100%学会的,完全自定义的 DialogFragment 超简单实现
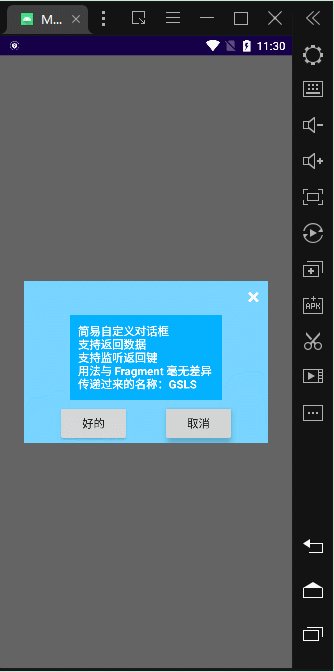
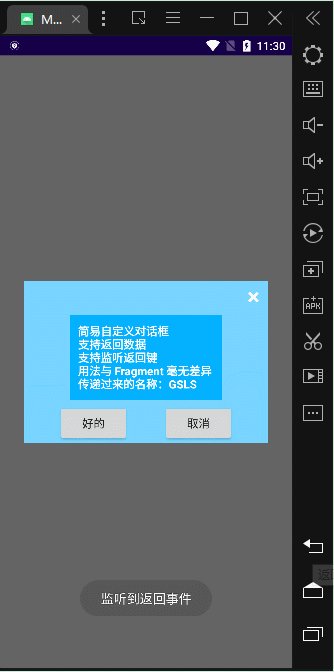
先看效果图:

在使用GT库里封装的架构当然需要先依赖好GT库:
详细依赖教程请参看
第一步:写好对话框布局 demo_dialog_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<!-- ConstraintLayout 必须要将对话框大小设置出来,解决设置最外层宽高无效的问题 -->
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/view_bg"
android:layout_width="300dp"
android:layout_height="200dp"
android:background="#77D5FF"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:id="@+id/tv_back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:text="×"
android:textColor="#FFFFFF"
android:textSize="28sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv_data"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#03B1FF"
android:padding="10dp"
android:text="简易自定义对话框\n支持返回数据\n支持监听返回键\n用法与 Fragment 毫无差异\n"
android:textColor="#FFFFFF"
android:textStyle="bold"
app:layout_constraintBottom_toTopOf="@+id/btn_ok"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tv_back" />
<Button
android:id="@+id/btn_ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="好的"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/btn_cancel"
app:layout_constraintStart_toStartOf="parent" />
<Button
android:id="@+id/btn_cancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="取消"
app:layout_constraintBottom_toBottomOf="@+id/btn_ok"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/btn_ok" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>第二步:写好对话框逻辑 DemoDialogFragment.java
//加载布局
@GT.Annotations.GT_AnnotationDialogFragment(R.layout.demo_dialog_fragment)
public class DemoDialogFragment extends GT.GT_Dialog.AnnotationDialogFragment {
public static DemoDialogFragment newInstance(Bundle bundle) {
DemoDialogFragment fragment = new DemoDialogFragment();
fragment.setArguments(bundle);
return fragment;
}
//获取组件 与 findViewById 效果一样
@GT.Annotations.GT_View(R.id.tv_data)
private TextView tv_data;
@Override
protected void initView(View view, @Nullable Bundle savedInstanceState) {
super.initView(view, savedInstanceState);
setHideBackground();//隐藏背景(GT内置提供的功能方法)
setClickExternalNoHideDialog();//设置点击外部无效(GT内置提供的功能方法)
Bundle bundle = getArguments();
if (bundle != null) {
String name = bundle.getString("name");
tv_data.setText(tv_data.getText() + "传递过来的名称:" + name);
}
}
//这个 onClick 方法是GT库内置提供的一个专门负责为组件注册单击监听的方法,方法名是可以随意写的,只需要保证是 public void 即可
@GT.Annotations.GT_Click({R.id.btn_ok, R.id.btn_cancel, R.id.tv_back})//对这些ID进行注册单击
public void onClick(View view) {
switch (view.getId()) {
case R.id.btn_ok:
Intent intent = new Intent();
intent.putExtra("name", "GT");
finish(intent);
break;
case R.id.btn_cancel:
case R.id.tv_back:
finish();//关闭对话框,并不返回任何数据
break;
}
}
@Override
protected boolean onBackPressed() {
GT.toast("监听到返回事件");
return true;
}
}第三步:使用写好的对话框 MainActivity.java
//加载布局
@GT.Annotations.GT_AnnotationActivity(R.layout.activity_main)
public class MainActivity extends GT.GT_Activity.AnnotationActivity {
@Override
protected void initView(Bundle savedInstanceState) {
super.initView(savedInstanceState);
findViewById(R.id.btn_start).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//启动对话框不进行传递数据
// startDialogFragment(DemoDialogFragment.class);
//启动对话框进行传递数据
Bundle bundle = new Bundle();
bundle.putString("name", "GSLS");
startDialogFragment(DemoDialogFragment.newInstance(bundle));
}
});
}
@Override
protected void onResultData(int requestCode, int resultCode, @Nullable Intent data) {
super.onResultData(requestCode, resultCode, data);
String name = data.getStringExtra("name");
GT.toast("返回来的数据:" + name);
}
}注意:在写对话框的xml布局时,需要指定这个对话框多大,且只能在第二级组件中指定才有用,在最外层组件上设置宽高无效,这也是DialogFragment 的一个bug吧。
点个关注点个赞呗(〃'▽'〃),关注博主最新发布库:GitHub - 1079374315/GT