版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_20032995/article/details/80724920
环境安装
1)npm install -g create-react-app
2)yarn add react react-dom
创建项目
1)create-react-app reactdemo
进入项目目录
3)yarn add react-router-dom
项目目录
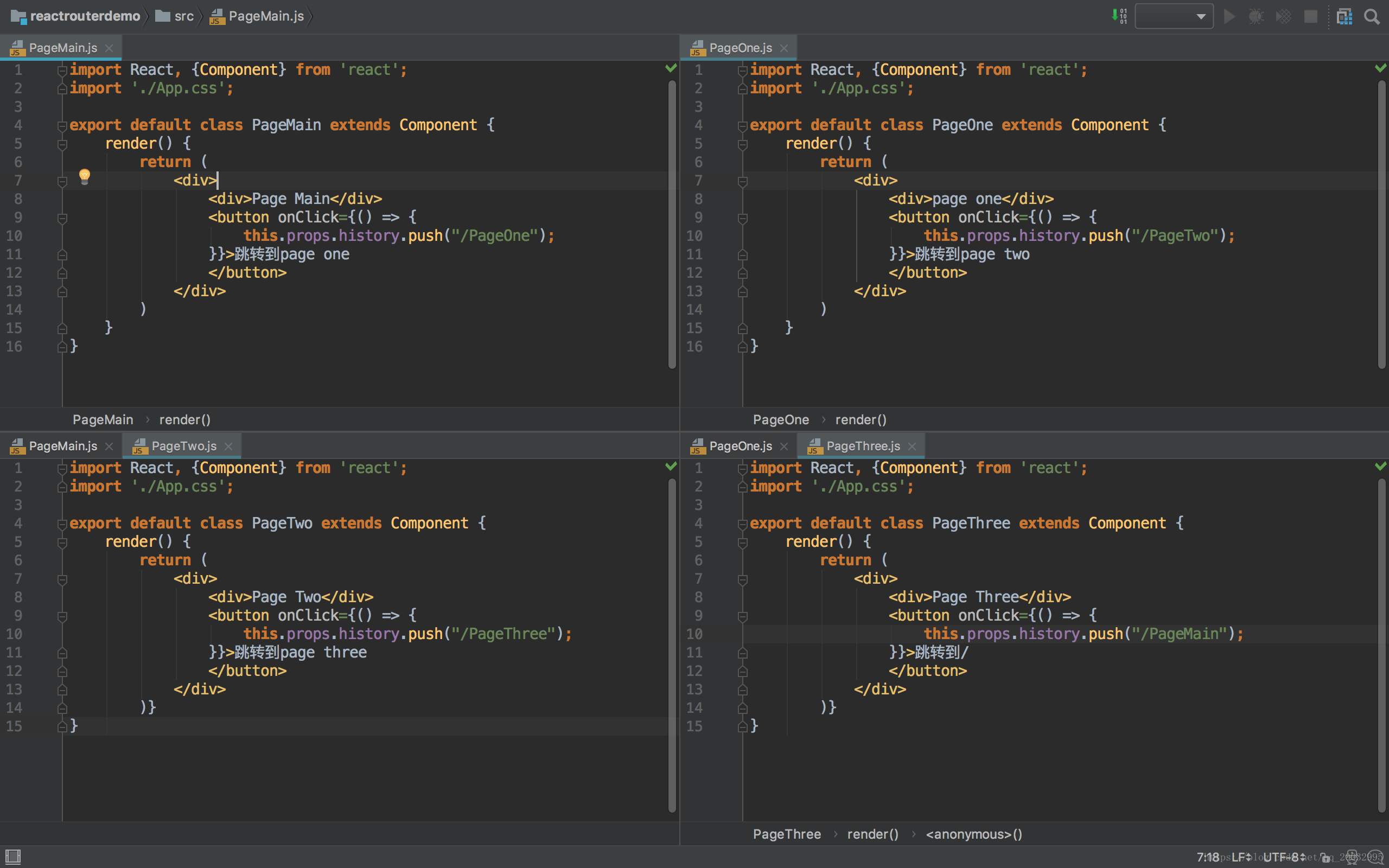
直接上代码
import React, {Component} from 'react';
import './App.css';
import {BrowserRouter as Router, Route, Switch} from "react-router-dom";
import PageMain from "./PageMain"
import PageOne from "./PageOne"
import PageTwo from "./PageTwo"
import PageThree from "./PageThree"
class App extends Component {
render() {
return (
<Router>
<div className="App">
<Switch>
<Route path="/PageOne" component={PageOne}/>
<Route path="/PageTwo" component={PageTwo}/>
<Route path="/PageThree" component={PageThree}/>
<Route path="/" component={PageMain}/>
</Switch>
</div>
</Router>
);
}
}
export default App;效果
就这样。