前言
使用vue脚手架搭建vue+ts+webpack项目
搭建步骤:
下载node 版本可以 12 或者14或者 16.0,此次使用的>16.0版本,vue-cli通过npm i -g @vue/cli 升级到了 vue cli v5.0.8
建目录,如(vue3Study)
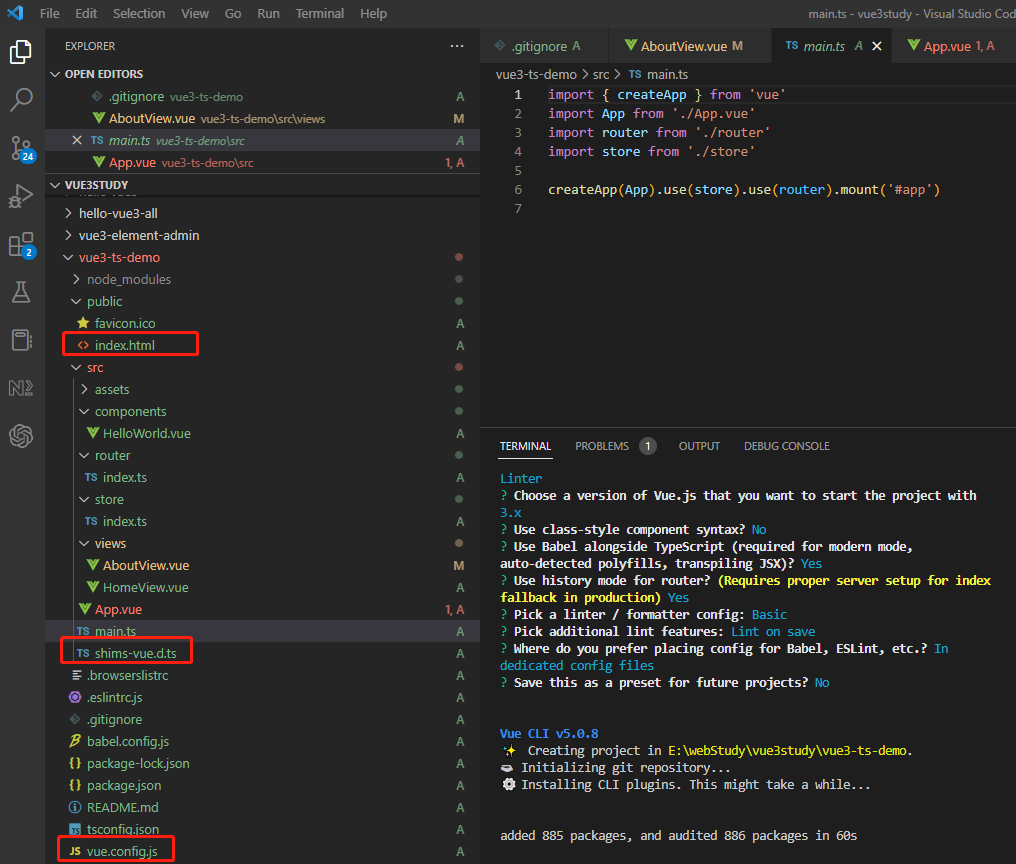
用IDE工具打开终端,输入命令
vue create vue3-ts-demo


安装sass(scss)
npm install sass-loader node-sass -D
安装element-plus
npm install element-plus --save
### 完全引入
main.ts:
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')
### 按需引入 --自动按需引入
需要安装unplugin-vue-components 和 unplugin-auto-import这两款插件
npm install -D unplugin-vue-components unplugin-auto-import
vue.config.js:
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
...
configureWebpack: {
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
]
}
.vue文件中直接使用 <el-button type="primary">Primary</el-button>
### 按需引入 --手动按需引入
1、 安装 unplugin-element-plus 来导入样式
npm i unplugin-element-plus -D
2 只使用组件API话:(在.vue中单独使用组件的样式)
.vue文件---
import { ElButton } from 'element-plus'
import 'element-plus/es/components/button/style/css'
<el-button type="primary">Primary</el-button>
自动按需引入
