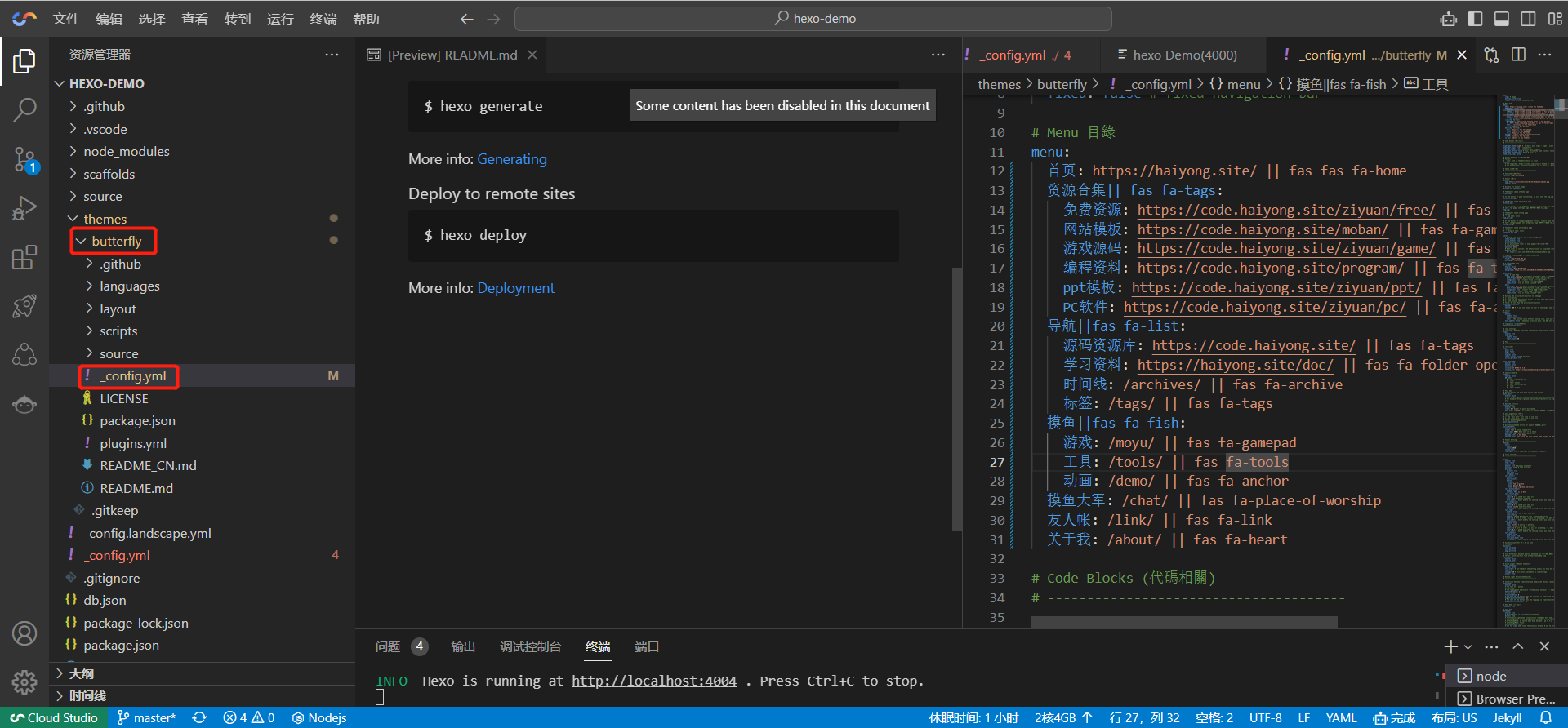
修改主题配置文件 themes/butterfly/_config.yml:
menu:
首页: https://haiyong.site/ || fas fas fa-home
导航||fas fa-list:
时间线: /archives/ || fas fa-archive
标签: /tags/ || fas fa-tags
摸鱼||fas fa-fish:
游戏: /moyu/ || fas fa-gamepad
工具: /tools/ || fas fa-tools
动画: /demo/ || fas fa-anchor
摸鱼大军: /chat/ || fas fa-place-of-worship
