- 关于iframe中的body高度100%问题
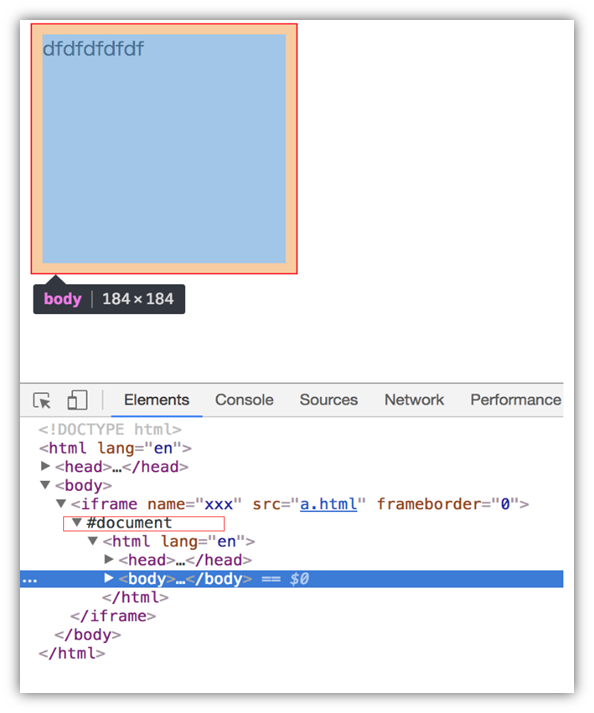
如果 iframe 没有给src或者src中的html 没有doctype,即使container拥有doctype但是子页面还是启用怪异模式。body 高度 100%,如果src中的页面是有doctype的,则就会启用标准模式

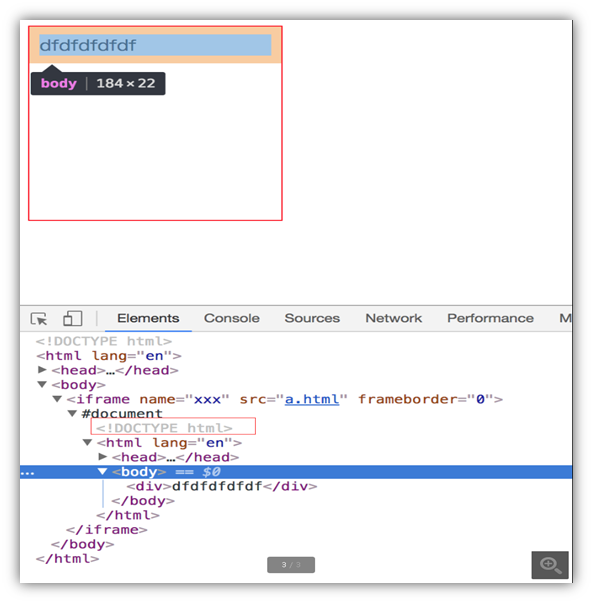
body自适应了iframe的高度,并没有遵循 『块级元素高度由其内部文档流元素的高度总和决定 』,原因在于iframe中的页面没有添加文档声明,所以浏览器启用了怪癖模式Quirks Mode即兼容模式,意味着一个相对较新的浏览器有意模拟旧版浏览器中的许多错误,特别是IE 4和IE 5。解决方法:添加文档声明即可 ,效果如下图

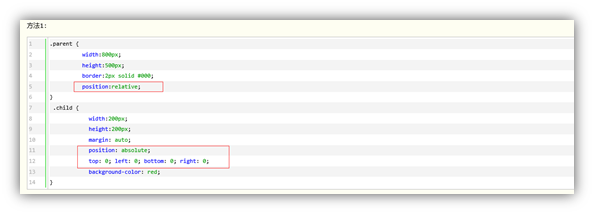
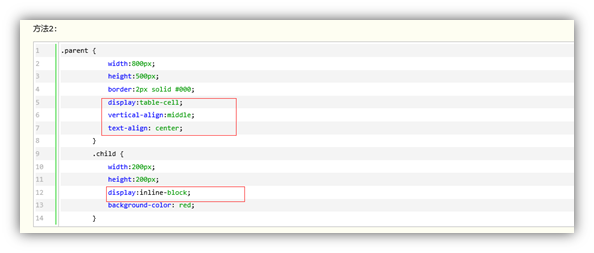
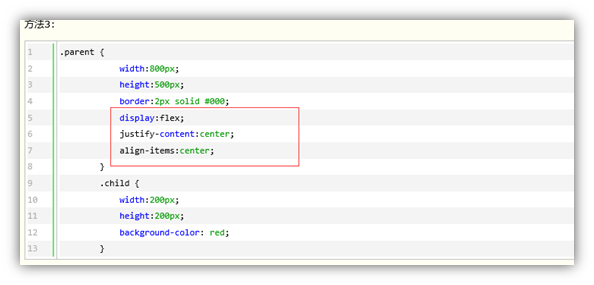
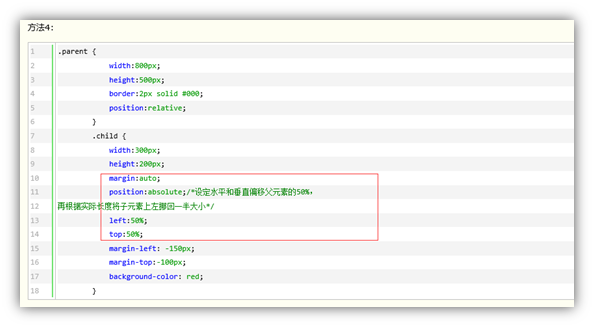
2.div垂直水平居中的方法归纳




2. radio、checkbok,css文字触发勾选
2.1 radio
<div style="height:35px;line-height:35px;background-color:#f2f2f2; border-bottom: 1px solid rgb(221, 221, 221);"> <input checked="checked" style="cursor:pointer;width: 20px;height: 20px;float:left;margin-top:8px;" id="listType-dep" type="radio" value="1" name="listType"/><label style="cursor:pointer;float:left;" for="listType-dep">部门树</label> <input style="cursor:pointer;width: 20px;height: 20px;float:left;margin-top:8px;margin-left:5px;" id="listType-group" type="radio" value="0" name="listType"/><label style="cursor:pointer;float:left;" for="listType-group">我的群组</label> </div>
2.2 checkbok
<div style="margin-left:10px;float:left;height:inherit;height:35px;line-height:35px; background-color:#f2f2f2; border-bottom: 1px solid rgb(221, 221, 221);"> <input style="cursor:pointer;width:20px;height:20px;float:left;margin-top:8px;" id="notifyType-Platform" type="checkbox" value="1" name="notifyType-Platform" /> <label style="cursor:pointer;float:left;" for="notifyType-Platform">平台通知</label> <input style="cursor:pointer;width: 20px;height: 20px;float:left;margin-top:8px;margin-left:5px;" id="notifyType-SMS" type="checkbox" value="0" name="notifyType-SMS" /><label style="cursor:pointer;float:left;" for="notifyType-SMS">短信通知</label> </div>