
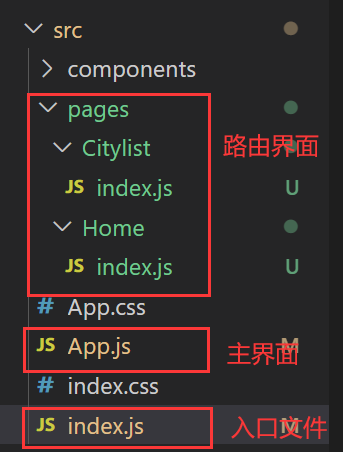
//index.js入口文件
import React from "react";
import ReactDOM from "react-dom/client";
import "./index.css";
import {
createBrowserRouter,
RouterProvider,
} from "react-router-dom";
import App from "./App";
import Home from './pages/Home';
import Citylist from './pages/Citylist'
const router = createBrowserRouter([
{
path: "/",
element: <App />
},
{
path:'/home',
element:<Home />
},
{
path:'/citylist',
element:<Citylist />
}
]);
ReactDOM.createRoot(document.getElementById("root")).render(
<React.StrictMode>
<RouterProvider router={router} />
</React.StrictMode>
);//App.js
import './App.css';
// 导入路由组件
import {
Link
} from "react-router-dom";
function App() {
return (
<>
<div id="sidebar">
{/* other elements */}
<nav>
<ul>
<li>
<Link to={`home`}>主页</Link>
</li>
<li>
<Link to={`citylist`}>城市列表</Link>
</li>
</ul>
</nav>
{/* other elements */}
</div>
</>
);
}
export default App;//Citylist组件
import React from "react";
export default class Home extends React.Component{
render(){
return (
<div>city页</div>
)
}
}效果