第一次使用csdn,记录一下美好生活!
【腾讯云Cloud Studio 实战训练营】- Cloud Studio快速搭建Hexo博客系统
一、前言:
随着互联网迅速发展,踊跃出很多优秀的社交网站让用户分享信息更加便捷。做为一个不甘寂寞的程序猿,也想要搭建一个属于自己的个人网站,如果你跟我志同道合正好有这样的想法,请跟随这篇文章《Cloud Studio快速搭建Hexo博客系统》,让你快速拥有自己的博客网站,写文章记录生活,享受这种从0到1的过程。
“腾讯云 Cloud Studio 实战训练营”是由腾讯云联合 CSDN 推出的系列开发者技术实践活动,通过技术分享直播、动手实验项目、原创作品征集、有奖征文活动等,让广大开发者沉浸式体验腾讯云开发者工具 Cloud Studio的同时,实现技术实战能力提升。
最近也想动手搭建一个博客系统,刚好腾讯云联合 CSDN推出了一个腾讯云 Cloud Studio 实战的活动,借此机会刚好学习一下。
二、Cloud Studio:
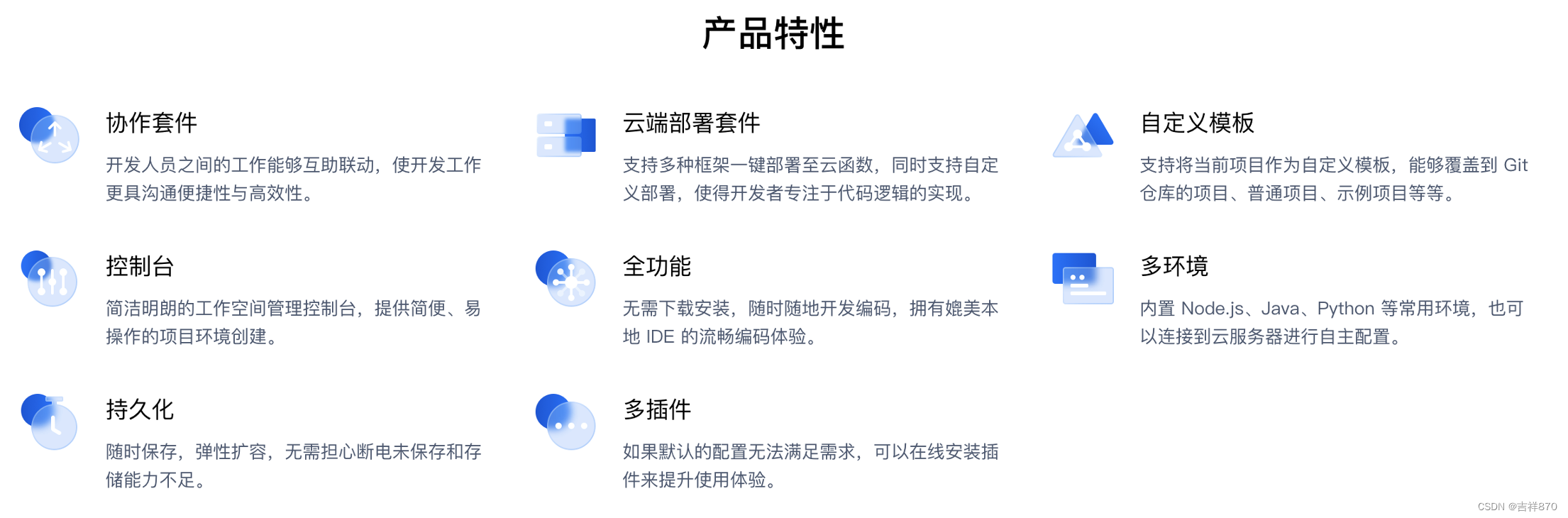