友人帐: /link/ || fas fa-link
关于我: /about/ || fas fa-heart

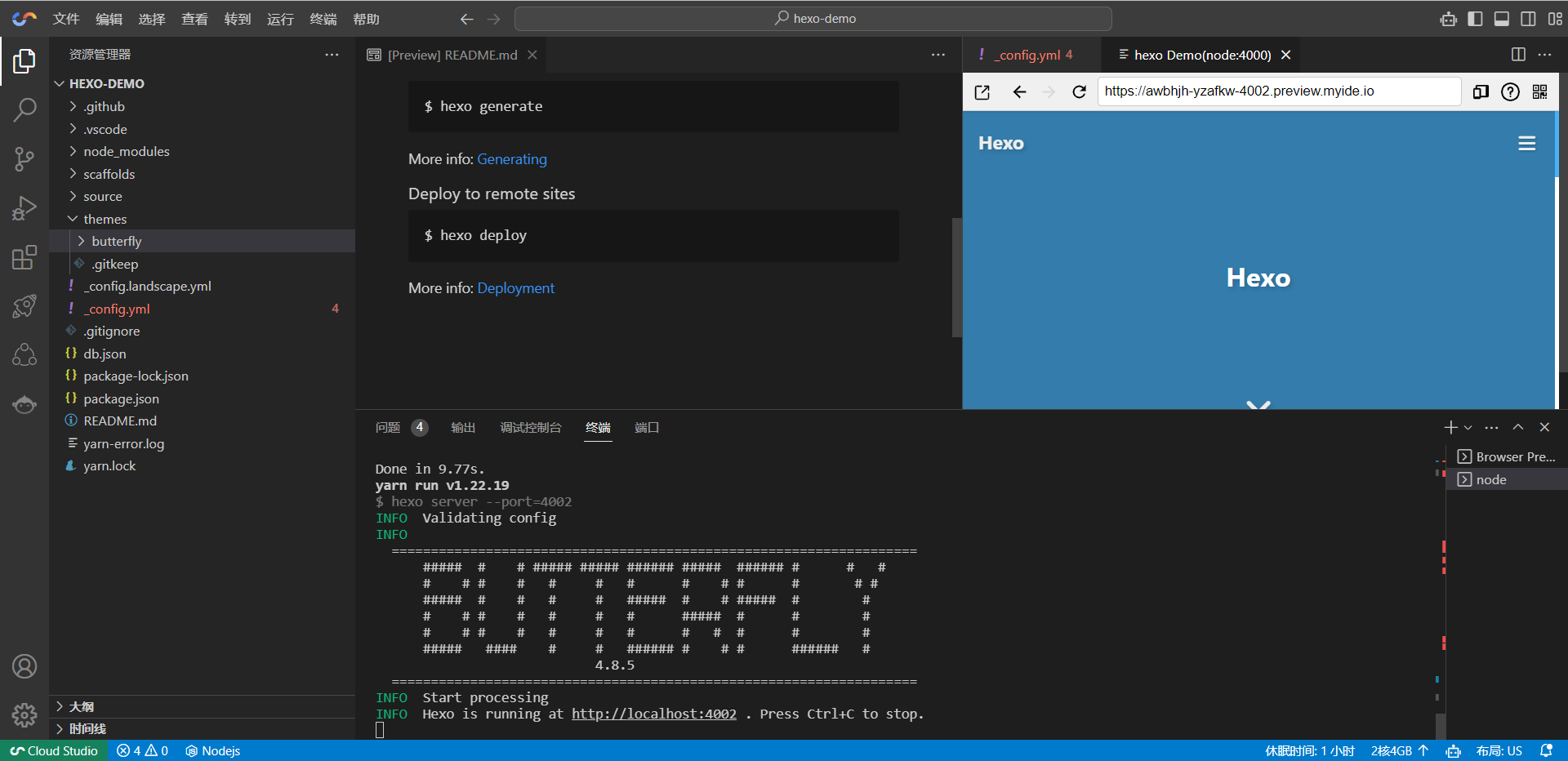
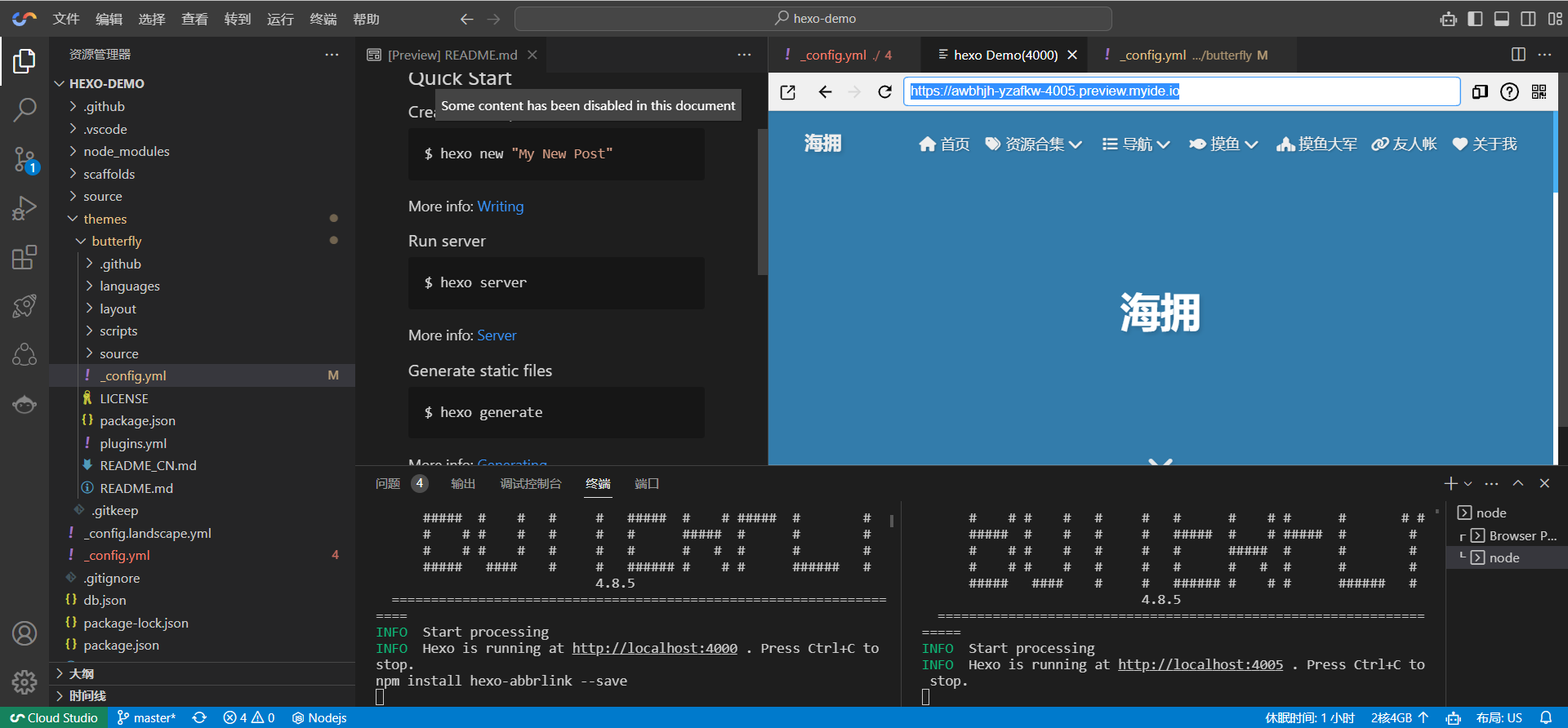
保存后运行下段代码重新编译并部署即可看到导航栏
cd ./ && set port=4004 && export PORT=4004 && yarn install && yarn run server --port=4004

背景图咱们也修改一下
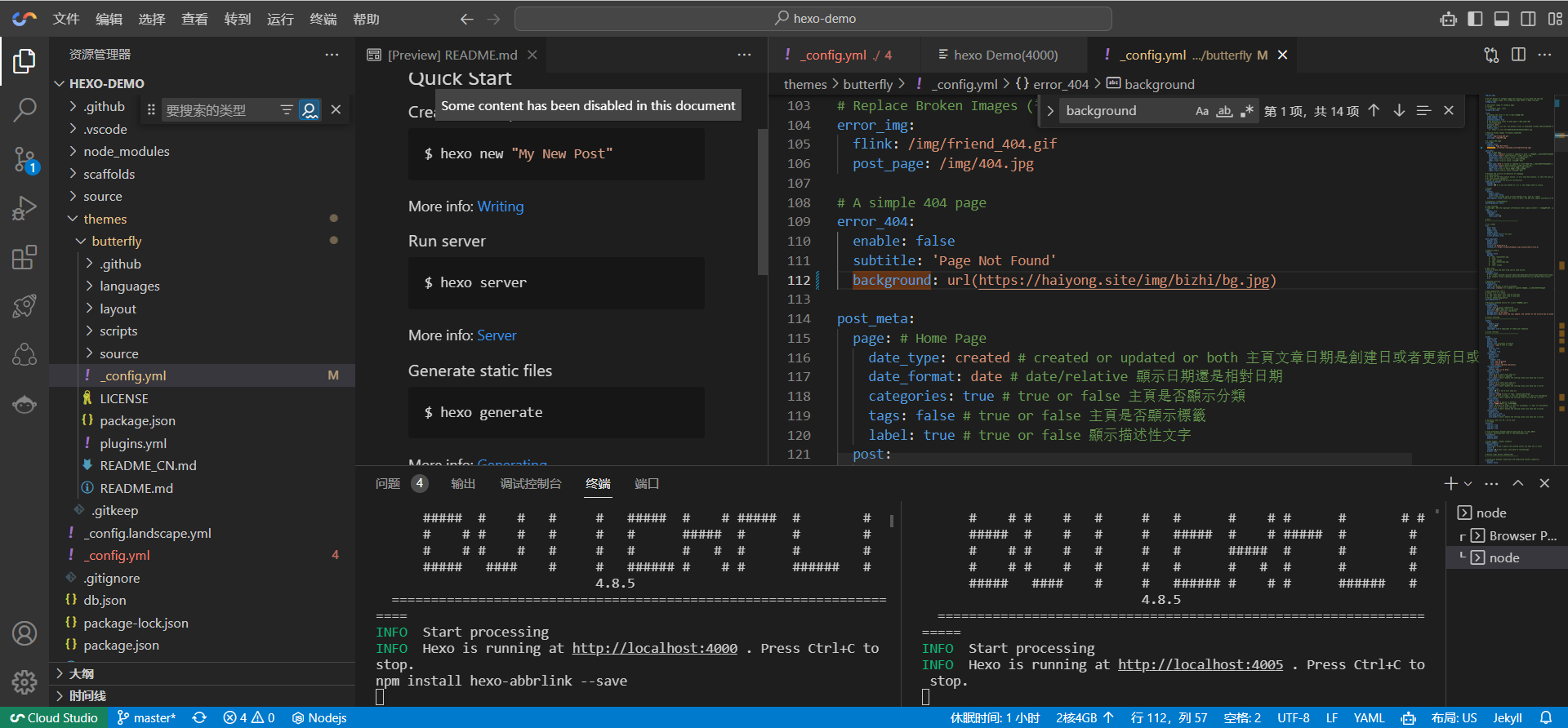
修改主题配置文件 themes/butterfly/_config.yml:
