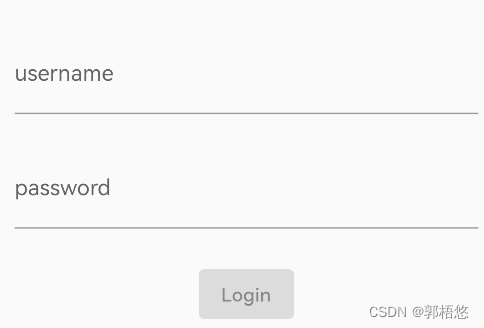
在Flutter中当状态发生改变的时候,Widget会重新build刷新页面。但是当状态发生改变的时候后,我们指向让有关联的Widget重绘,与之无关的Widget保持不变,比如对于登录页面,有用户名和密码两个组件:如下图。

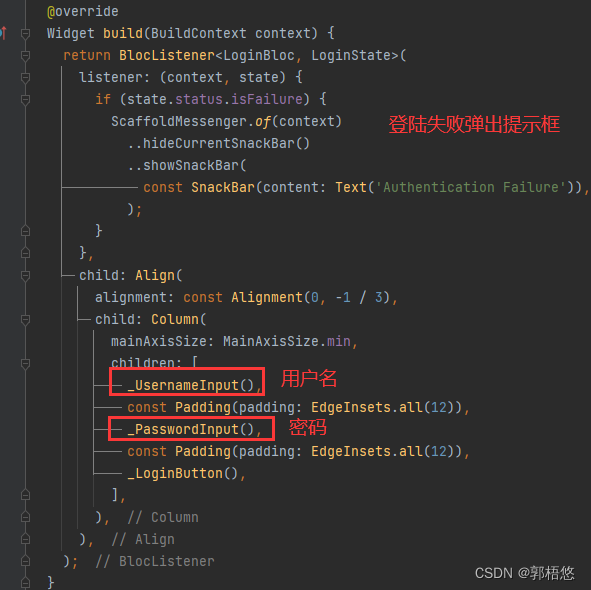
构建代码如下:

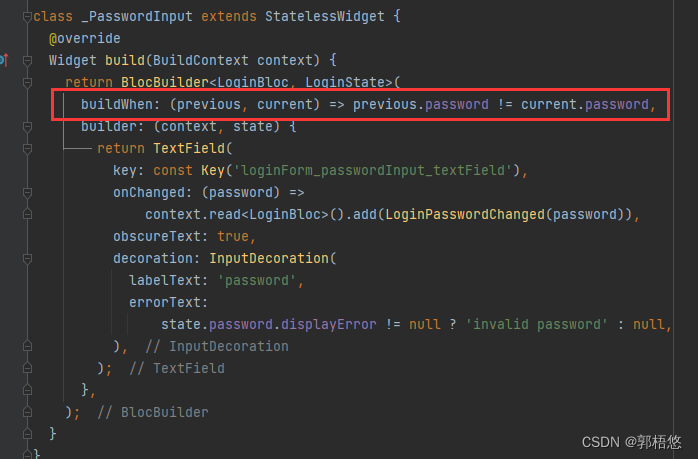
当我们输入用户名的时候,仅仅希望_UserNameInput组件重绘,而_PasswordInput组件不重绘,该怎么做到呢?buildWhen就在此发挥了作用,在用输入用户名的时候,密码是没有变化的,所以我们当且仅当密码变化的时候在重绘_PasswordInput组件接口,所以_PasswordInput写法如下:

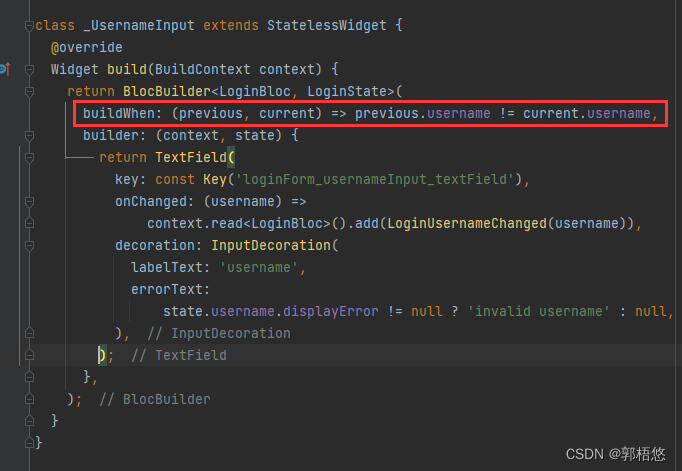
同理当我们输入密码的时候不希望_UserNameInput重绘,那么就可以这么做:

其中LoginState起到了保存用户名和密码的作用:
Flutter Bloc组件buildWhen的妙用
猜你喜欢
转载自blog.csdn.net/chunqiuwei/article/details/131534452
今日推荐
周排行