Cloud Studio(云端 IDE)是基于浏览器的集成式开发环境,为开发者提供了一个稳定的云端工作站。用户在使用 Cloud Studio 时无需安装,随时随地打开浏览器即可使用。

Cloud Studio(云端 IDE)是基于浏览器的集成式开发环境(IDE),为开发者提供了一个稳定的云端工作站。用户在使用 Cloud Studio(云端 IDE) 时无需安装,随时随地打开浏览器就能使用。其功能包含代码高亮、自动补全、Git 集成、终端等 IDE 的基础功能,同时支持实时调试、插件扩展等,可以帮助开发者快速完成各种应用的开发、编译与部署工作。
三、参加手册活动:
参加了动手实验手册活动,CSDN也提供了4个手册模板,因为我对于Vue熟悉一点,所以,就选择Vue这个手册进行尝试一下。
- 使用 Cloud Studio 快速构建 React 生成点餐 H5 页面
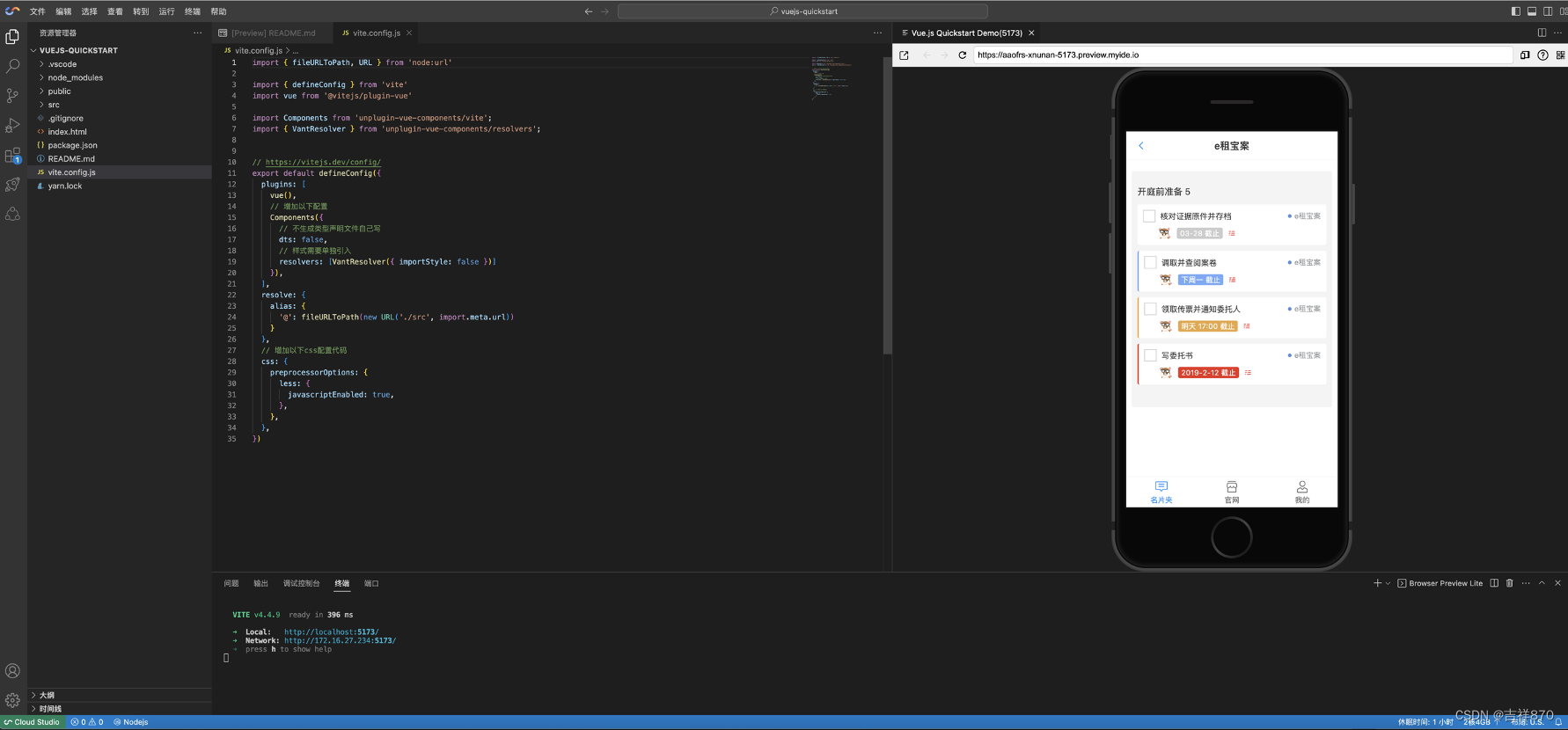
- 使用 Cloud Studio 快速构建 Vue 生成 事务所 H5 页面
- 使用 Cloud Studio 快速搭建 JavaScript Snake Game