background: url(https://haiyong.site/img/bizhi/bg.jpg)

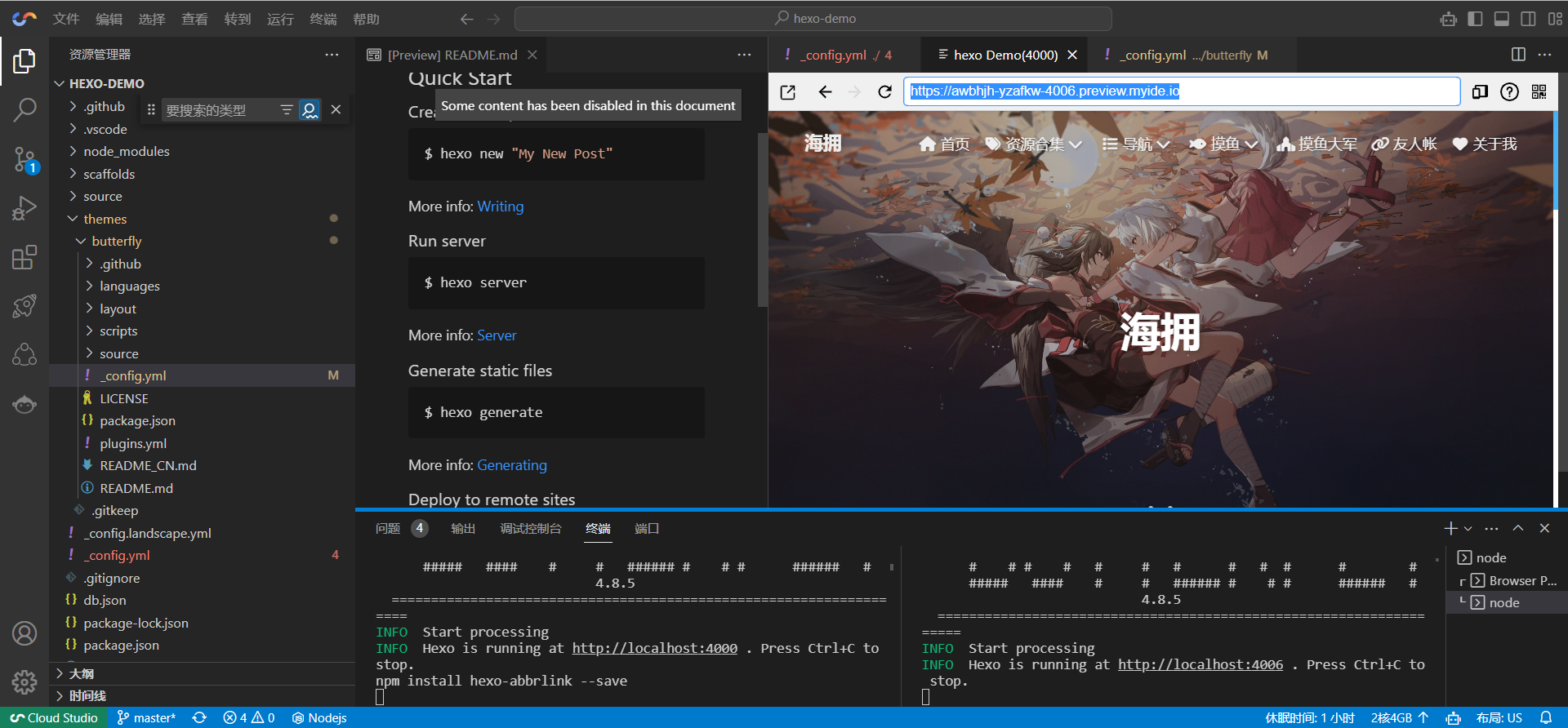
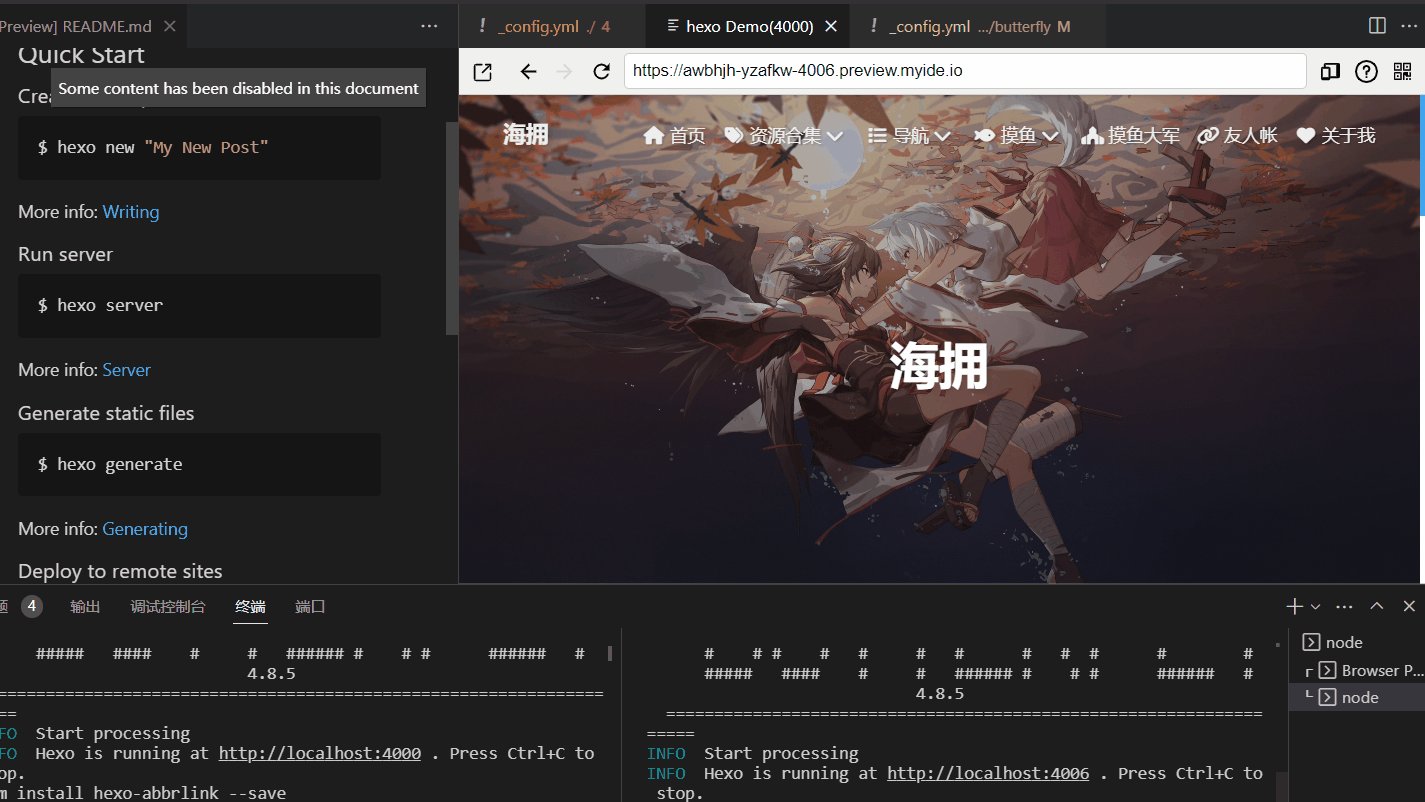
保存后运行下段代码重新编译并部署即可看到背景
cd ./ && set port=4006 && export PORT=4006 && yarn install && yarn run server --port=4006

Butterfly 主题优化
生成文章唯一链接
Hexo的默认文章链接格式是年,月,日,标题这种格式来生成的。如果你的标题是中文的话,那你的URL链接就会包含中文,
复制后的URL路径就是把中文变成了一大堆字符串编码,如果你在其他地方用这边文章的url链接,偶然你又修改了改文章的标题,那这个URL链接就会失效。为了给每一篇文章来上一个属于自己的链接,写下此教程,利用 hexo-abbrlink 插件,A Hexo plugin to generate static post link based on post titles ,来解决这个问题。 参考github官方: hexo-abbrlink 按照此教程配置完之后如下:
1、安装插件,在博客根目录 [Blogroot] 下打开终端,运行以下指令:
npm install hexo-abbrlink --save
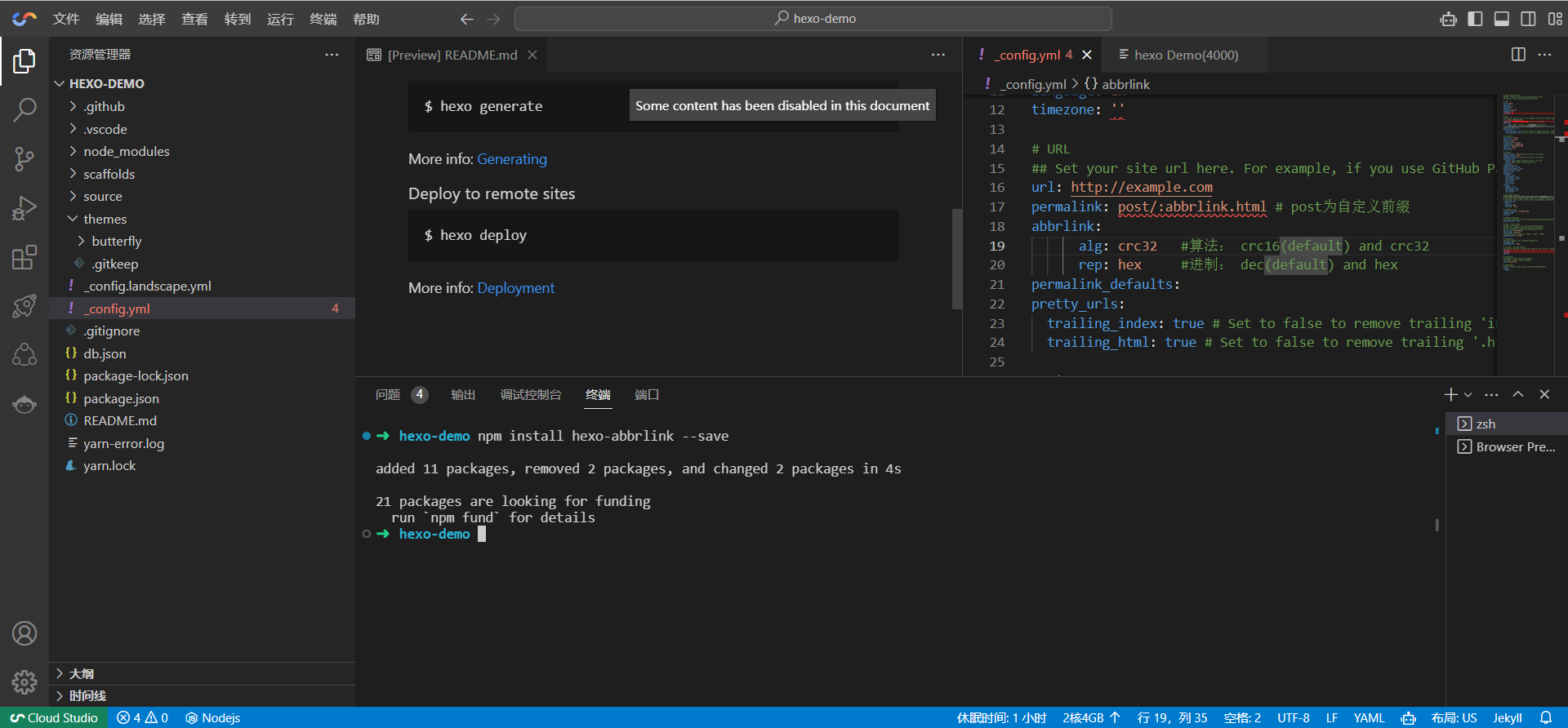