- GPT+Cloud Studio “念咒编程”构建Excel工资表自动核算
对着手册,也是比较详细,跟着一步一步来操作就可以了,很快就完成了任务,十分的方便。

接下来就开始我们的主题操作,博客系统搭建。
三、Hexo简介:
Hexo是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。即把用户的markdown文件,按照指定的主题解析成静态网页。

四、Cloud Studio搭建Hexo博客系统:
还在读大学的我,一直想搭建属于自己的博客系统,但是服务器、域名、证书这一套算下来,因为经济不宽裕,直接劝退。接下来,看我从0开始,不用任何费用即可搭建属于自己的博客系统。
跳转到官网:

进行登录,这里有三种方式进行登录,为了快捷,直接使用微信进行登录。

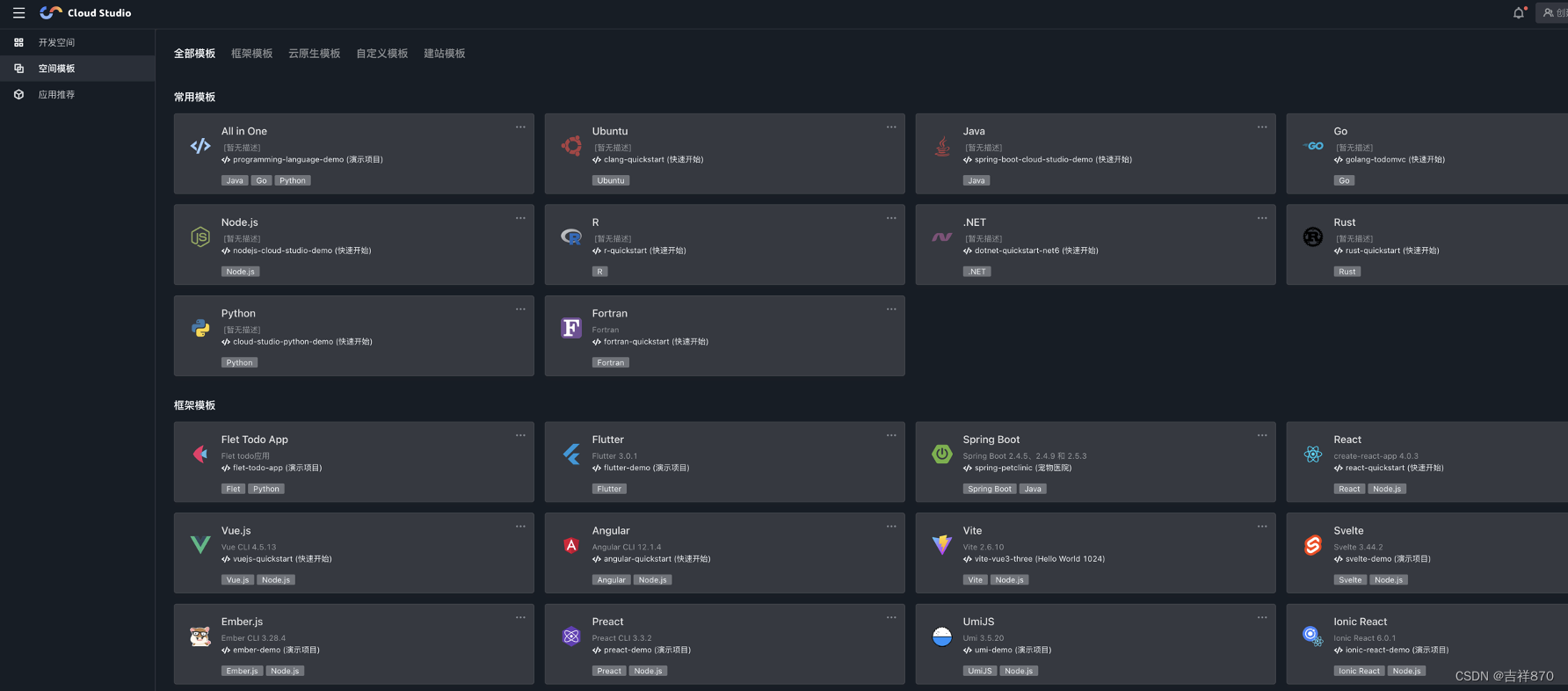
登录进来后,可以看到Cloud Studio提供了很多的模板,都是我想学的语言,不能贪多,以后慢慢的学习。

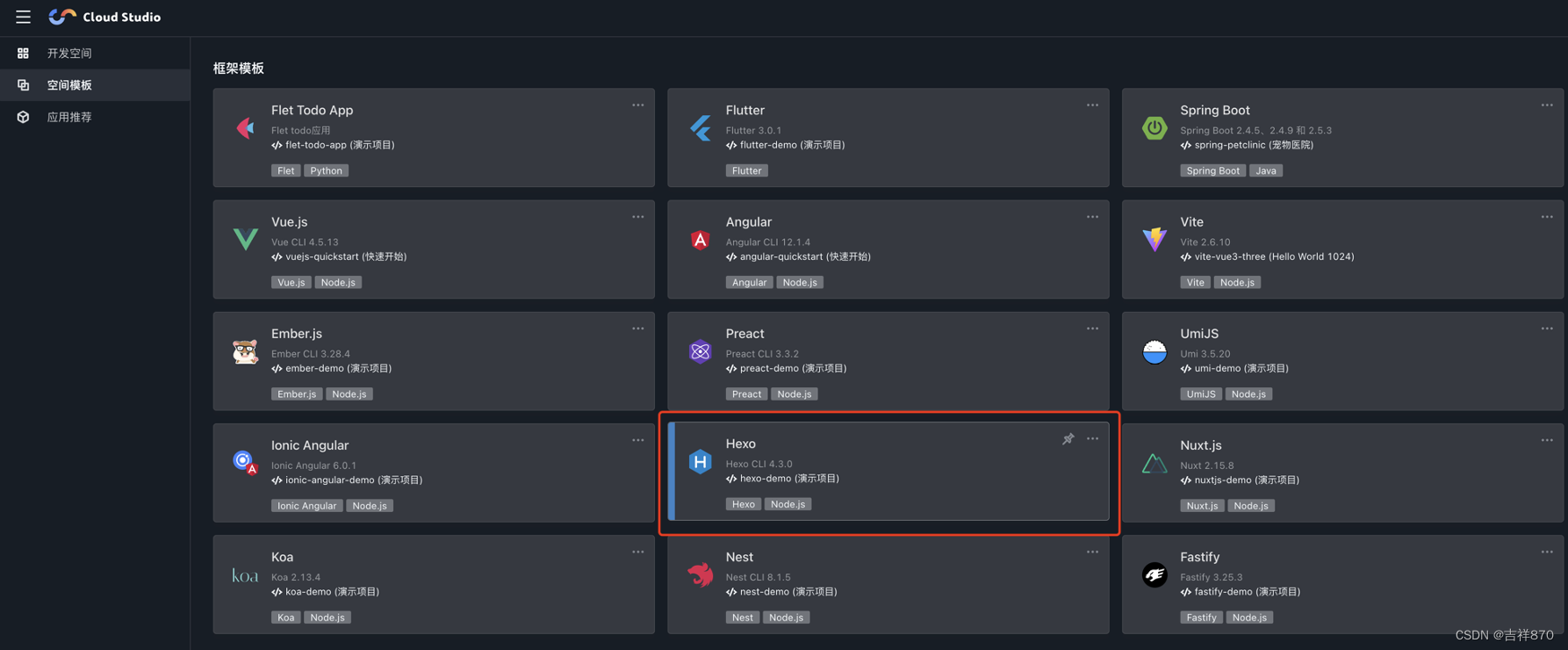
我们可以看到在框架模板中,直接有Hexo的模板,太棒了!