2、插件安装成功后,在根目录 [Blogroot] 的配置文件 _config.yml 找到 permalink:
- permalink: :year/:month/:day/:title/
#修改为
+ permalink: post/:abbrlink.html # post为自定义前缀
+ abbrlink:
+ alg: crc32 #算法: crc16(default) and crc32
+ rep: hex #进制: dec(default) and hex

鼠标点击效果
zIndex建议只在-1和9999上选
-1 代表烟火效果在底部
9999 代表烟火效果在前面
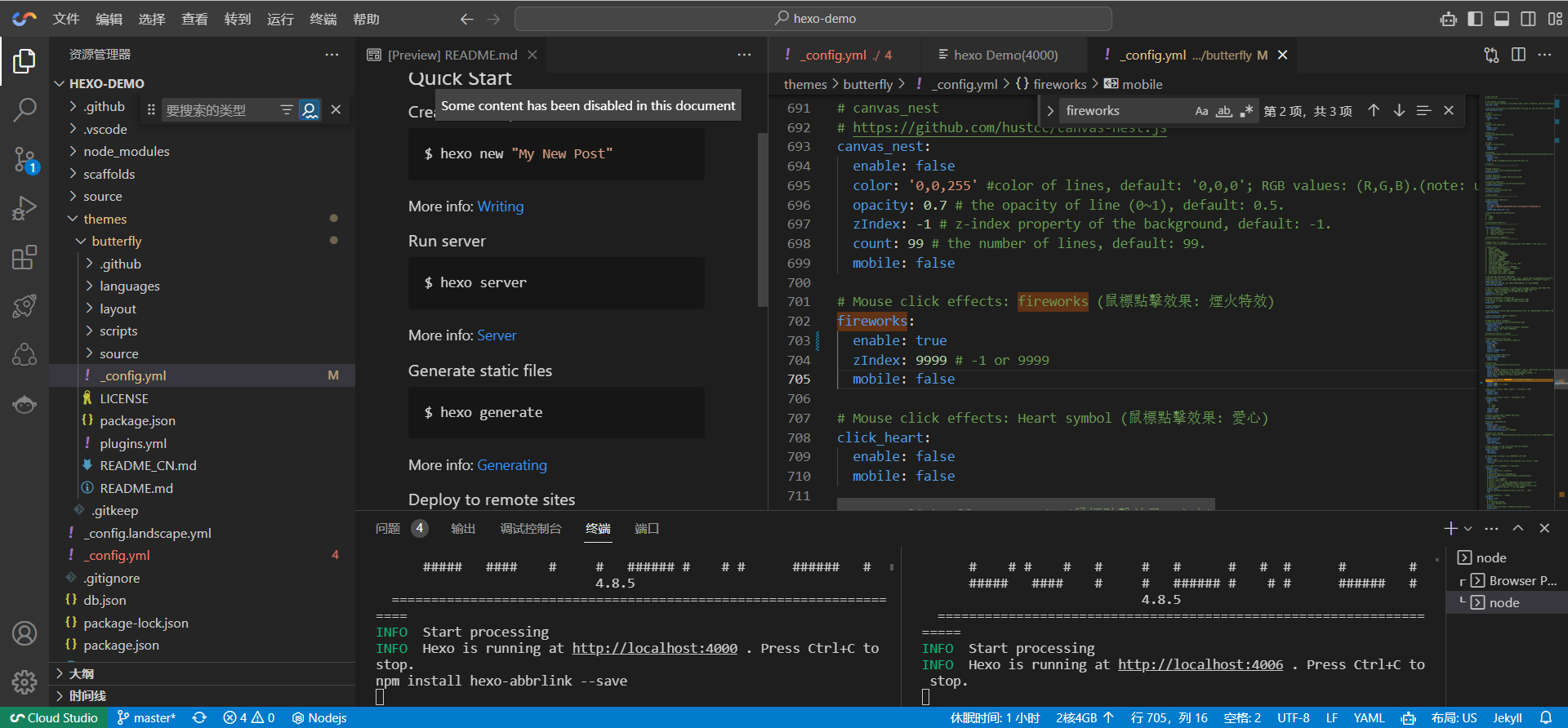
修改主题配置文件 themes/butterfly/_config.yml:
fireworks:
enable: true
zIndex: 9999 # -1 or 9999
mobile: false

完成后重新编译并部署

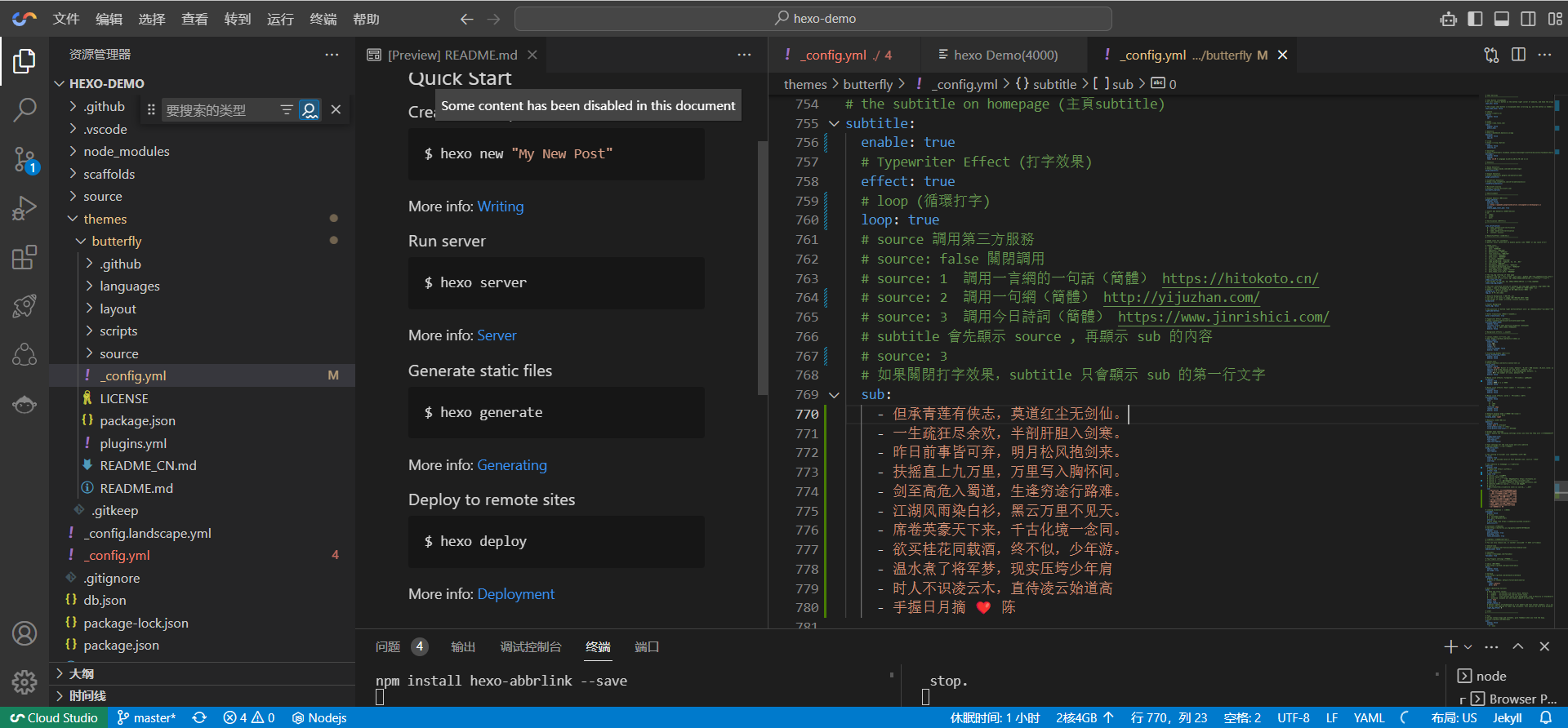
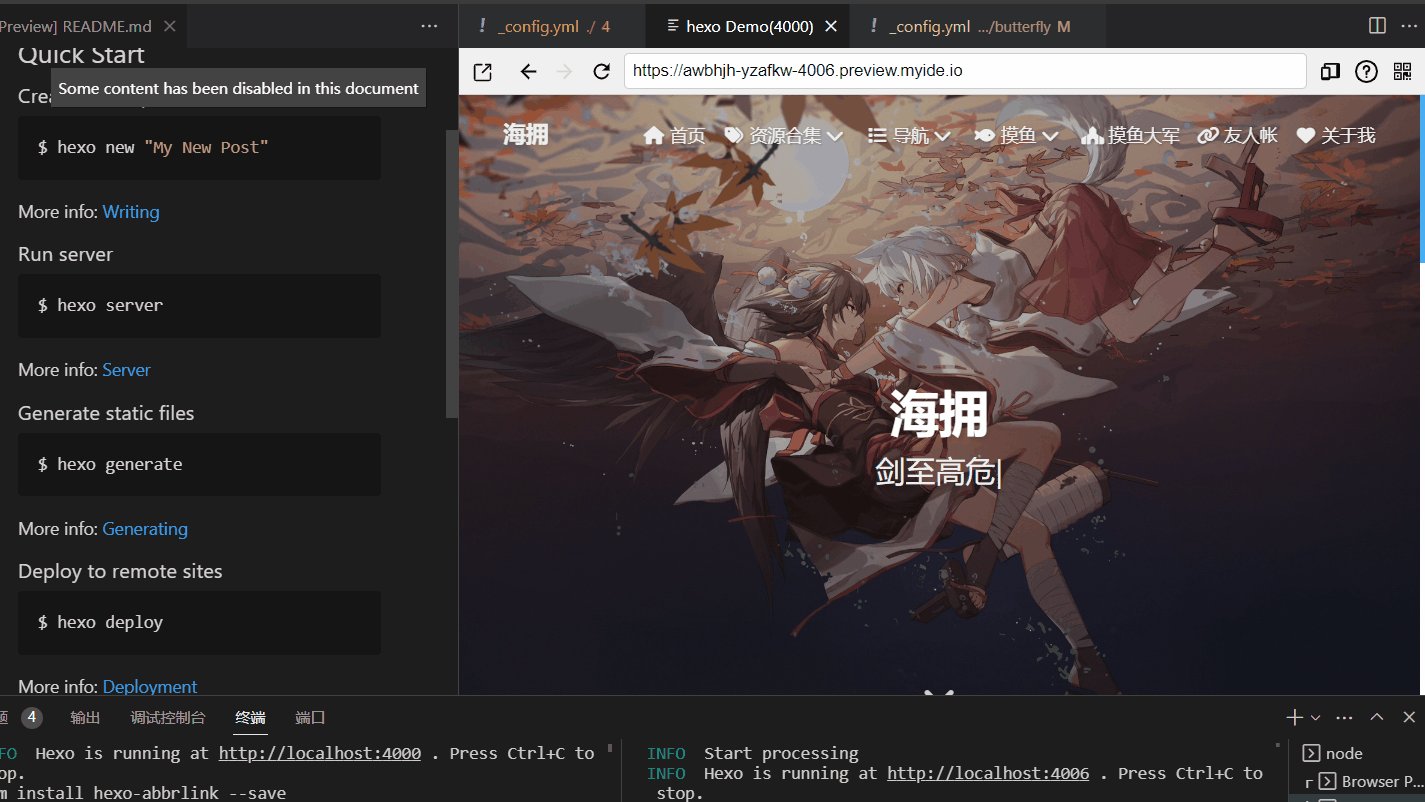
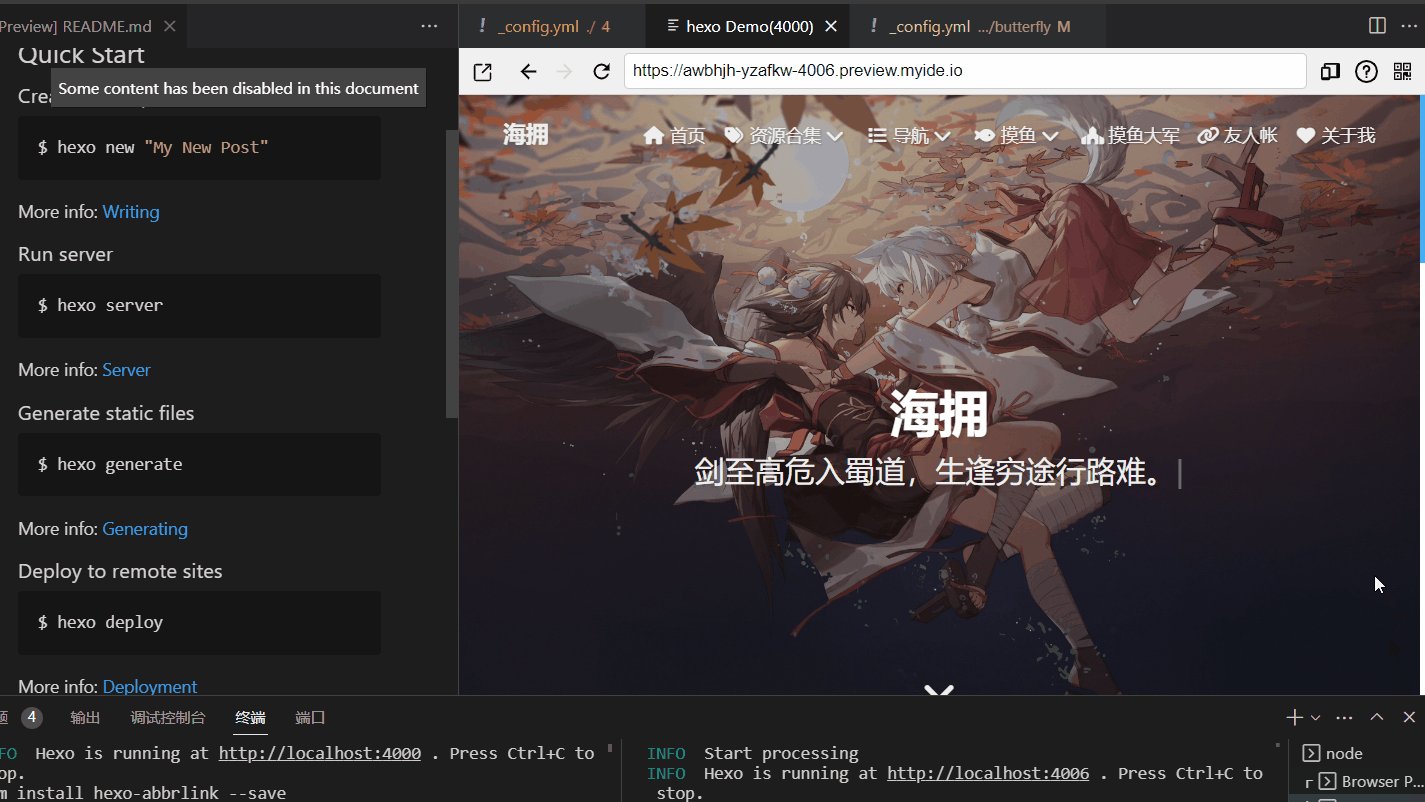
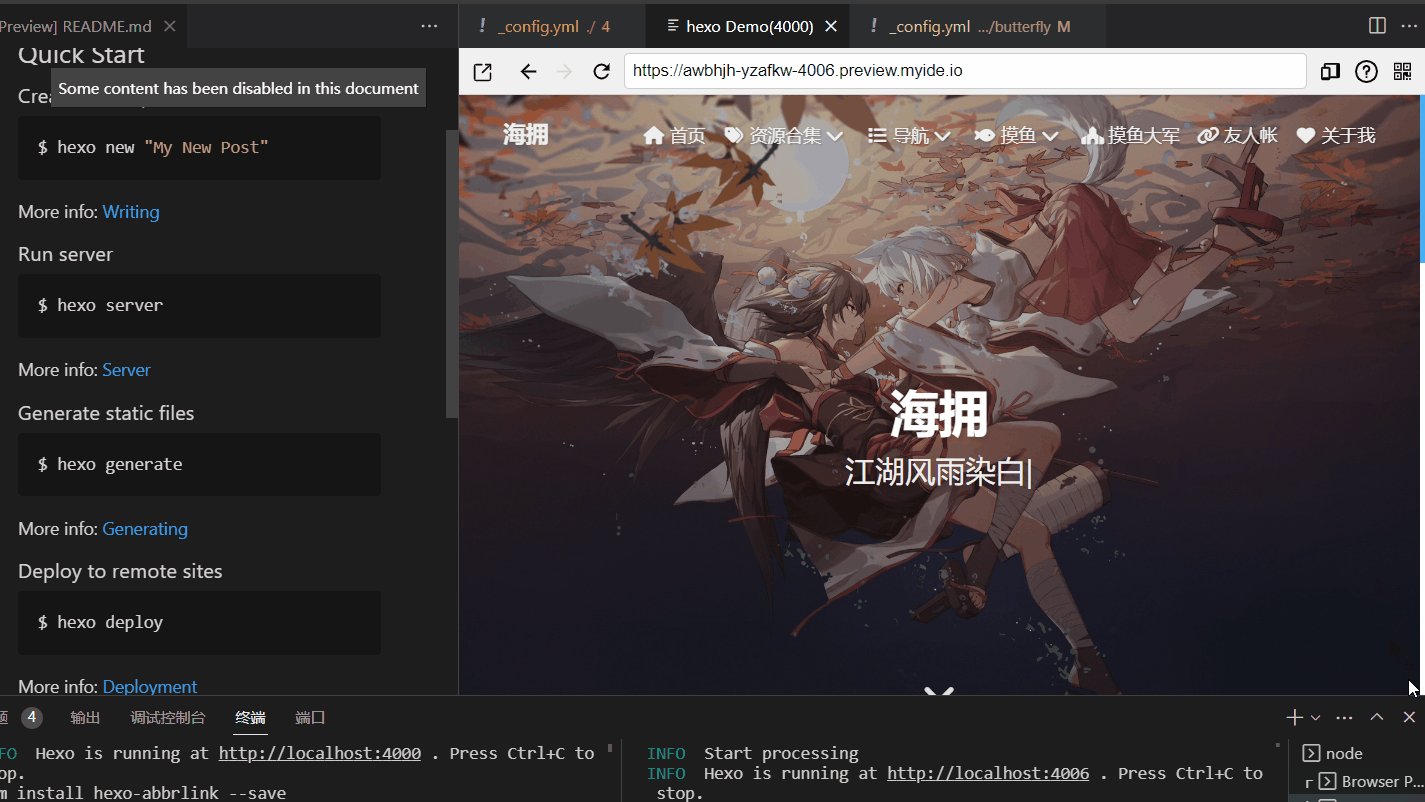
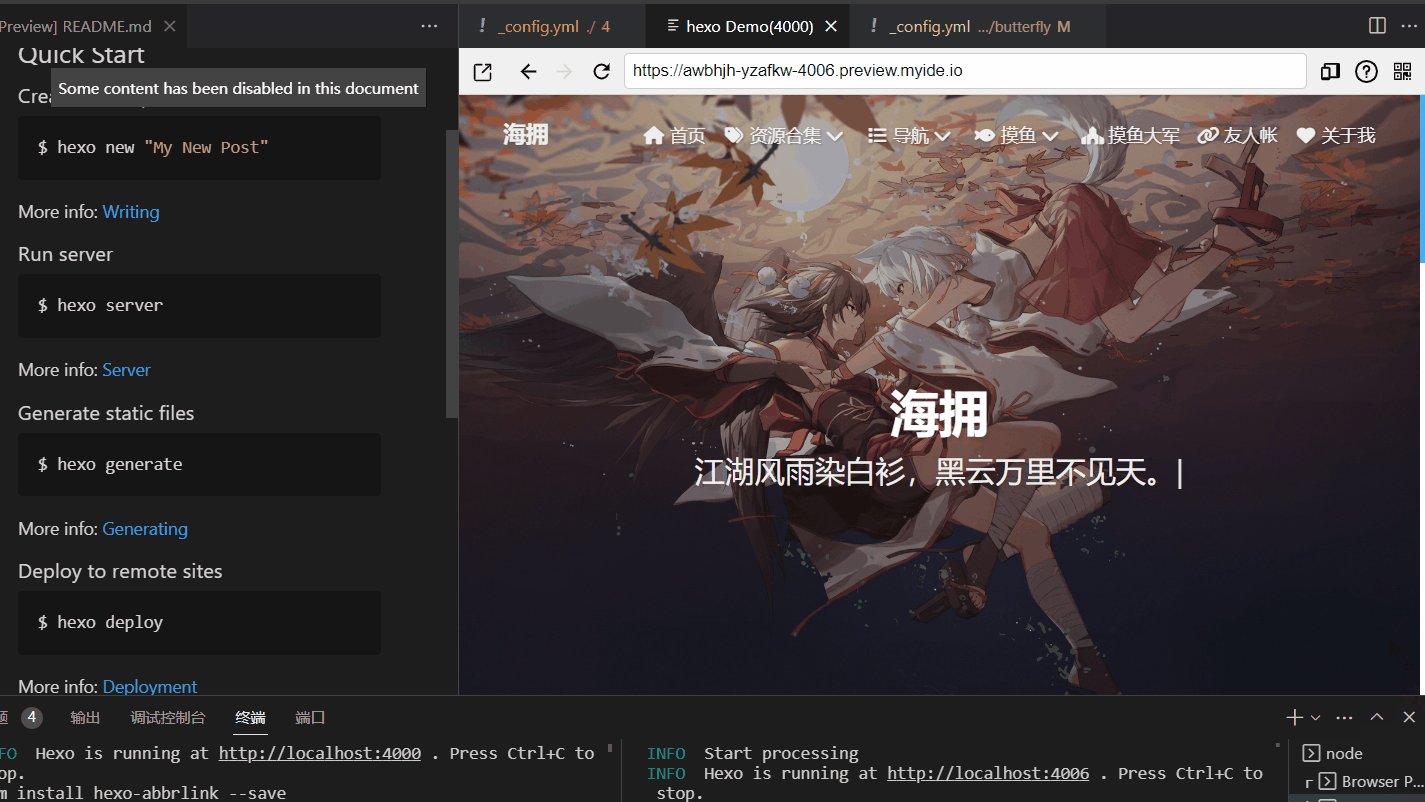
网站副标题
可设置主页中展示的网站副标题或者自己喜欢的座右铭
修改主题配置文件 themes/butterfly/_config.yml:
# Site
title: Hexo
subtitle:
enable: true
# Typewriter Effect (打字效果)
effect: true
# loop (循环打字)
loop: true
# 如果关闭打字效果,subtitle 只会显示 sub 的第一行文字
sub:
- 但承青莲有侠志,莫道红尘无剑仙。
- 一生疏狂尽余欢,半剖肝胆入剑寒。
- 昨日前事皆可弃,明月松风抱剑来。
- 扶摇直上九万里,万里写入胸怀间。
- 剑至高危入蜀道,生逢穷途行路难。
- 江湖风雨染白衫,黑云万里不见天。
- 席卷英豪天下来,千古化境一念同。
- 欲买桂花同载酒,终不似,少年游。
- 温水煮了将军梦,现实压垮少年肩
- 时人不识凌云木,直待凌云始道高
- 骏马自知前程远,不必扬鞭自奋蹄。

完成后重新编译并部署
cd ./&&set port=4006&&exportPORT=4006&& yarn install && yarn run server --port=4006

说了这么多,那么怎么发布文章呢,让我们先在/hexo-demo/source/_posts/下新建一个 .md 文件,支持 Markdown 格式。

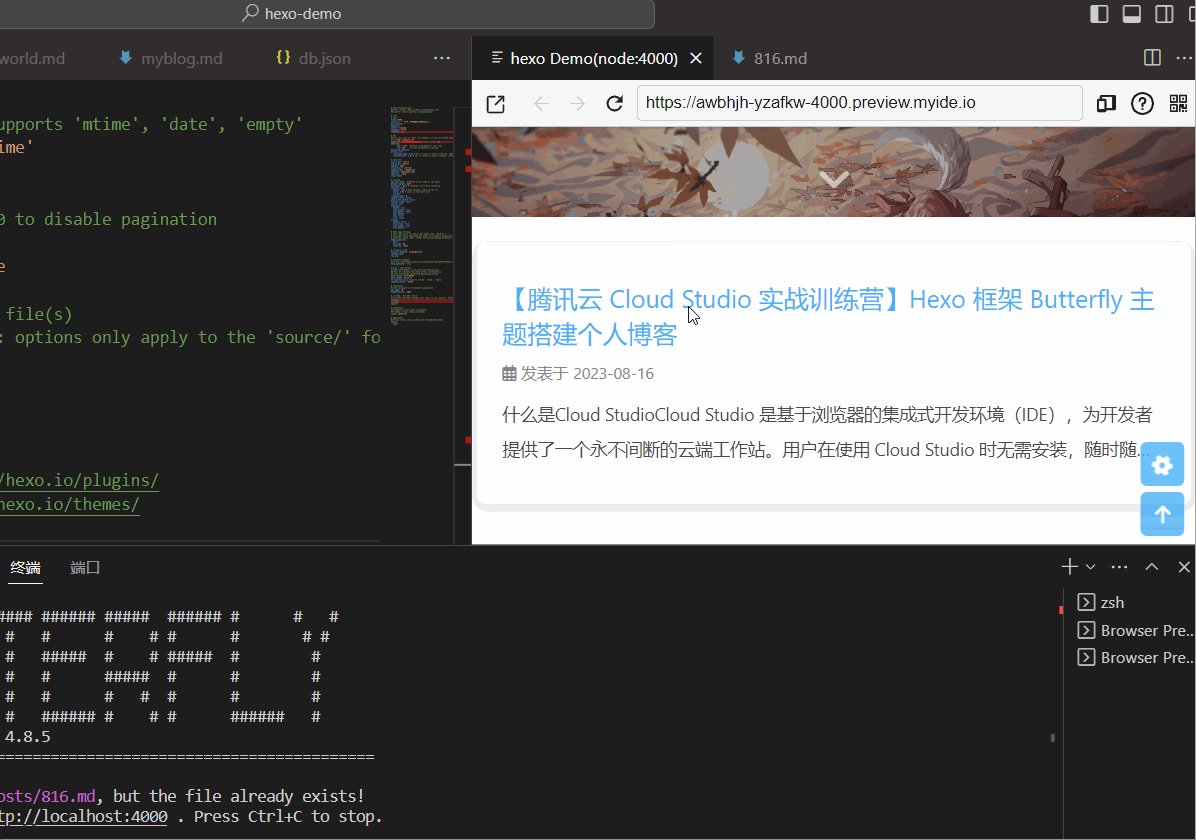
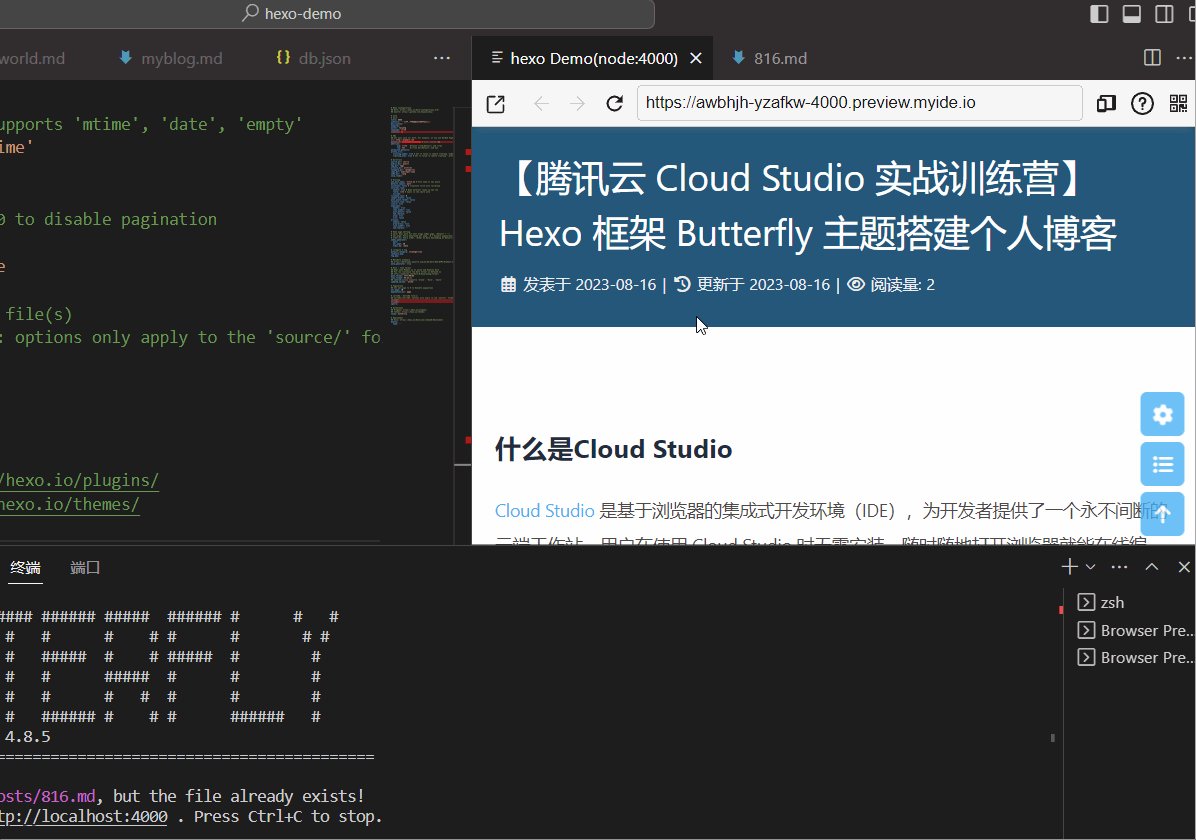
写完后重新编译并部署,现在可以看到我们的文章了。

到这里我们的博客也算基本完成了,当然还有更多的美化需要花更多时间的,另外,有什么问题都可以在评论区告诉我,看到了我都会第一时间为大家解答。