点击这里会直接帮我们初始化一个空间。

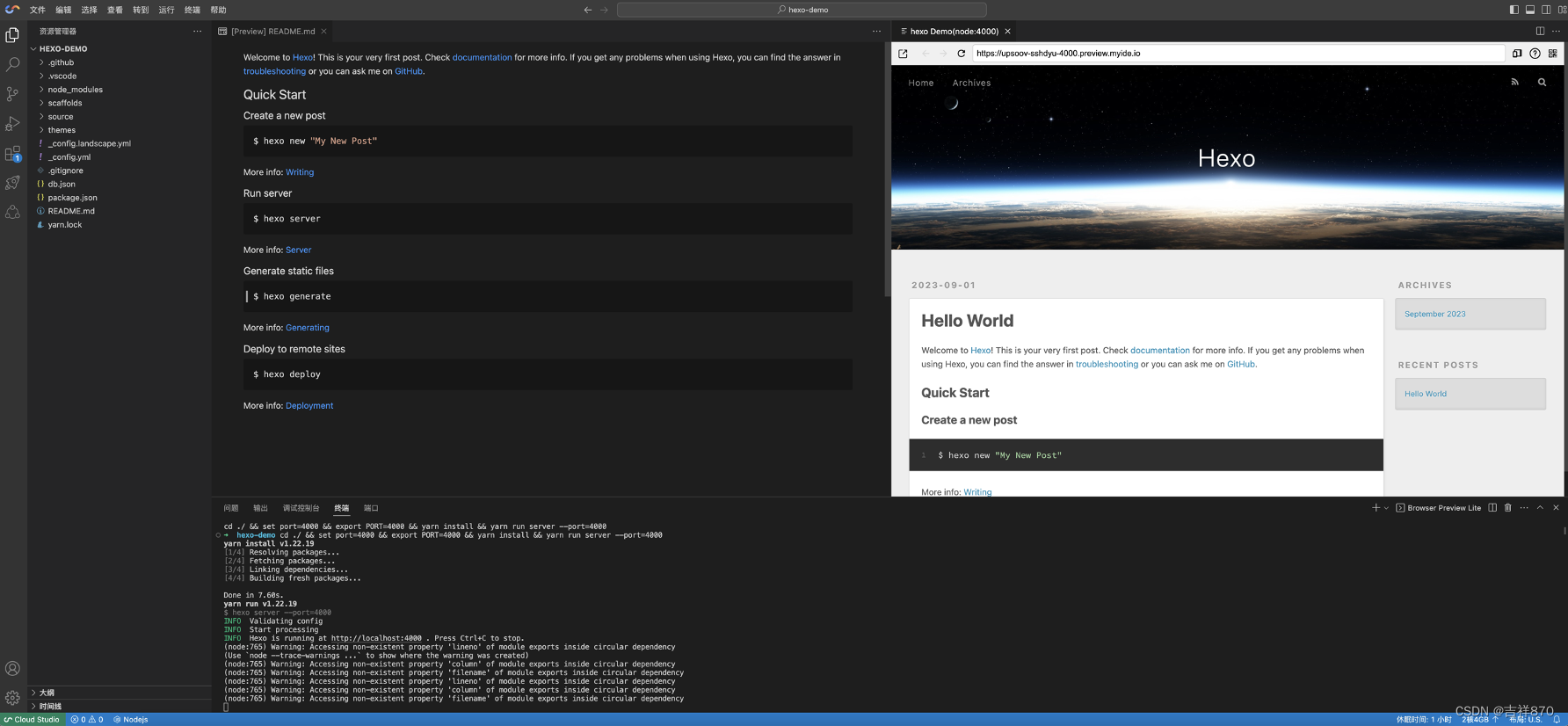
执行完成后,直接给我初始化一个模板,而且自动给我运行起来了,让我惊喜连连,我什么都没做,就已经运行一个Demo项目了,非常棒。
-
_config.yml:
网站的配置信息,可以在此配置大部分的参数,后面皮肤也是在这里进行配置。 -
package.json:
应用程序的信息,以及需要安装的模块信息。 -
scaffolds:
模版文件夹。新建文章时,Hexo 会根据 scaffold 中的模板文件来建立新的文件。Hexo的模板是指在新建的markdown文件中默认填充的内容。 -
source:
资源文件夹是存放用户资源的地方,如markdown文章。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。
注意:除 _posts 文件夹之外,开头命名为 _ (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。
- themes
主题文件夹。Hexo 会根据主题来解析source目录中的markdown文件生成静态页面。

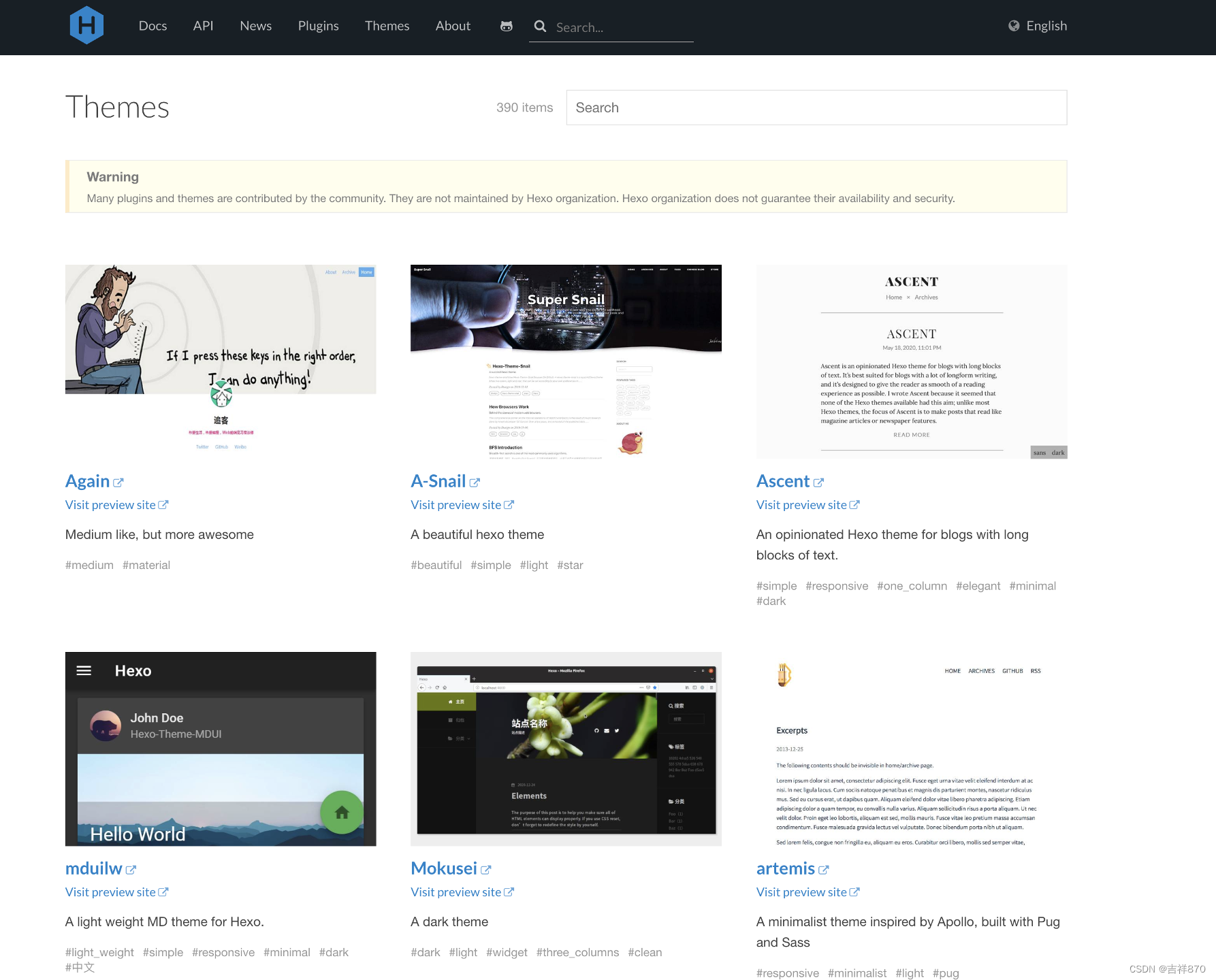
接下来,我们进入Hexo的官网,可以选选“皮肤了”,网址。

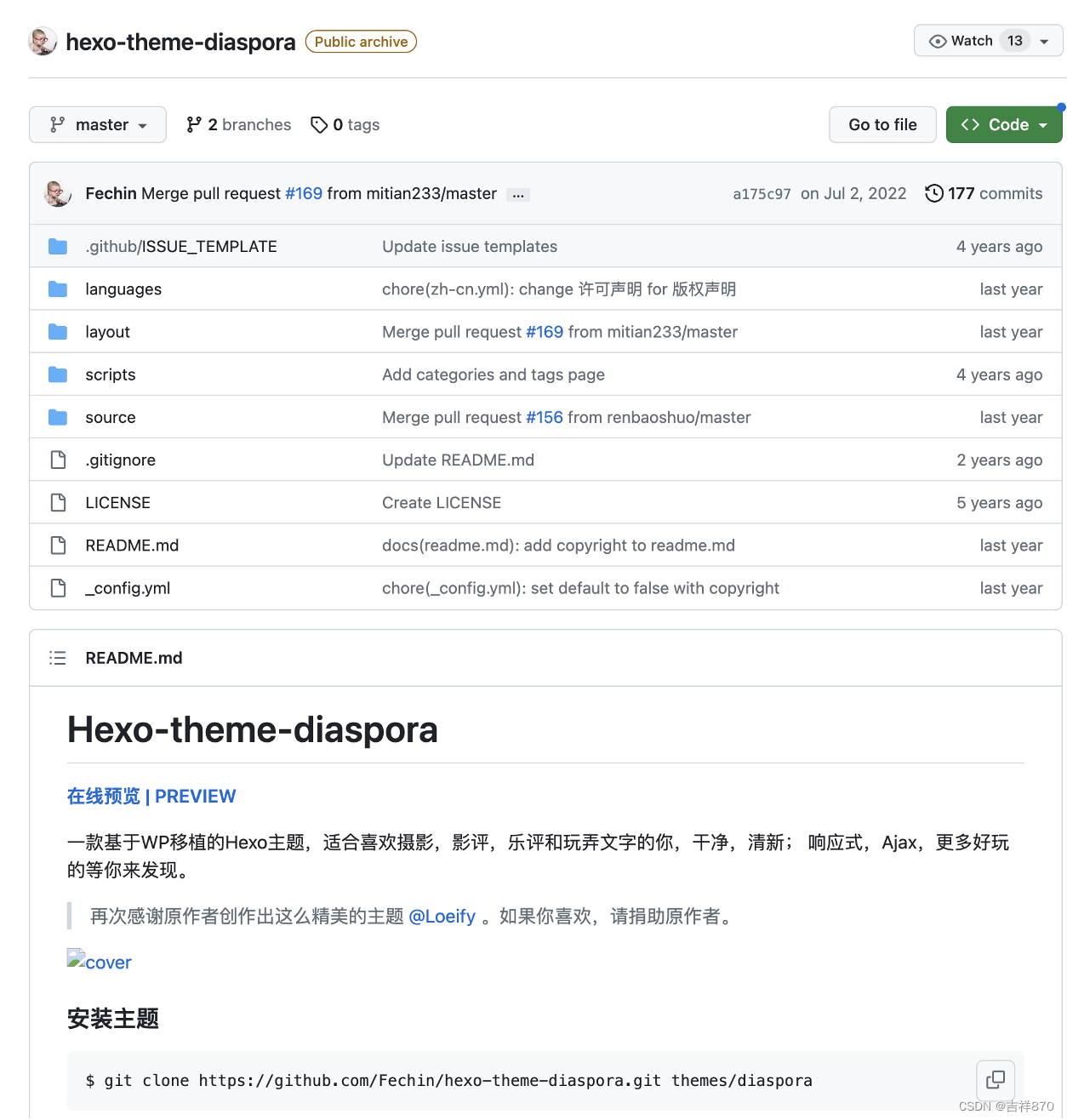
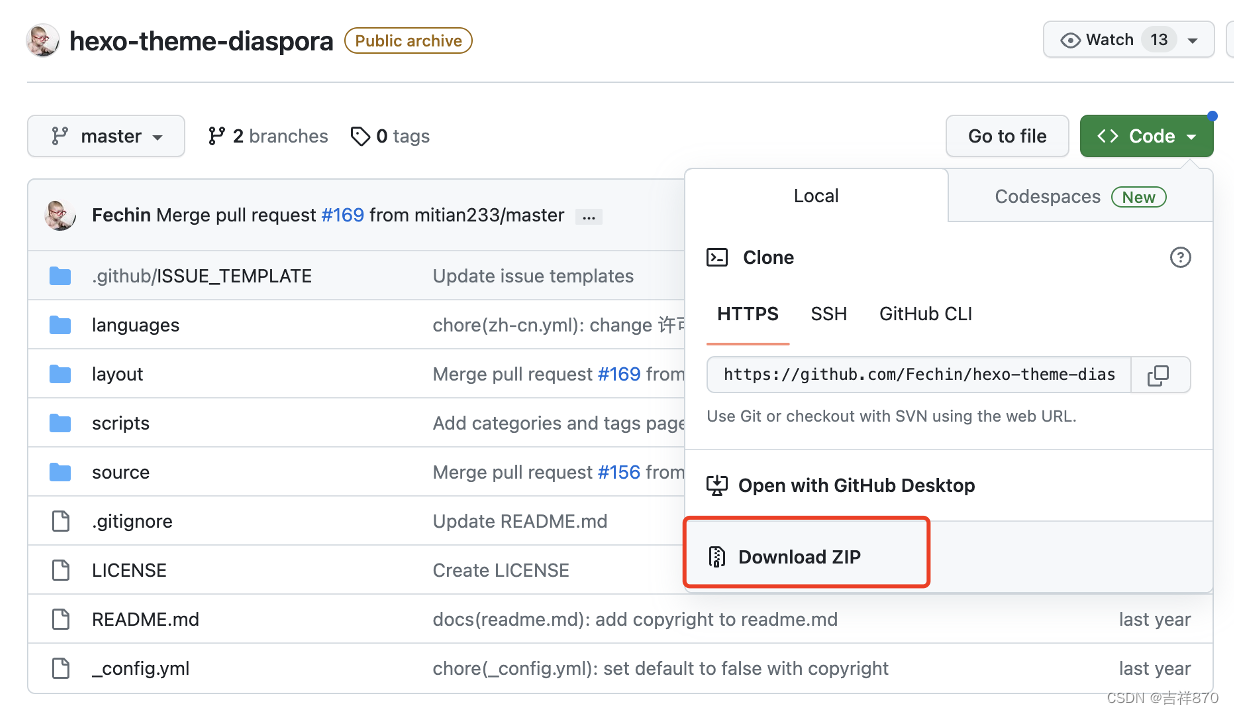
选择一个卡通的模板,进入 github地址。

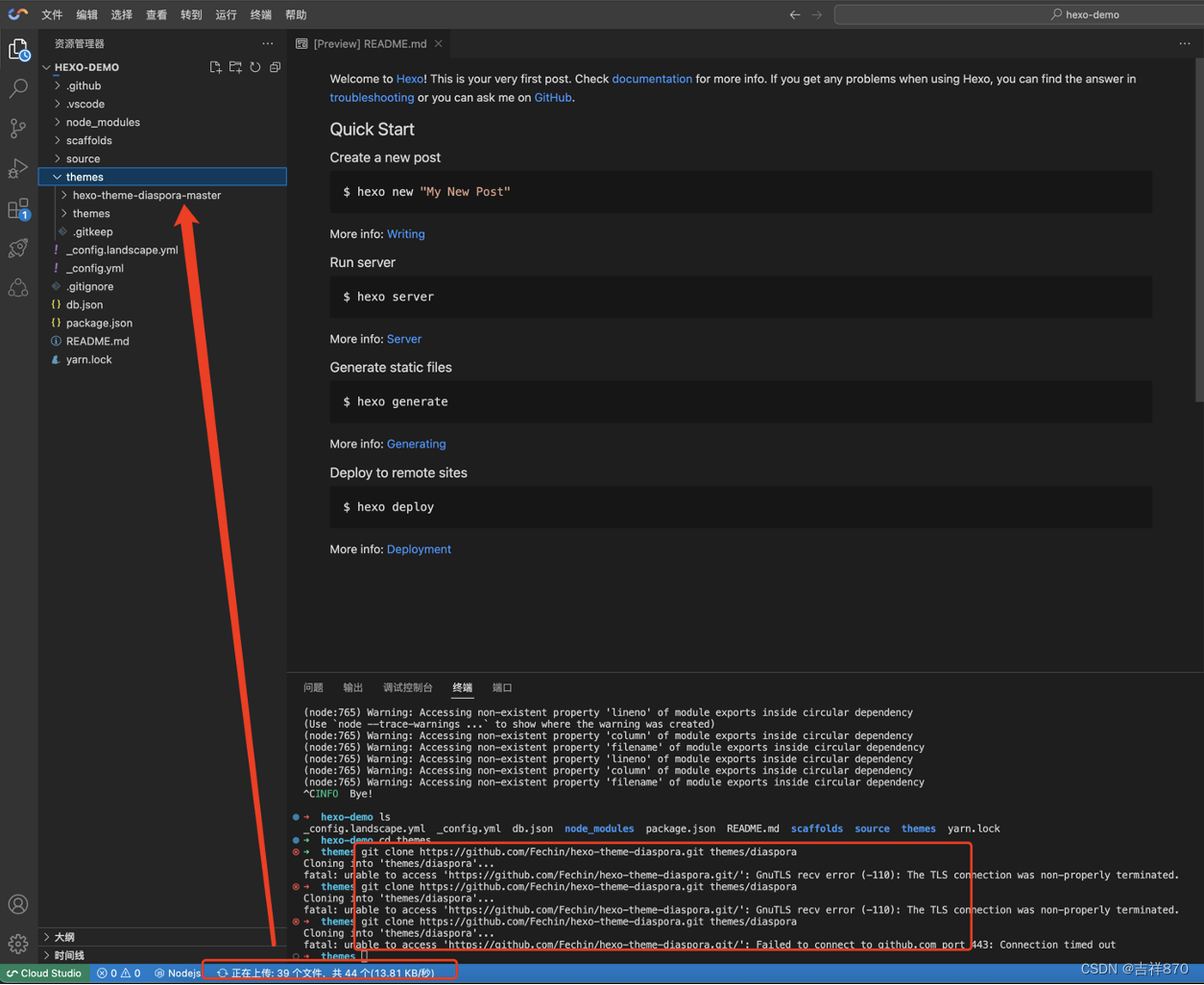
下载一直超时,可能是网的问题吧,下载了好几次也没有下载下来,看来只能通过其它方案,先下载下来源文件,再直接拖动上传到Cloud Studio目录中,这里非常的方便,不像以前更新代码时,使用ftp软件去上传,直接拖动就行了,十分的方便。


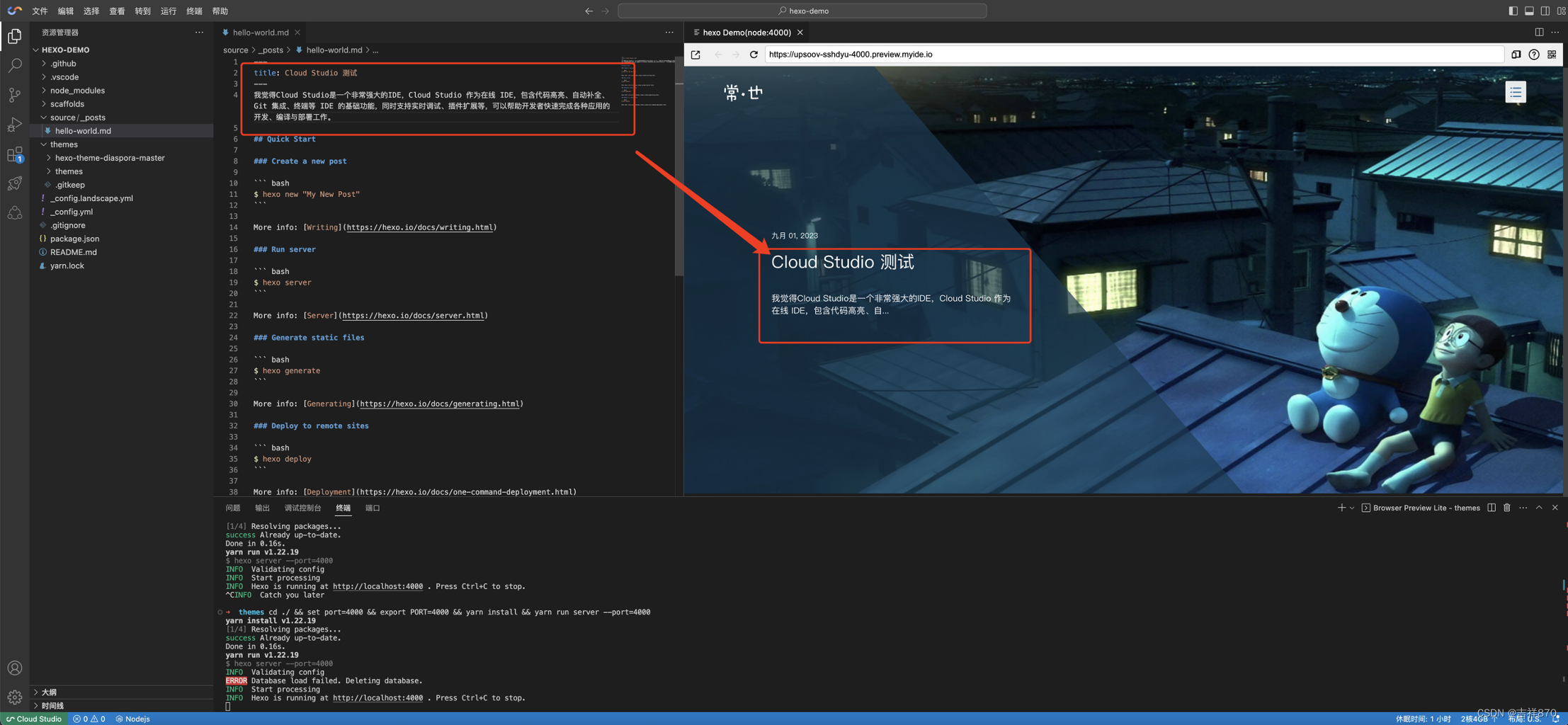
修改配置文件_config.yml,重新启动后,就可以发现搭建成功了,小卡通的皮肤还是非常好看的。
初识Markdown语法:
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。Markdown语法简洁明了、容易掌握,而且功能比纯文本更强,因此写博客使用它,可以让用户更加专注的写文章,而不需要费尽心力的考虑样式,相对于html已经算是轻量级语言,像有道云笔记也支持Markdown写作。并且Markdown完全兼容html,也就是可以在文章里直接插入html代码。

五、使用感受:
腾讯云云端开发环境 Cloud Studio 是基于浏览器的集成式开发环境(Integrated Development Environment,IDE),为开发者提供了一个稳定的云端工作站。用户在使用 Cloud Studio 时无需安装,随时随地打开浏览器就能使用。其功能包含代码高亮、自动补全、Git 集成、终端等 IDE 的基础功能,同时支持实时调试、插件扩展等,可以帮助开发者快速完成各种应用的开发、编译与部署工作。

本文只是初次尝试了Cloud Studio一下,发现已经不是老师教的那一套了,技术一直在进步与更新,不断出现新技术和工具。所以,在学习的时候,也要时刻保持自学状态来不断拓展自己的能力和知识。
在Cloud Studio中,可以轻松地进行新技术的学习与练习,例如在线教程、示例代码等。可以利用Cloud Studio,进行在线教程、示例代码、远程课程等。